文章目录
- 概述
- 官网文档
- 需求
- 实现

概述
在Nginx中,您可以使用error_page指令来指定当请求遇到特定错误时应当显示的自定义错误页面。为了实现带有图片的自定义错误页面,可以按照以下步骤操作:
创建错误页面: 首先,需要创建一个HTML文件作为错误页面。在这个文件中,可以定义需要的图片、样式和任何其他内容。例如,如果您想要在404错误页面显示一张图片,可以创建一个名为404.html的文件,并在其中使用<img>标签来引用图片。
配置Nginx: 在Nginx配置文件中(通常是nginx.conf或一个包含特定站点配置的文件),您需要添加一个server块来定义错误处理。例如:
server {
listen 80;
server_name example.com;
location / {
# 其他正常的处理逻辑
}
# 错误处理
error_page 404 /404.html;
error_page 500 /500.html;
}
在这个例子中,当服务器收到404(未找到)或500(服务器内部错误)状态码的请求时,它会显示对应的错误页面。
确保图片可访问: 确保在错误页面中引用的图片是可访问的,并且位于正确的路径。如果图片存储在某个特定的目录下,需要确保在Nginx配置中正确地设置静态资源的路径。
测试错误页面: 在配置完成后,可以测试一下错误页面是否按预期工作。您可以通过访问一个不存在的URL(例如http://example.com/asdf)来触发404错误,并检查是否显示了自定义的404页面。
官网文档
https://nginx.org/en/docs/http/ngx_http_core_module.html#error_page



看看重点哈
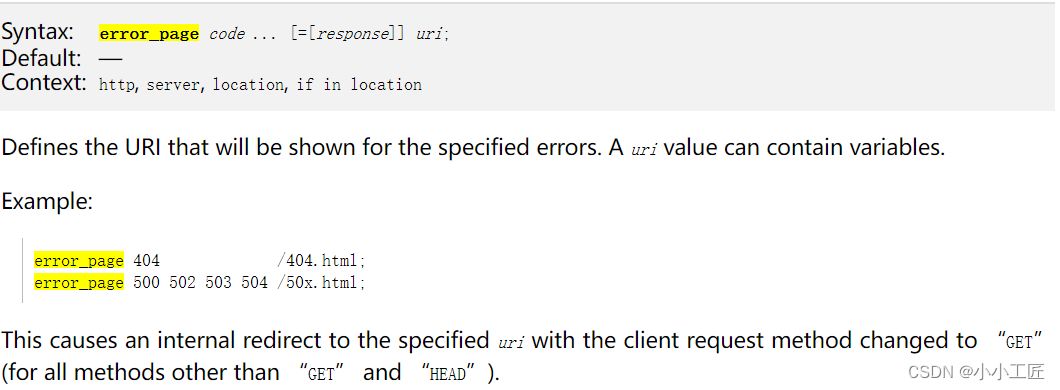
Syntax: error_page code ... [=[response]] uri;
