目录 一、jQuery基本概念 1、jQuery的特点 2、获取jQuery 3、使用jQuery (1)引入jQuery (2)jQuery书写 (3)jQuery中的加载事件 (4
......
313
0
0
2022-12-18
jQuery框架jQuery是开源软件,使用MIT许可证授权。 jQuery的语法设计使得许多操作变得容易,如操作文档对象(document)、选择文档对象模型(DOM)元素、创建动画效果、处理事件、以及开发Ajax程序。jQuery也提供了给开发人员在其上创建插件的能力。这使开发人员可以对底层交互与动画、高级效果和高级主题化的组件进行抽象化。模块化的方式使
......
419
0
0
2022-12-13
简单的介绍一下 jQuery 的一些知识,大致的讲下jQuery的使用方法,有js基础的学期jquery那是分分钟的事。一. 代码风格在jQuery程序中,不管是找对象还是内置的功能函数等,都是以符号“$”来起始的(神奇的符号^_^)。这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所以我们在页面元素选择或执行功能函数的时候可以这么写:在
......
400
0
0
2022-07-21
本节主要讲的是隐藏与显示(hide,show,toggle)、上卷下拉(sildeDown,slideUp,slideToggle)、淡入淡出(fadeOut,fadein,fadeToggle,fadeTo)、自定义动画 (animate,stop)以及其他核心方法的使用!(1)jquery的隐藏和显示动画jQuery中隐藏元素的hide方法$elem.h
......
341
0
0
2022-06-29
本节是jQuery基础教程学习笔记最后一节,至此所有的jQuery的知识都已经学完,从第一节到第九节这算是一套完整的学习笔记,算是比较系统的学习了jQuery的全部基本内容!1、获取浏览器的名称与版本信息$.browser 属性在jQuery 1.9已经被移除。通过$.browser对象可以获取浏览器的名称和版本信息,如$.browser.chrome为tr
......
330
0
0
2022-06-24
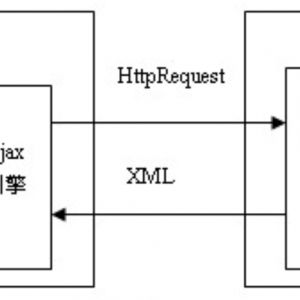
Ajax是常用的一门与Web服务器通信的技术,目前发送Ajax请求的主要有4种方式:原生XHRjquery中的$.ajax()axiosfetch至于原生的XHR目前工作中已经很少去手写它了,前些年我们比较常用的是jquery的ajax请求,但是近些年前端发展很快,jquery包装的ajax已经失去了往日的光辉,取而代之的是新出现的axios和fetch,两
......
543
0
0
2022-04-10
一 认识jQueryjQuery是JavaScript Query的缩写形式。jQuery是一款非常优秀的JavaScript库,即便是MVVM框架盛行的今天,也有超过半数的网页及应用直接或间接的使用了jQuery。jQuery的设计理念是“Write Less, Do More“,即写的更少,做的更多!使用jQuery可以大大简化我们的JS代码,从而提高开
......
296
0
0
2022-04-05
在JQuery中,对CheckBox的操作分两个阶段,一个是JQuery1.6之前的版本,一个是1.6之后的版本在1.6之前,我们这么做:但是细心的同学会发现,在jQuery1.6之后,如果还像上面这么做,那肯定会出问题: $('#checkbox').attr('checked');获取到的值并不是true和false,而是checked或者undefin
......
278
0
0
2022-04-01
1. 了解jQuery * 是什么: What? * 一个JS函数库: write less, do more * 封装简化DOM操作(CRUD) / Ajax * 为什么用它: why? * 强大选择器: 方便快速查找DOM元素 * 隐式遍历(迭代): 一次操作多个元素 * 读写合一: 读数据/写数据用的是一个函数 * 链式调用: 可以通过.不断调用jQu
......
314
0
0
2022-03-27
阅读本文约需要10分钟,您可以先关注我们,避免下次无法找到。本篇文章成哥继续带大家来学习前端教程之jQuery,它将DOM的操作进行了封装,可以大大降低我们前端开发时操作DOM的复杂度。下面我们就一起来学习内容吧!01 jQuery简介jQuery 是开源软件,使用 MIT 许可证授权。jQuery 的语法设计使得许多操作变得容易,如操作文档对象(docum
......
276
0
0
2022-03-27
使用jquery真的很方便,比如要控制div的显示与隐藏,一句话就搞定了,请看下面使用说明。$("#id").show()表示display:block,$("#id").hide()表示display:none;$("#id").toggle()切换元素的可见状态。如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
......
438
0
0
2022-03-22