目录适合人群写源码之前的必备知识点JSX虚拟Dom原理简介手写react过程基本架子的搭建React的源码ReactDom.renderReactDom.Component简单源码适合人群本文适合0.5~3年的react开发人员的进阶。讲讲废话:react的源码,的确是比vue的难度要深一些,本文也是针对初中级,本意了解整个react的执行过程。写源码之前的
......
142
0
0
2023-06-11
目录useState 解析useState 使用useState 模拟实现hooks 规则useEffect 解析useEffect 使用useEffect 的模拟实现useEffect 注意事项接口无限请求问题Hooks 源码解析总结useState 解析useState 使用通常我们这样来使用 useState 方法function App() {
......
149
0
0
2023-06-11
目录jsx的转换16.x版本及之前17.x版本及之后React.createElement源码React.Component 源码总结jsx的转换我们从 react 应用的入口开始对源码进行分析,创建一个简单的 hello, world 应用:import React, { Component } from 'react';
import ReactDOM
......
161
0
0
2023-06-11
目录热身准备为什么会有hookshooks执行时机两套hookshooks存储初始化 mountuseStatemountWorkInProgressHook更新updateupdateStateupdateReducerupdateWorkInProgressHook总结热身准备在正式讲useState,我们先热热身,了解下必备知识。为什么会有hooks大
......
153
0
0
2023-06-11
目录准备工作render阶段workloopSyncbeginWorkcompleteWorkcommit阶段commitWorkmutation之前mutationfiber树切换layoutlayout之后总结准备工作为了方便讲解,假设我们有下面这样一段代码:function App(){
const [count, setCount] = use
......
185
0
0
2023-06-11
目录一 React-Redux的应用1.学习文档2.Redux的需求3.什么是Redux4.什么情况下需要使用redux二、最新React-Redux 的流程安装Redux Toolkit创建一个 React Redux 应用基础示例Redux Toolkit 示例三、使用教程安装Redux Toolkit和React-Redux创建 Redux Stor
......
172
0
0
2023-06-11
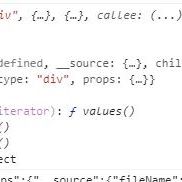
目录React 与 Babel元素标签转译组件转译子元素转译createElement源码函数入参第一段代码 __self 和 __source第二段代码 props 对象第三段代码 children第四段代码 defaultProps第五段代码 ownerReactElement源码REACT_ELEMENT_TYPE回顾React 与 Babel元素标签
......
159
0
0
2023-06-11
目录不可改变性虚拟dom与真实dom函数组件组件复用纯函数组件组合--组件树组件抽离不可改变性1.jsx-2.component(function)-component(class)-components(函数组件组合)-component tree(redux)-app(项目开发)在react中,创建了js对象(react元素)就是不可更改的(immuta
......
154
0
0
2023-06-09
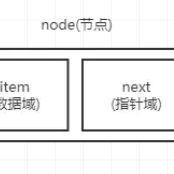
目录什么是链表链表与数组的比较链表有什么作用?链表的优缺点通过JS简单实现一个单向链表创建Node辅助类单向链表新增操作单向链表插入操作单向链表删除操作单向链表查找操作单向链表修改操作单向链表类方法整合写在最后什么是链表在面试中只要被问到React Hooks就常被问到为什么Hooks不能在循环和条件判断嵌套函数当中使用;相信很多人都知道标准答案,【因为声明
......
182
0
0
2023-06-08
目录一、前言二、用法三、缺点四、context优化一重奏--使用PureComponent二重奏--使用shouldComponentUpdate三重奏--使用React.memo四重奏--Provider再封装+props.children总结一、前言我们在使用react的过程中,经常会遇到需要跨层级传递数据的情况。props传递数据应用在这种场景下会极度
......
164
0
0
2023-06-06
目录正文如何使用它1.安装并导入 react-native-intro-carousel2.示例应用程序预览正文一个带有分页功能的介绍页面旋转木马(onboarding)动画。如何使用它1.安装并导入 react-native-intro-carousel# Yarn
$ yarn add react-native-intro-carousel
# NP
......
167
0
0
2023-06-06
目录React源码执行流程图legacyRenderSubtreeIntoContainerlegacyCreateRootFromDOMContainercreateLegacyRootReactDOMBlockingRootcreateRootImplcreateContainercreateFiberRootcreateHostRootFibercre
......
171
0
0
2023-06-05
目录问题描述查找原因问题解决问题描述react-native-code-push 安装后项目启动就报错。查找原因原以为是插件版本与RN版本不匹配导致,所以查了一下不同版本所对应的code-push插件:项目中的RN是0.66.3,但是并没有于此相匹配的版本,索性查看下所有版本吧,执行命令:npm view react-native-code-push ver
......
197
0
0
2023-06-05
目录在 React 中使用 Redux 解决的问题在 React 项目中加入 Redux 的好处React + Redux 安装 ReduxReact 中 Redux 的工作流程React 计数器案例使用 ReduxProvide 组件connect 方法使用 bindActionCreators 方法继续简化代码重构为 Action 传递参数Redux 弹
......
165
0
0
2023-06-04
目录一、函数式组件捕获了渲染所用的值二、闭包让类组件成为拥有特定props和state的渲染三、区分useState与useRef的使用首先我们要知道的是,项目性能能主要取决于代码的作用,而不是选择函数式还是类组件。尽管优化策略各有略微不同,但它们之间的性能差异可以忽略不计。一、函数式组件捕获了渲染所用的值首先我们来看下面这个组件:function App(
......
171
0
0
2023-06-04