引子有没有想过在 Vue.js 中,当我们点击一个按钮来显示某个特性的时候,我们的浏览器正在背后默默地为我们处理一堆事情,然后回馈给我们结果?这就是 Vue 的异步组件的魔力所在。那么如何才能学会掌握这个超级能力呢?让我们进入 Vue 异步组件的世界,一起探索其中的奥秘吧!三大法宝1. Promise大法好Promise 是 JavaScript 中处理异步
......
71
0
0
2024-07-03
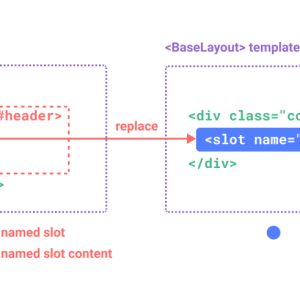
一、引言介绍 Vue 插槽的背景和作用在 Vue 中,插槽(Slot)是一个非常重要的概念,它允许我们在组件中定义一些可供父组件填充内容的区域。当我们在组件中使用 元素时,父组件可以通过 元素来提供内容,这些内容会被渲染到对应的插槽中。插槽的作用主要有以下几个方面:内容重用:通过使用插槽,我们可以在不同的组件中重用相同的内容,从而提高代码的可维护性和重用性。
......
69
0
0
2024-07-03
前言大家好,我是腾讯云开发者社区的 Front_Yue,本篇文章将带领大家探讨如何使用 Vue 插槽,以及最佳实践。Vue 是一款非常流行的前端框架,它提供了很多方便的功能,其中之一就是插槽。插槽是一种非常灵活的方式,可以帮助我们提高组件的复用性。一、什么是插槽插槽是一种 Vue 组件的特殊属性,它可以让我们在组件中插入任意内容。插槽可以让我们在组件中定义一
......
240
0
0
2024-05-07
1.分析:什么时候要写组件呢? 举例如下图,一个页面中被反复引用的东西,可以将它提取出来写成一个组件。2.组件怎么写? 1.poolicy.vue文件(主页) 在首页导入写的子组件 注意:写js要记得写唯一标识name,vue里面的view也是加唯一标识类名。<template>
<view class="Policy-page"&g
......
307
0
0
2024-04-15
本文我们来介绍下Vue中的父子组件的传值问题。 Vue父子组件传值父组件传值给子组件1.案例场景 我们先准备下基础页面,具体如下 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<meta name="
......
248
0
0
2024-03-28
Vue.js 是一款流行的 JavaScript 前端框架,它提供了一套完整的工具和 API,使得开发者可以更加高效地构建交互式的 Web 应用程序。其中,组件化是 Vue.js 的一个核心概念,通过组件化可以将一个复杂的应用程序拆分成多个独立的部分,每个部分都有自己的状态和行为,从而方便开发和维护。本篇博客将介绍 Vue.js 组件化的基础知识,包括组件的
......
194
0
0
2024-02-21
前言 使用方法 <btn-groups :btns="btns" :max="max" class="page-btns">
</btn-groups>
参数部分 name控制属性名 显示按钮的名称{{ item.name }}
btns:[{
//按钮名称
......
184
0
0
2024-02-20
Vue.js 是一款流行的 JavaScript 框架,用于构建用户界面。在 Vue 应用中,组件之间的数据传递是常见的需求。我们将深入探讨 Vue 子组件向父组件传递数据的三种方式。方式一:使用 Props 属性Props 是 Vue 中用于从父组件向子组件传递数据的一种机制。通过在子组件中声明 Props,可以定义期望接收的属性,并通过父组件传递相应的值
......
182
0
0
2024-02-14
目录一、需求描述:二、问题阐述:三、解决方法:四、实现思路:主要逻辑详解:总结一、需求描述:在页面上点击按钮弹出选择电脑文件的界面,可以一次性选择多个文件一起上传到服务器上,并把上传成功的文件展示在页面上。二、问题阐述:el-upload是支持多文件上传的,但是是同步进行的,你点击上传按钮,选择了多个文件后点击确定,会同时调用上传文件的接口,这样很容易导致服
......
361
0
0
2023-09-12
目录组件间传值的两个坑实例填坑坑一1. 发现天坑2. 填坑时刻坑2:1.发现天坑2.填坑时刻总结组件间传值的两个坑我们都知道父组件可以把值传递到自组件中,但是有时候子组件需要修改这个父组件传递过来的这个值,我们可以想象下能修改成功吗?这是坑之一。我们在组件间传值的时候,都是一个属性名对应一个值,接收的时候也是用这个属性名接收,那么每一个用户自定义的属性名都能
......