Default: —
Context: http, server, location, if in location
理解error_page指令:
error_page指令用于定义在出现特定HTTP错误时要显示的页面或重定向到的URL。它允许您自定义错误处理行为。
基本语法:
简洁语法如下:
error_page code [reason] uri;
其中,code是HTTP错误代码,uri是要显示或重定向到的页面或URL。
Context: http, server, location, if in location
示例配置:
简单示例,将404错误重定向到自定义404页面:
error_page 404 /404.html;
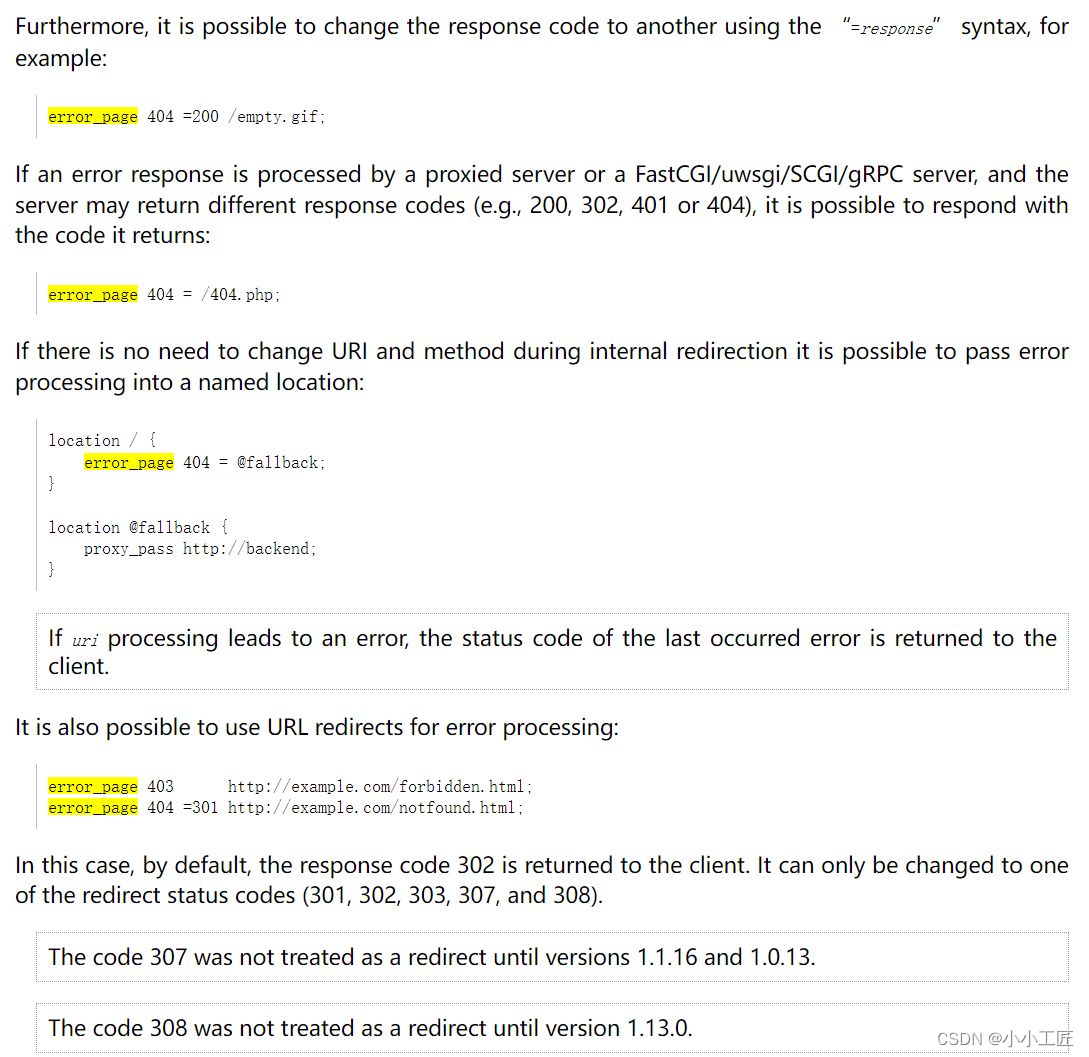
如果要指定外部URL,可以这样写:
