本文我们来介绍下Vue中的父子组件的传值问题。
Vue父子组件传值
父组件传值给子组件
1.案例场景
我们先准备下基础页面,具体如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<meta name="viewport" content="width=device-width, initial-scale=.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-.4.0.js"></script>
</head>
<body>
<div id="app">
<!--父组件的使用-->
<h>父组件--{{msg}}</h1>
<!--子组件的使用-->
<com></com1>
</div>
<script>
// com 子组件
var com = {
template: "<h>我是子组件--</h3>"
}
// 定义的 Vue实例
var vm = new Vue({
el: "#app",
data: {
msg: "hello--我是父组件"
},
methods: {},
components:{
com
}
})
</script>
</body>
</html>
页面效果

在这里插入图片描述
2.效果实现
现在我们想要将Vue实例中的 msg 的值传递给 子组件,实现步骤如下
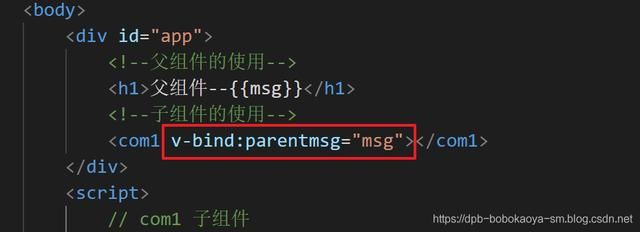
1.父组件,可以在引用子组件的时候, 通过 属性绑定 (v-bind:) 的形式, 把 需要传递给 子组件的数据,以属性绑定的形式,传递到子组件内部,供子组件使用

在这里插入图片描述
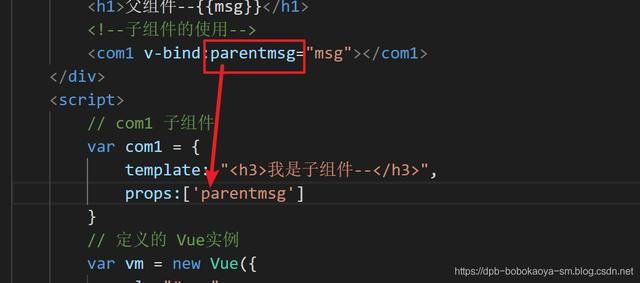
2.在子组件中有个 props 属性,该属性中保存的都是 父组件传递给子组件的数据,注意:props 中的数据,都是只读的,无法重新赋值