286
0
0
2023-08-24
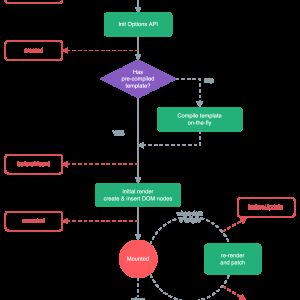
目录1.渲染组件2.组件的状态与自更新3.组件实例和生命周期4.props与组件状态的被动更新5.setup函数的作用与实现6.组件事件和emit的实现7.插槽的工作原理及实现8.注册生命周期1.渲染组件从用户的角度来看,一个有状态的组件实际上就是一个选项对象。const Componetn = {
name: "Button",
dat
......
243
0
0
2023-07-23
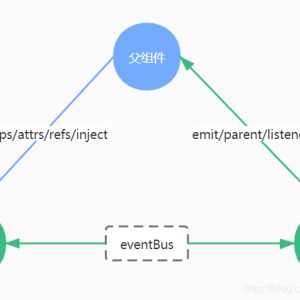
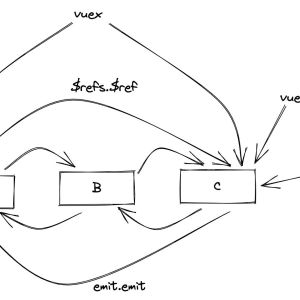
目录1、父组件传给子组件2、子组件传给父组件3、兄弟组件间传值4、路由间传值 i.使用问号传值5、使用$ref传值6、使用依赖注入传给后代子孙曾孙7、祖传孙 $attrs8、孙传祖9、$parent10、sessionStorage传值11、vuex总结不写这篇文章,我自己都不知道我知道的vue组件传值的方式竟然有11种之多,其实静下来想想,常用的也有五六种
......
252
0
0
2023-07-20
目录前言:实现基础功能表格进一步定制化总结前言:对于一个业务前端来讲,工作中用的最多的组件我觉得大概率是table组件了,只要是数据展示就不可避免地用到这个组件。用久了就有点熟悉,就来锻炼自己的封装能力,为了更好的搬砖,封装table组件。首先,我们要思考我们封装一个怎样的表格,怎样的形式更加方便。先定一个大概目标,往前走,剩下慢慢去完善。一般来说,我们更倾
......
560
0
0
2023-07-08
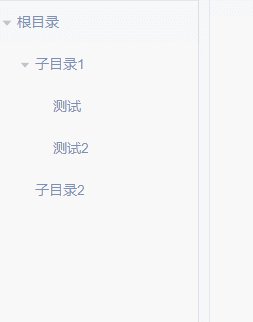
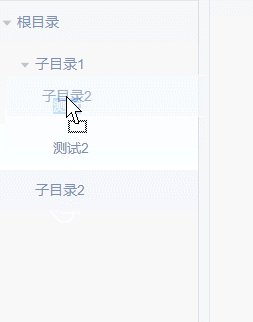
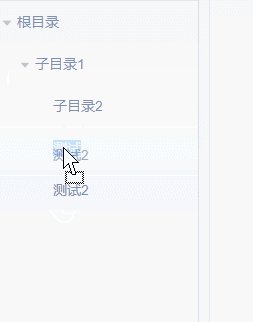
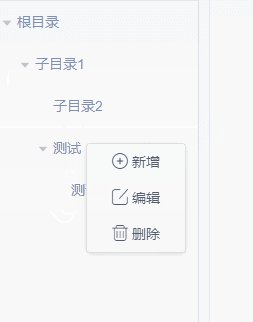
目录vue自定义实现Tree组件和拖拽功能vue2 + js版vue2 + ts 版总结vue自定义实现Tree组件和拖拽功能实现功能:树结构、右键菜单、拖拽效果图vue2 + js版/components/drag-tree/utils/utils.jslet _treeId =;
/**
* 初始化树
* @param {Array} tree
......
366
0
0
2023-07-02
目录一、组件化诞生的历史二、为什么业务组件越开发越难维护人的问题技术问题2.1 项目现状2.2 理想目标三、举一个实际的例子3.1 需求背景3.2 开发之前: 前端设计文档数据流向图目录结构逻辑控制拆分的原则3.3 受控组件和非受控组件3.4 开发进行: 逻辑变量和UI变量四、持续的优化五、可能的问题五、实践是学习前端的捷径总结组件化是一种思维的表现,这种技
......
306
0
0
2023-06-28