Vue 中主要用到的设计模式包括:一.观察者模式(Observer Pattern):Vue 使用观察者模式来实现数据的响应式,当数据发生变化时,相关的视图会自动更新。举个栗子:数据绑定:在Vue模板中使用双向数据绑定 v-model,当输入框中的内容发生变化时,绑定的数据也会相应地更新,这就是观察者模式的应用。<input type="text" v
......
139
0
0
2024-06-09
前端面试实录CSS篇1. CSS 选择器以及优先级?• CSS 选择器 选择器格式优先级权重id 选择器#id100类选择器.classname10属性选择器[title]/[title="one"]10伪类选择器div:hover10标签选择器div1伪元素选择器input::after1子选择器ul>li0后代选择器li a0通配符选择器*0• C
......
141
0
0
2024-06-06
1.Promise是什么?Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法
......
175
0
0
2024-04-15
闭包这个话题一直都是前端面试的重点,下面我将结合自己的春招面试经验,关于闭包这个问题讲讲技术面试官会对它进行怎么一个提问?1.闭包是什么?闭包是js的一种语法特性。 闭包就是能够读取其他函数内部变量的函数 创建闭包的最常见的方式就是在一个函数内创建另一个函数,创建的函数可以访问到当前函数的局部变量。——《JavaScript高级程序设计》2.为什么要使用闭包
......
190
0
0
2024-04-15
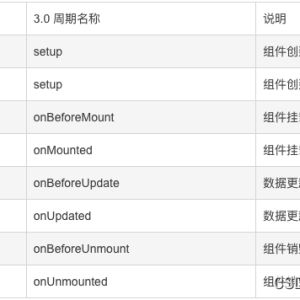
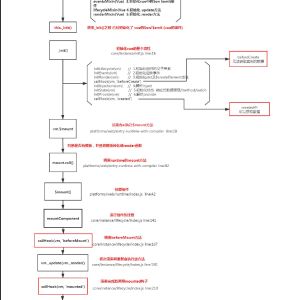
以下问题选自各国企央企面试题以及本人招人过程中涉及到比较多的题目,删除了一些比较基本以及偏门的一些问题,如果可以100%掌握,相信可以找到一份不错的工作!Good Luck!Vue1. 钩子函数 生命周期beforeCreate(创建前)
created(创建后)
beforeMount(载入前)
mounted(载入后)
beforeUpdate(
......
283
0
0
2024-02-25
英文 | https://levelup.gitconnected.com/8-advanced-javascript-interview-questions-for-senior-roles-c59e1b0f83e1JavaScript 是一种功能强大的语言,是网络的主要构建块之一。这种强大的语言也有一些怪癖。例如,您是否知道 0 === -0 的计算结果
......
183
0
0
2024-02-02
CSS1. 请解释CSS的盒模型是什么,并描述其组成部分。答案:CSS的盒模型是用于布局和定位元素的概念。它由内容区域、内边距、边框和外边距组成,这些部分依次包裹在元素周围。2. 解释CSS中的选择器及其优先级。答案:CSS选择器用于选择要应用样式的HTML元素。选择器的优先级规则是:内联样式 > ID选择器 > 类选择器、属性选择器、伪类选择器
......
169
0
0
2024-01-31
面临毕业季,相信有很多朋友正在进行找工作,背面试题;今天就分享给大家20道JavaScript必会的问题js中的数据类型有哪些?记住口诀:四基两空一对象四基:string,number,symbol,bool,两空:null,undefined一对象:objectstring,number,symbol,bool,null,undefined 属于基本数据类
......
193
0
0
2024-01-20
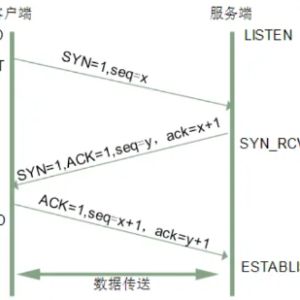
目录什么是三次握手?什么是四次挥手?(close触发)什么是VUEX?什么是同源----跨域?什么是Promise?什么是fexl布局?数据类型什么是深浅拷贝?什么是懒加载?什么是守卫?DOMVue2与Vue3的区别Vue中data为什么是函数?Vue根实例为什么没有这个限制?Vue设计原理Web时代的演变 &n
......
238
0
0
2023-08-13
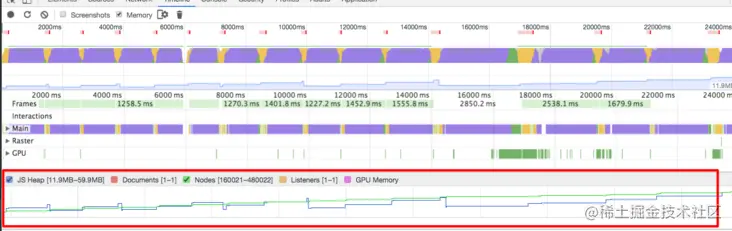
目录1.垃圾回收机制1.1 标记清除1.2 引用计数2.什么是内存泄漏2.1 JavaScript内存分配和回收的关键词:GC根、作用域3.常见的几种内存泄漏的方式3.1 未被注意的全局变量3.2 闭包3.3 定时器3.4Event listeners4.使用chrome devtools的排查方法4.1 用全局变量缓存数据4.2 js错误引用DOM元素4.
......
268
0
0
2023-05-26
computed 的实现原理computed 本质是一个惰性求值的观察者。computed 内部实现了一个惰性的 watcher,也就是 computed watcher,computed watcher 不会立刻求值,同时持有一个 dep 实例。其内部通过 this.dirty 属性标记计算属性是否需要重新求值。当 computed 的依赖状态发生改变时,
......
271
0
0
2023-04-21
React必须使用JSX吗?React 并不强制要求使用 JSX。当不想在构建环境中配置有关 JSX 编译时,不在 React 中使用 JSX 会更加方便。每个 JSX 元素只是调用 React.createElement(component, props, ...children) 的语法糖。因此,使用 JSX 可以完成的任何事情都可以通过纯 JavaSc
......
292
0
0
2023-04-21
diff 算法?把树形结构按照层级分解,只比较同级元素给列表结构的每个单元添加唯一的 key 属性,方便比较React 只会匹配相同 class 的 component(这里面的 class 指的是组件的名字)合并操作,调用 component 的 setState 方法的时候, React 将其标记为 dirty.到每一个 事件循环结束, React 检查
......
277
0
0
2023-04-16
React diff 算法的原理是什么?实际上,diff 算法探讨的就是虚拟 DOM 树发生变化后,生成 DOM 树更新补丁的方式。它通过对比新旧两株虚拟 DOM 树的变更差异,将更新补丁作用于真实 DOM,以最小成本完成视图更新。 具体的流程如下:真实的 DOM 首先会映射为虚拟 DOM;当虚拟 DOM 发生变化后,就会根据差距计算生成 patch,这个
......
286
0
0
2023-04-16
谈一下你对 MVVM 的认识mvvm :Model-View-ViewModel的缩写, model数据层,数据模型,仅仅关注数据本身 View视图层是用户操作界面 也可称为,当ViewModel对Model进行更新的时候,会通过数据绑定更新到viewviewmodel 业务逻辑层 view需要什么数据 ViewModel要提供这个数据,view有哪些操作,
......
299
0
0
2023-04-16