在这里插入图片描述
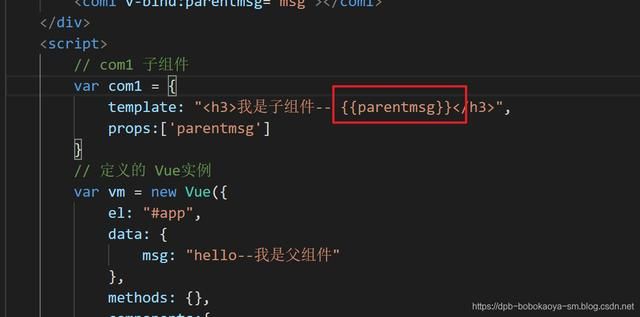
3.我们在子组件中使用在 props中保存的数据

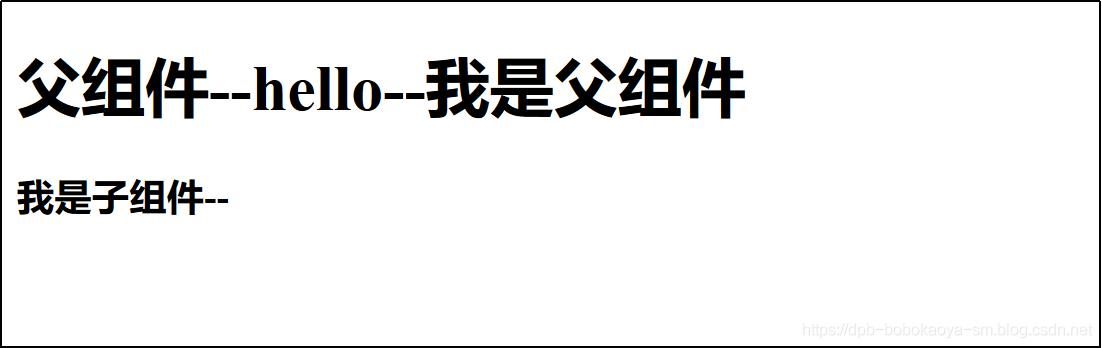
在这里插入图片描述

在这里插入图片描述
获取到了数据,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<meta name="viewport" content="width=device-width, initial-scale=.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-.4.0.js"></script>
</head>
<body>
<div id="app">
<!--父组件的使用-->
<h>父组件--{{msg}}</h1>
<!--子组件的使用-->
<com v-bind:parentmsg="msg"></com1>
</div>
<script>
// com 子组件
var com = {
template: "<h>我是子组件-- {{parentmsg}}</h3>",
props:['parentmsg']
}
// 定义的 Vue实例
var vm = new Vue({
el: "#app",
data: {
msg: "hello--我是父组件"
},
methods: {},
components:{
com
}
})
</script>
</body>
</html>
子组件传值给父组件
与上面的例子相反,我们想要将子组件的数据传递给父组件,这时怎么办呢?我们可以通过将父组件中的方法传递给子组件调用,然后通过传参的形式来实现数据的传递效果,具体如下
1.案例场景
基础页面效果如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<meta name="viewport" content="width=device-width, initial-scale=.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-.4.0.js"></script>
</head>
<body>
<div id="app">
<h>我是父组件: {{msg}}</h3>
<com ></com1>
</div>
<template id="temp">
<div>
<h >我是子组件</h3>
<input type="button" value="调用父组件的方法">
</div>
</template>
<script>
var com = {
template: "#temp",
data(){
},
methods: {
}
}
var vm = new Vue({
el: "#app",
data: {
msg:null
},
methods: {
show(data){
this.msg = data
}
},
components: {
com
}
})
</script>
</body>
</html>

在这里插入图片描述
2.效果实现
接下来我们看看如果具体实现该效果
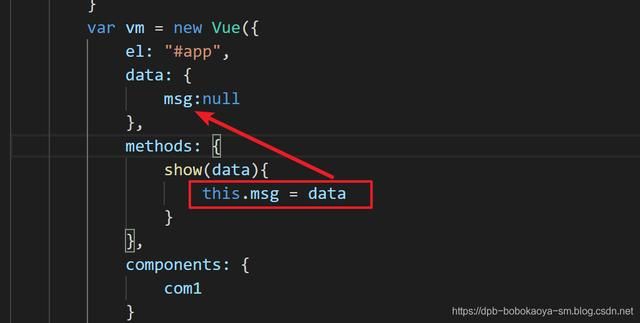
1.首先在父组件中创建了一个 show 方法,该方法的作用是将获取的参数赋值给 Vue实例中的 data 中的 msg

在这里插入图片描述
2.父组件向子组件传递方法是通过 v-on 绑定机制来实现的,当我们自定义了 一个 事件属性之后,那么,子组件就能够,通过某些方式,来调用 传递进去的 这个 方法了

