JQuery有非常多的选取节点的方法,但是采用这些方法选取节点时所影响到的性能是完全不一样的,用更合适的选择器去选取节点,是使用JQuery时优化浏览器性能的一个可考虑方向。
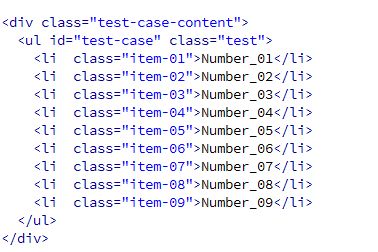
首先,我们的建立一个有着复杂样式的无序列表。

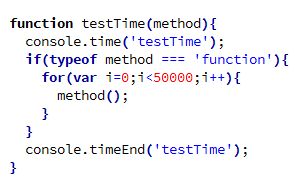
调用浏览器时间调试工具,建立测试函数:

我们采用选取循环50000次的无序列表中的一个方法,来测试每个选择器对于浏览器的响应性能的影响。
1、将选择器选取的节点缓存,将大大的提升响应时间。
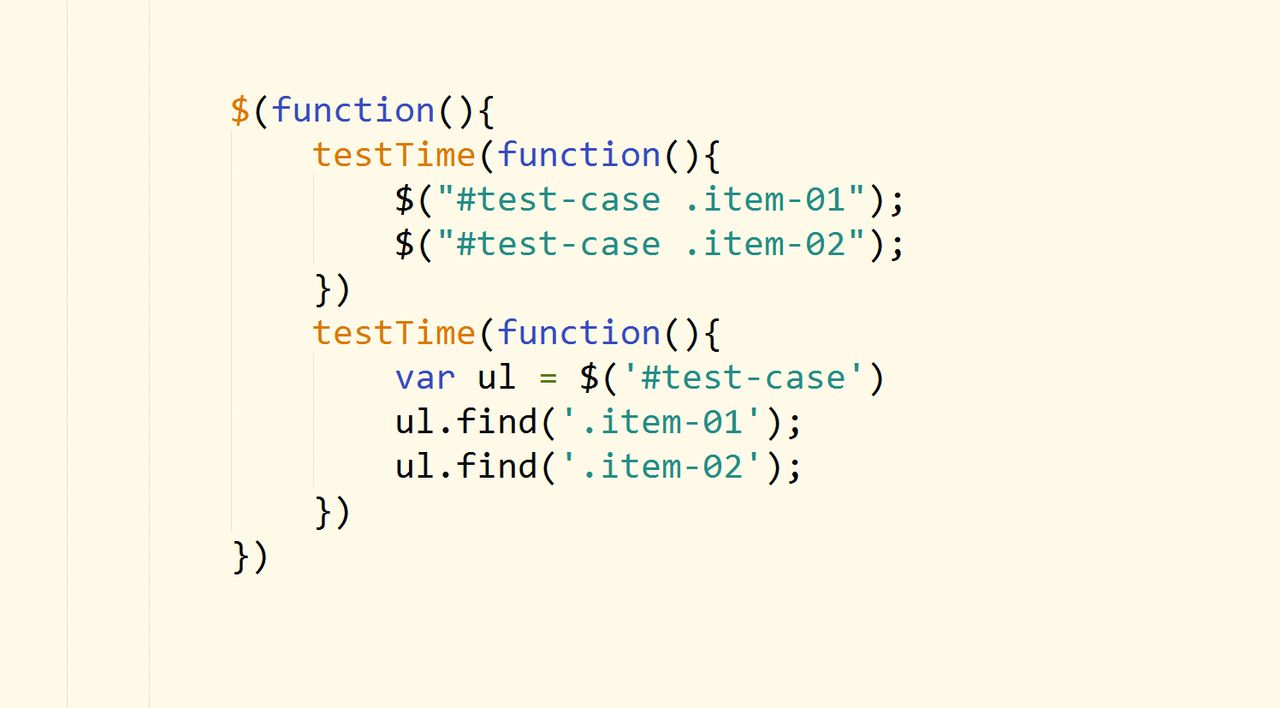
分别调用两次方法,测试 未把节点缓存 和 把节点缓存 的时间。

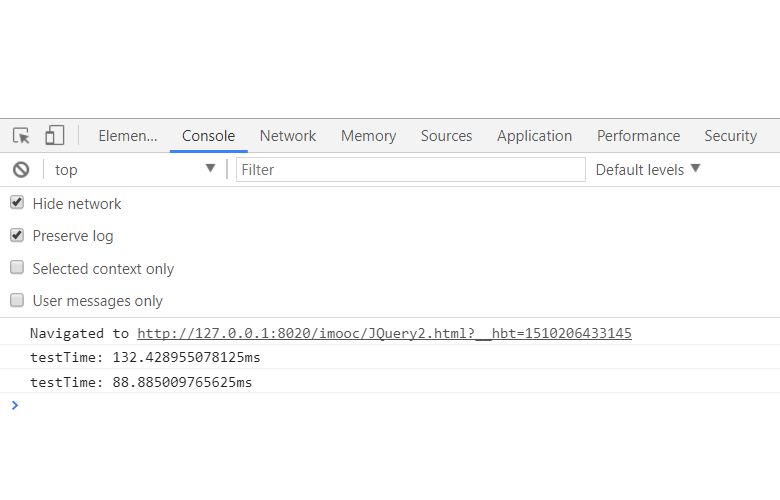
调取控制台,查看两种选择器的执行时间:

可以发现,缓存过的时间要优于未缓存的两倍以上。所以,使用合适的缓存将一定程度的优化页面响应速度。
2、尽可能不使用全局选择器,将一定程度的提升响应时间。
分别调用两次方法,测试 使用id选择 和 全局选择 的时间。

调取控制台,查看两种选择器的执行时间:
 可以发现,避免选择全局的选择器的时间要优于全局选择器选取的时间,所以,选择器的使用上,要尽量避免使用全局选择。
可以发现,避免选择全局的选择器的时间要优于全局选择器选取的时间,所以,选择器的使用上,要尽量避免使用全局选择。