error_page 500 http://example.com/error500.html;
多个错误处理:
可以为多个错误代码指定相同的处理方式,例如:
error_page 404 /404.html; error_page 500 502 503 504 /5xx.html;
全局错误处理:
- 在
http块中定义的error_page指令可用于处理所有虚拟主机的错误。
需求
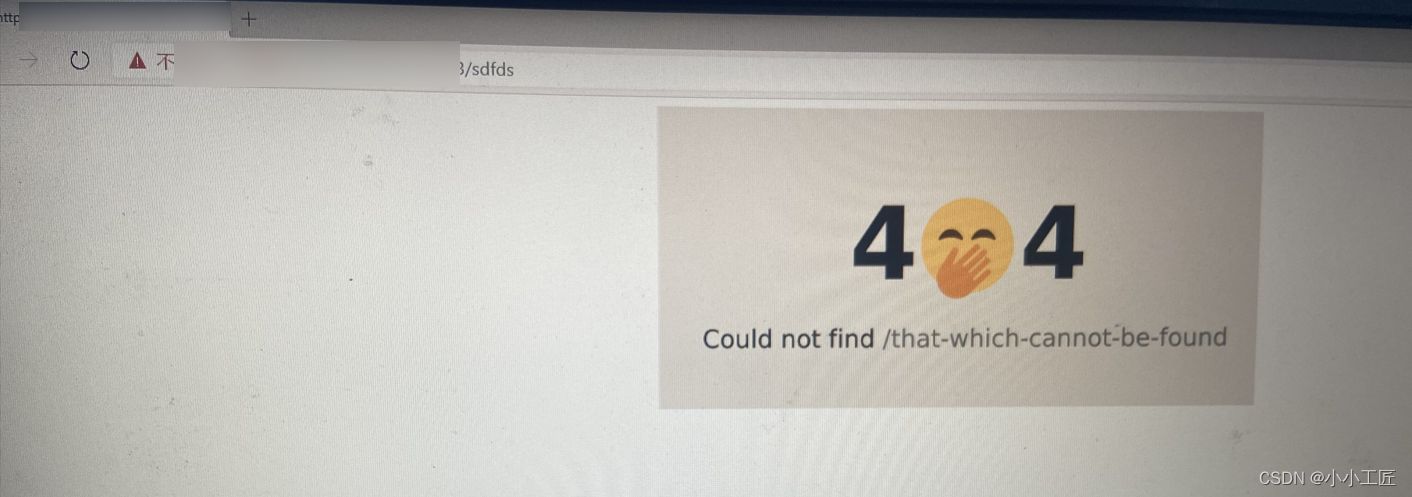
实现一个自定义错误页面,页面中有个图片展示
实现
大致结构如下
server {
listen 80;
server_name your_domain.com;
error_page 404 /error/custom_404.html;
location = /custom_404.html {
alias /path/to/your/site;
}
# 其他配置...
}
