目录
一、jQuery基本概念
1、jQuery的特点
2、获取jQuery
3、使用jQuery
(1)引入jQuery
(2)jQuery书写
(3)jQuery中的加载事件
(4)jQuery对象
二、选择器的使用
1、基本选择器
2、层级选择器
3、筛选选择器 总结
前言
什么是jQuery?jQuery是一个快速、简洁的JavaScript库,其设计宗旨是“write less,do more”,倡导用更少的代码,做更多的事情。通过这段时间的学习,我感觉jQuery是一个“语法糖”,就像是包在糖果外面的包装,让js看起来更好看。
一、jQuery基本概念
1、jQuery的特点
- jQuery是一个轻量级的脚本,其代码非常小巧。
- 语法简洁易懂,学习速度快,文档丰富。
- 支持CSS1~CSS3定义的属性和选择器。
- 跨浏览器,支持的浏览器包括IE6~IE11和FireFox、Chrome等。
- 实现了JavaScript脚本和HTML代码的分离,便于后期编辑和维护。
- 插件丰富,可以通过插件扩展更多功能。
2、获取jQuery
jQuery的官方网站:jquery.com(可能无法访问)
jQuery的中文网站是:jQuery API 中文文档 | jQuery 中文网
jQuery下载网址,这里可以下载jQuery的所有版本:jQuery CDN

3、使用jQuery
(1)引入jQuery
先创建一个文件夹,下载jQuery,然后使用script标签引入jQuery。
(2)jQuery书写
简写形式:
$(function() { // 页面DOM加载后执行的代码});
完整形式:
$(document).ready(function() {
// 页面DOM加载完成后执行的代码
});
(3)jQuery中的加载事件
对比项 | window.onload | $(document).ready() |
执行时机 | 必须等待网页中的所有内容加载完成后才能执行 | 网页中的所有DOM绘制完成后就执行,可能关联内容并未加载完成 |
编写个数 | 不能编写多个 | 能编写多个,依次执行 |
简化写法 | 无 | $0 |
(4)jQuery对象
jQuery对象的表达方法有两种,可以使用$符号,也可以使用jQuery。
// 使用“$” $(function () { }); // 使用“jQuery” jQuery(function () { });
jQuery对象的静态方法:创建jQuery对象的语法为“(参数)”,调用静态方法的语法为“.方法名()”。
console.log($("div")); // 创建div元素的jQuery对象 console.log($.trim(" a ")); // 利用trim()方法去掉字符串两端的空白字符
DOM对象不能使用jQuery方法hide()来隐藏匹配的元素,但可以使用display来隐藏。
DOM对象和jQuery对象可以相互转换: jQuery对象转换为DOM对象的方法:
从jQuery对象中取出DOM对象,取出对象后就可以用DOM对象的方式来操作元素了。有两种方法,方法一:("div")[0]; 方法二:
DOM对象转换为jQuery对象的方法:
先获取DOM对象,var myDiv = document.querySelector('div');
然后进行转换,var div = $(myDiv);
二、选择器的使用
1、基本选择器
jQuery的基本选择器和css的选择器类似,类选择器使用$符合进行选择。
名称 | 用法 | 描述 |
id选择器 | $("#id") | 获取指定id的元素 |
全选择器 | $("*") | 匹配所有元素,*为正则表达式 |
类选择器 | $(".class") | Index页面的结构文件获取同一类clas的元素 |
标签选择器 | $("div") | 获取相同标签名的所有元素 |
并集选择器 | $("div,p,li") | 选取多个元素 |
交集选择器 | $("li .current") | 交集元素 |
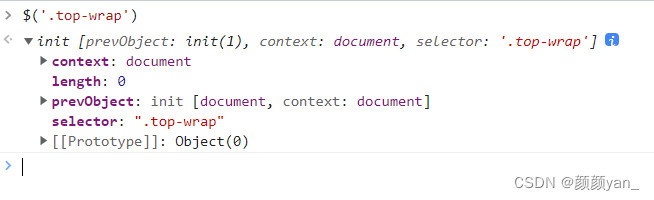
如下,在控制台输入 $ ('.class')则可以选择到想要的元素。

2、层级选择器
jQuery层级选择器:层级选择器可以完成多层级元素之间的获取。
名称 | 用法 | 描述 |
子代选择器 | $("ul > li") | 获取子级元素 |
后代选择器 | $("ul li") | 获取后代元素 |
3、筛选选择器
筛选选择器用来筛选元素,通常和别的选择器搭配使用。
名称 | 用法 | 描述 |
:first | $("li:first") | 获取第一个li元素 |
:last | $("li:last") | 获取最后一个li元素 |
:eq(index) | $("li:eq(2)") | 获取li元素,选择索引为2的元素 |
:odd | $("li:odd") | 获取li元素,选择索引为奇数的元素 |
:even | $("li:even") | 获取li元素,选择索引为偶数的元素 |
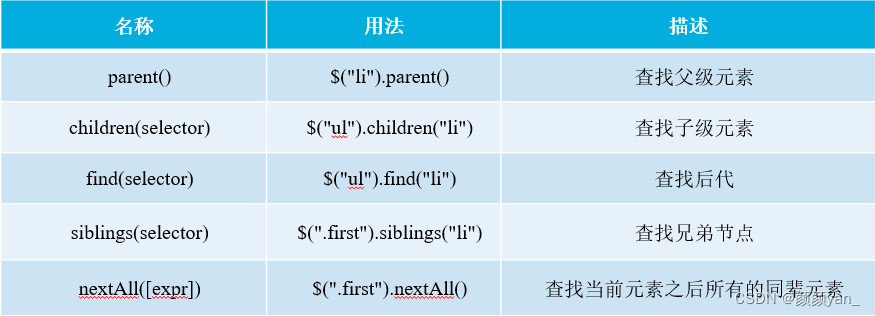
常用的筛选方法如下:


总结
以上就是今天的学习内容啦,分享给大家。