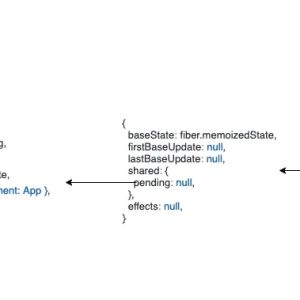
目录说明题目首次渲染流程renderbeginWorkcompleteUnitOfWorkcommit准备阶段before mutation 阶段mutation 阶段切换 Fiber Treelayout 阶段题目解析总结说明本文结论均基于 React 16.13.1 得出,若有出入请参考对应版本源码。参考了 React 技术揭秘。题目在开始进行源码分析前
......
137
0
0
2023-09-08
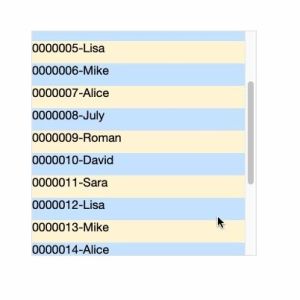
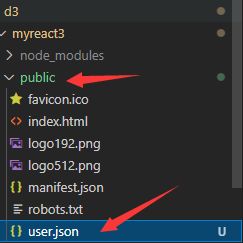
目录应用场景效果预览思路剖析原生代码实现迁移到React总结应用场景懒加载列表或叫做无限滚动列表,也是一种性能优化的方式,其可疑不必一次性请求所有数据,可以看做是分页的另一种实现形式,较多适用于移动端提升用户体验,新闻、资讯浏览等。效果预览思路剖析设置临界元素,当临界元素进入可视范围时请求并追加新数据。根据可视窗口和滚动元素组建的关系确定数据加载时机。con
......
151
0
0
2023-09-07
目录在 React 中从状态数组中删除一个元素:永远不要在 React 中改变状态数组根据多个条件从状态数组中删除元素使用逻辑与 (&&) 运算符使用逻辑或 (||) 运算符使用两个运算符从状态数组中删除元素从 React 中的 State 数组中删除重复项从 React 中的状态数组中删除重复对象在 React 中从状态数组中删除一个元素:
......
222
0
0
2023-09-07
目录组件的定义:React组件函数式组件类式组件组件实例三大属性statepropsrefs与事件处理组件的定义:理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)为什么要用组件: 一个界面的功能更复杂作用:复用编码, 简化项目编码, 提高运行效率React内的组件分为容器组件和展示组件。Re
......
234
0
0
2023-08-11
目录使用Axios发起POST请求提交文件React中fetch和axios的简单使用fetch的使用Axios的使用总结使用Axios发起POST请求提交文件通过Axios发起POST请求向后端提交文件FormData——传入文件类型参数const formData = new FormData()
formData.append('key', valu
......
276
0
0
2023-08-07
目录前言目录结构开搞ConfigProviderEmpty组件实现Spin组件前言继续搞react组件库,该写table了,学习了arco design的table的运行流程,发现准备工作还是挺多的,我们就先解决以下问题吧!实现ConfigProvider比如你要配置国际化,组件库的所有组件都要共享当前语言的变量,比如是中文,还是英文,这样组件才能渲染对应国
......
200
0
0
2023-07-29
目录缘起类组件React 合成事件定时器回调后触发 setState异步函数后调触发 setState原生事件触发setState 修改不参与渲染的属性只是调用 setState,页面会不会重新渲染多次渲染的问题测试代码函数组件React 合成事件定时器回调异步函数回调原生事件更新没使用的状态总结React Hook 中避免多次渲染将全部 state 合并成
......
203
0
0
2023-07-28
目录前言遍历视图key使用React.memo缓存组件React.useCallback让函数保持相同的引用避免使用内联对象使用React.useMemo缓存计算结果或者组件使用React.Fragment片段组件懒加载通过 CSS 加载和卸载组件变与不变的地方做分离总结前言想要写出高质量的代码,仅仅靠框架底层帮我们的优化还远远不够,在编写的过程中,需要我们
......
169
0
0
2023-07-27
目录React.memo示例介绍使用FAQReact.memo 二次优化小结useMemo示例介绍使用FAQ何时使用?示例示例小结扩展useCallbackReact.memo这篇文章会详细介绍该何时、如何正确使用它,并且搭配 React.memo 来对我们的项目进行一个性能优化。示例我们先从一个简单的示例入手以下是一个常规的父子组件关系,打开浏览器控制台并
......
193
0
0
2023-07-22
目录高阶组件(HOC)概述使用HOC解决横切关注点问题不用改变原始组件使用组合约定-将不相关的 props 传递给被包裹的组件约定-最大化可组合性约定-包装显示名称以便轻松调试使用高阶组件的注意事项高阶组件(HOC)概述是React复用组件逻辑的一种高级技巧,是一种基于React组合特性而形成的设计模式高阶组件是参数为组件,返回值为新组件的函数简单理解:高阶
......
194
0
0
2023-06-28
目录react字符串匹配关键字高亮标记高亮关键字 react总结react字符串匹配关键字高亮const sqlstring = ["ADD","ALL","ALTER","ANALYZE","AND","AS","ASC","ASENSITIVE","BEFORE","BETWEEN","BIGINT","BINARY","BLOB","BOTH","BY
......
220
0
0
2023-06-27
目录组件组件实例的三大核心属性-StateState 不可以直接修改State 的更新是合并State 的更新可能是异步的组件实例对象的三大核心属性-Propsprops.children使用defaultProps设置默认的prop值使用propTypes进行类型检查组件实例对象的三大核心属性-Refs字符串形式的Ref回调函数形式的RefcreateRe
......
233
0
0
2023-06-26
目录有哪些比ant更丰富的功能render部分渲染黑色蒙层渲染弹框主体设置body overflow:hiiden有哪些比ant更丰富的功能普通的modal组件如下:我们写的modal额外支持,后面没有蒙版,并且Modal框能够拖拽还支持渲染在文档流里,上面的都是fixed布局,我们这个正常渲染到文档下面:render部分<RenderDialog
......
191
0
0
2023-06-25
目录React中的插槽(slot)children实现插槽props实现插槽Context应用场景Context相关APIReact.createContextContext.ProviderClass.contextTypeContext.Consumer我们什么使用setStatesetState异步更新如何获取异步的结果setState一定是异步的吗(
......
262
0
0
2023-06-25
目录为什么this会是undefined优雅的@bindThis为什么this会是undefined初学React类组件时,最不爽的一点应该就是 this 指向问题了吧!初识React的时候,肯定写过这样错误的demo。import React from 'react';
export class ReactTestClass extends React.
......
187
0
0
2023-06-24