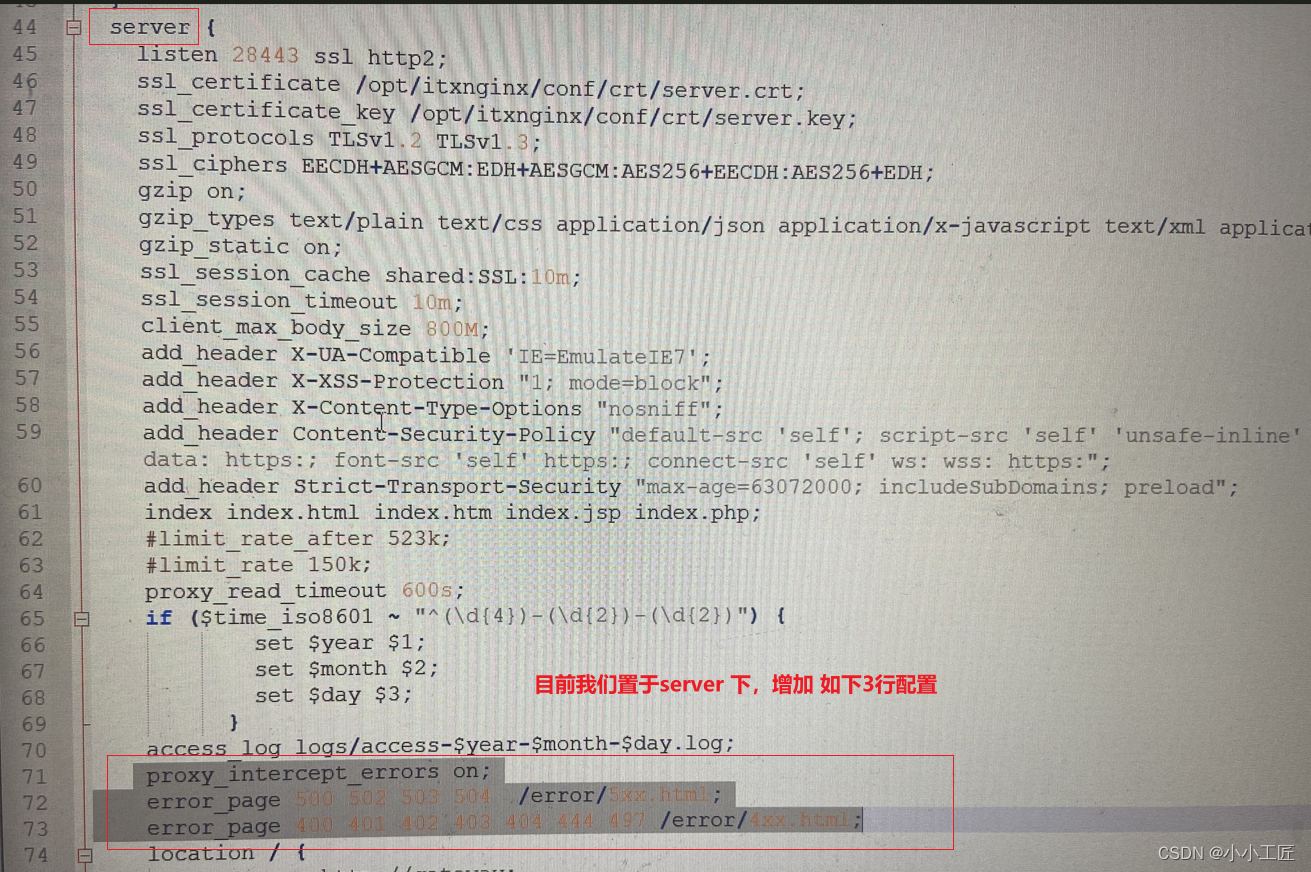
真实案例如下 :
开启自定义页面

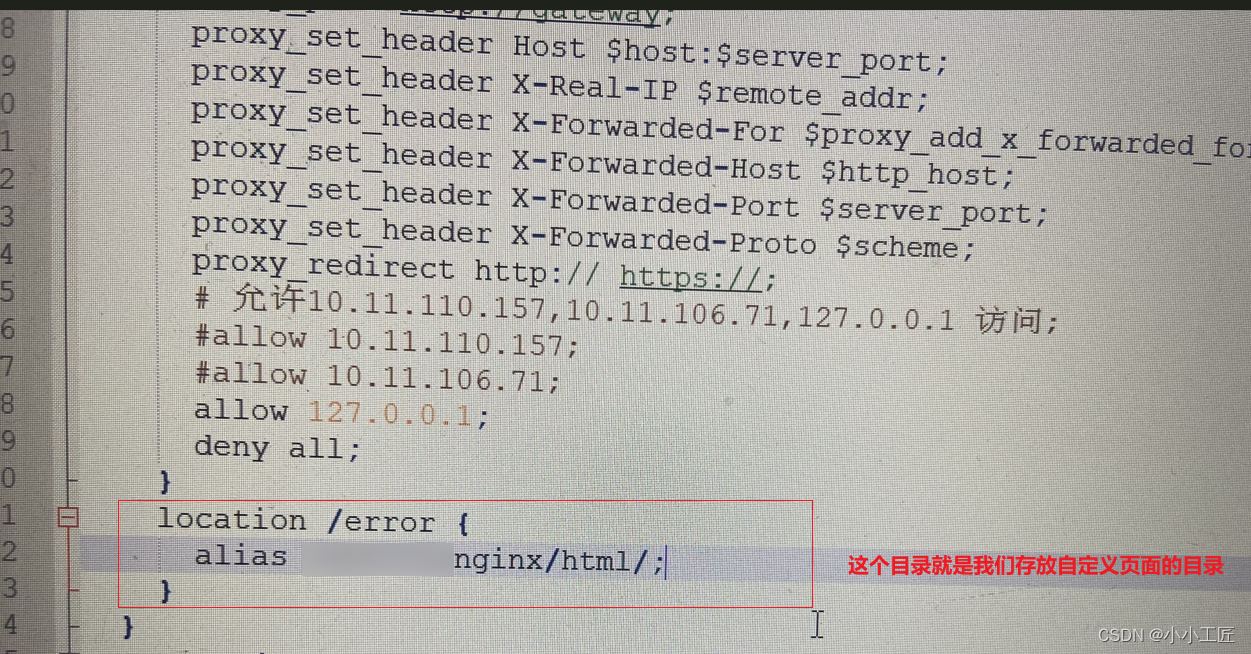
同时配置/error的location
转发到 /error/xxxx , 故下面需要配置个location

注意alias
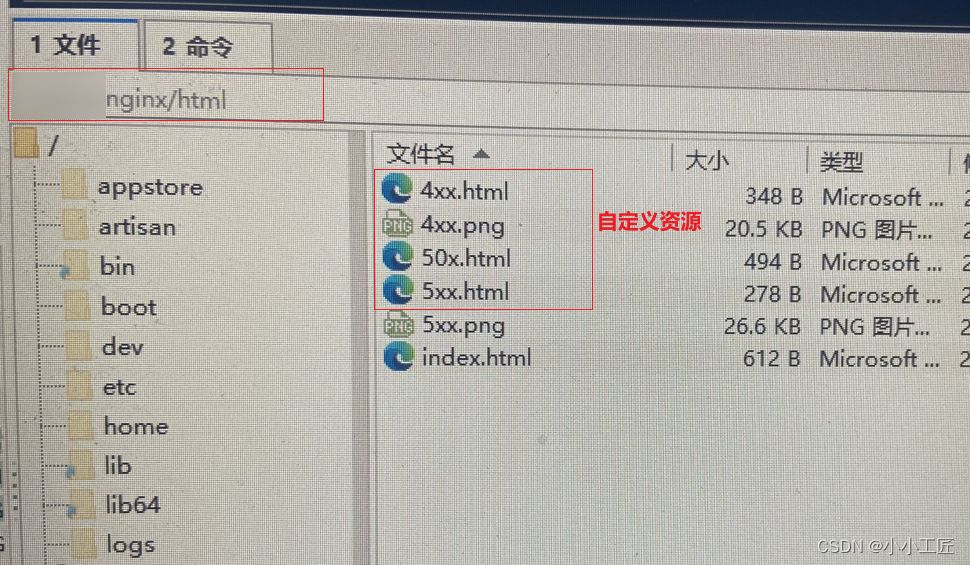
将图片资源和静态HTML置于 Nginx的 html目录下

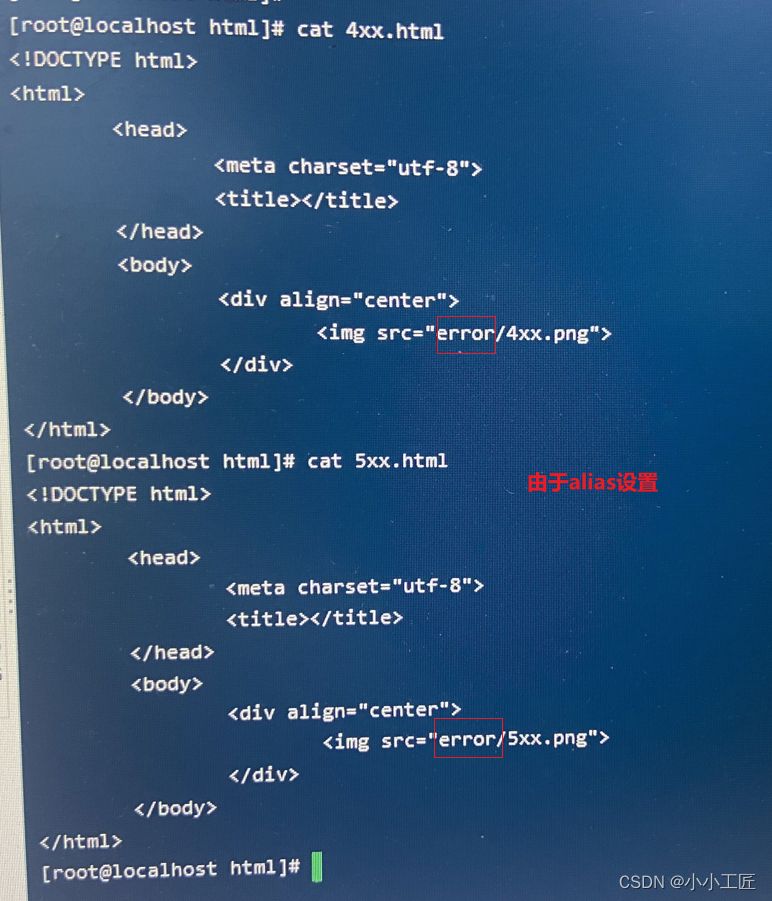
静态页面 (demo)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div align="center">
<img src="error/404.png">
</div>
</body>
</html>
注意 error/404.png

效果如下