目录1. 简介2. useState使用3. useEffect使用useEffect发起网络请求1. 简介在 React 的世界中,有容器组件和 UI 组件之分,在 React Hooks 出现之前,UI 组件我们可以使用函数组件,无状态组件来展示 UI,而对于容器组件,函数组件就显得无能为力,我们依赖于类组件来获取数据,处理数据,并向下传递参数给 UI
......
289
0
0
2023-03-14
目录什么是hooks?解决了什么问题?Hook 简介Hook APIuseState指定初始 state惰性初始化自定义 Hook什么是hooks?解决了什么问题?Hooks 是react16.8新增特性,它可以使用一些state的新特性,简化逻辑复用,副作用统一数据。Hooks就是把某个目标结果钩到某个可能会变化的数据源或者事件源上,那么当被钩到的数据或者
......
204
0
0
2023-03-14
在render阶段的末尾会调用commitRoot(root);进入commit阶段,这里的root指的就是fiberRoot,然后会遍历render阶段生成的effectList,effectList上的Fiber节点保存着对应的props变化。之后会遍历effectList进行对应的dom操作和生命周期、hooks回调或销毁函数,各个函数做的事情如下re
......
217
0
0
2023-03-12
目录前言实现原理固定定位实现MousePositionDemoMousePositionModal绝对定位(相对于整个浏览器窗口)MousePositionDemoMousePositionModal绝对定位和相对定位(相对于鼠标跟随框的父元素)MousePositionDemoMousePositionModal2最后前言鼠标跟随框的作用如下图所示,可以在
......
205
0
0
2023-03-12
今天,让我们一起深入探究 React Hook 的实现方法,以便更好的理解它。但是,它的各种神奇特性的不足是,一旦出现问题,调试非常困难,这是由于它的背后是由复杂的堆栈追踪(stack trace)支持的。因此,通过深入学习 React 的新特性:hook 系统,我们就能比较快地解决遇到的问题,甚至可以直接杜绝问题的发生。在开始讲解之前,我先声明我不是 Re
......
194
0
0
2023-03-12
requestEventTime其实在React执行过程中,会有数不清的任务要去执行,但是他们会有一个优先级的判定,假如两个事件的优先级一样,那么React是怎么去判定他们两谁先执行呢?// packages/react-reconciler/src/ReactFiberWorkLoop.old.js
export function requestEven
......
185
0
0
2023-03-12
这一章我想跟大家探讨的是React的生命周期与事件系统。jsx的编译结果在这里插入图片描述因为前面也讲到jsx在v17中的编译结果,除了标签名,其他的挂在标签上的属性(比如class),事件(比如click事件),都是放在_jsxRuntime.jsx函数的第二参数上。表现为key:value的形式,这里我们就会产生几个问题。react是怎么知道函数体(事件
......
200
0
0
2023-03-12
目录1. 事件绑定1.1 函数组件1.2 类组件2. 合成事件3. 事件传参的3种不同写法4. this 指向问题1. 事件绑定React 元素的事件处理和 DOM 元素的很相似,但是有一点语法上的不同:React 事件的命名采用小驼峰式,而不是纯小写。onClick => onChange使用 JSX 语法时你需要传入一个函数作为事件处理函数,而不是
......
239
0
0
2023-03-12
目录1. 基本使用2. 使用setState操作state数据3. 案例-toDoList4. 案例-购物车1. 基本使用要点:成员属性 state 它是一个特殊的属性,它是当前类的私有数据,只有在当前的组件中才能操作里面的数据状态( state )即数据,是组件内部的私有数据,只能在组件内部使用,和vue中data差不多,不过它没有像vue中的data进行
......
212
0
0
2023-03-12
目录1. 受控组件1.1 介绍1.2 受控组件简写1.3 在表单中使用受控组件1.4 综合案例2. 非受控组件介绍非受控组件的应用1. 受控组件1.1 介绍概述:将 state 与表单项中的 value 值绑定在一起,有 state 的值来控制表单元素的值,称为受控组件。绑定步骤:在state中添加一个状态,作为表单元素的value值给表单元素绑定 chan
......
230
0
0
2023-03-11
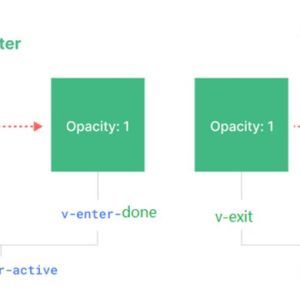
目录1. 基础使用2. 将animate.css集成到csstranistion中3. 列表过渡4. switchTransition动画5. 路由切换过渡6. 高阶组件实现路由切换过渡1. 基础使用介绍:在项目中可能会给一些组件的显示或隐藏添加某种过渡动画,这样可以很好的增加用户的使用体验, react-transition-group 是 react 的
......
220
0
0
2023-03-10
目录一 为什么跨端动态化迫在眉睫二 首当其冲的为什么是 React Native三 JS 引擎让跨端动态化成为可能四 走进 React Native 的世界五 总结一 为什么跨端动态化迫在眉睫目前很多互联网大厂的移动端开发都在朝着跨端动态化方向发展。由于快速迭代开发或者对原生包体积要求严格,及其对资源成本的把控,实现跨端动态化迫在眉睫。我们先来看看 Nati
......
279
0
0
2023-03-08
目录一、理解JavaScript纯函数1.1 纯函数的概念1.2 副作用概念的理解1.3 纯函数在函数式编程的重要性二、Redux的核心思想2.1 为什么需要 Redux2.2 Redux的核心概念2.2.1 store2.2.2 action2.2.3 reducer2.3 Redux的三大原则2.3.1 单一数据源2.3.2 State是只读的2.3.3
......
210
0
0
2023-03-04
目录前言为什么页面会出现卡顿的现象?React 到底是在哪里出现了卡顿?React 有哪些场景会需要性能优化?一:父组件刷新,而不波及子组件。第一种:使用 PureComponent第三种:函数组件如何判断props的变化的更新呢? 使用 React.memo函数使用 React.useMemo来实现对子组件的缓冲一:组件自己控制自己是否刷新三:减少波及范围
......
239
0
0
2023-03-04
目录背景Android FullScreenModal 的封装使用Android 原生实现全屏 Dialog封装给 RN 进行相关的调用Android 原生部分实现JS 部分实现使用 RootSiblings 封装 Modal实现界面 Render 相关实现 Modal 展示动画相关使用 View 封装 Modal整体 Modal 控件的封装其他Androi
......
333
0
0
2023-03-03