在这里插入图片描述
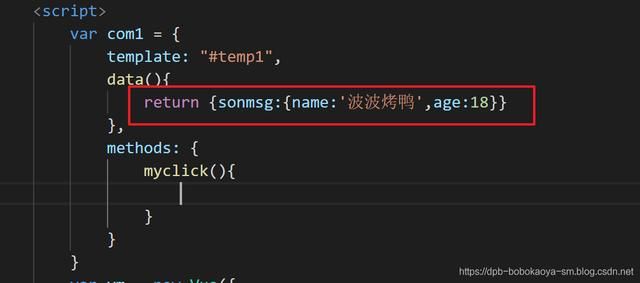
3.组件的 data 中定义数据

在这里插入图片描述
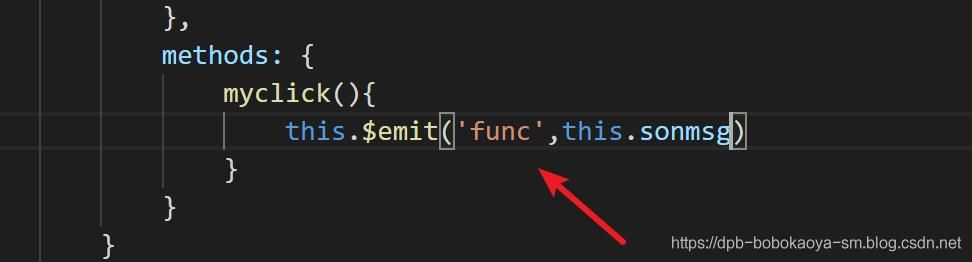
4.组件的 methods中定义方法,emit 英文原意: 是触发,调用、发射的意思,可以来实现 方法的调用及传值

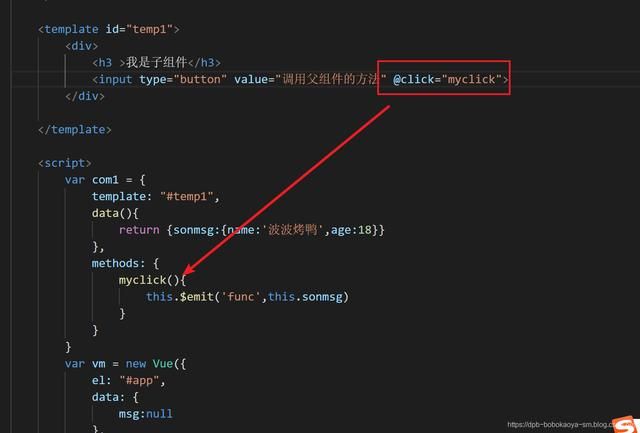
在这里插入图片描述
5.子组件中触发方法调用

在这里插入图片描述
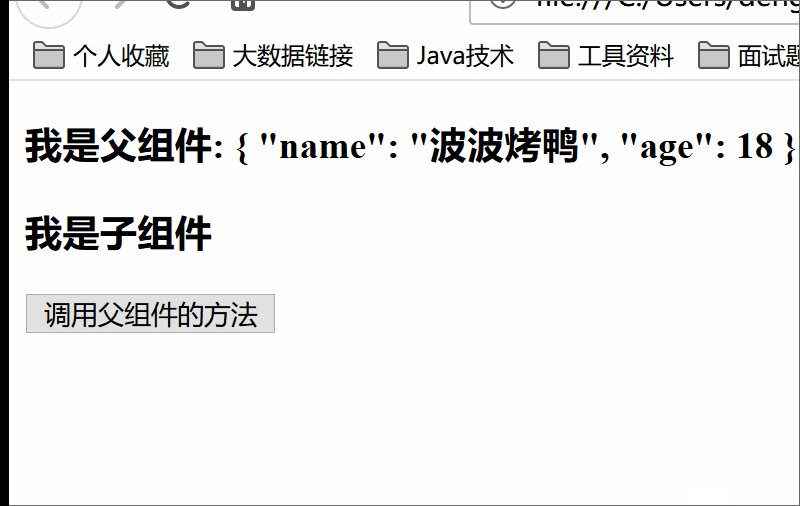
6.实现效果

在这里插入图片描述
搞定,这样就实现了 子组件将数据传递给父组件的效果了~,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<meta name="viewport" content="width=device-width, initial-scale=.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-.4.0.js"></script>
</head>
<body>
<div id="app">
<h>我是父组件: {{msg}}</h3>
<com v-on:func="show"></com1>
</div>
<template id="temp">
<div>
<h >我是子组件</h3>
<input type="button" value="调用父组件的方法" @click="myclick">
</div>
</template>
<script>
var com = {
template: "#temp",
data(){
return {sonmsg:{name:'波波烤鸭',age:}}
},
methods: {
myclick(){
this.$emit('func',this.sonmsg)
}
}
}
var vm = new Vue({
el: "#app",
data: {
msg:null
},
methods: {
show(data){
this.msg = data
}
},
components: {
com
}
})
</script>
</body>
</html>