封装思路参考:封装Vue Element的可编辑table表格组件代码: github.com/lyxxxh/erp-table-formerp 表格最基础的封装,根据公司项目来完善。实际情况复杂很多,就连 el-select 都需要重写(需求问题)。我司的效果图:环境// element-plus-vite-starter = element-plus+v
......
240
0
0
2022-11-10
前言想必你一定使用过易企秀或百度H5等微场景生成工具制作过炫酷的h5页面,除了感叹其神奇之处有没有想过其实现方式呢?本文从零开始实现一个H5编辑器项目完整设计思路和主要实现步骤,并开源前后端代码。有需要的小伙伴可以按照该教程从零实现自己的H5编辑器。(实现起来并不复杂,该教程只是提供思路,并非最佳实践)Github: https://github.com/h
......
288
0
0
2022-11-10
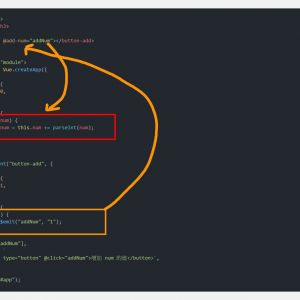
看完你就基本可以上手搞开发了,本文适合Vue初学者,或者Vue2迁移者,当然还是建议Vue3官网完全过一遍。不适合精通原理,源码的大佬们。先推荐两个vscode插件Volar首先推荐Volar,使用vscode开发Vue项目的小伙伴肯定都认识Vetur这个神级插件,有了它可以让我们得开发如鱼得水。那么Volar可以理解为Vue3版本的Vetur,代码高亮,语
......
302
0
0
2022-11-08
本文简介在日常 Vue 项目中,大概率会用组件库辅助开发,所以 递归组件 的出镜率可能不会非常高。但这并不代表 递归组件 不重要。本文用10分钟左右的时间让你掌握 递归组件 的用法。在此之前,你必须掌握:html + css + js + Vue3 基础用法,至少需要知道 Vue 组件 是什么。用法讲解在讲解 递归组件 之前,我们需要先了解几个概念。什么是递
......
324
0
0
2022-10-31
本文简介使用 Vue 开发时,肯定会接触到 组件 的概念,无可避免的也会接触到 组件通讯 的概念。组件通讯的方式有很多种,我在 《Vue3 过10种组件通讯方式》 一文中粗略罗列了 Vue3 常用的组件通讯方法。在 Vue 2 中除了 $attrs 外,还有 $listeners ; Vue 3 把 $listeners 合并到 $attrs 里了。而本文的
......
298
0
0
2022-10-30
本文简介在使用第三方UI组件库时会发现可以在他们的组件上使用 v-model ,比如 Element-UI 或者 Element-plus 的 el-input 就可以使用 v-model 进行数据绑定。本文就以 input 元素做例子,实现在自定义组件中使用 v-model 进行数据绑定。我创建一个自定义组件,名字叫 z-input ,我希望在父组件可以使
......
286
0
0
2022-10-30
自定义防抖指令一、用于查询、重置按钮实现防抖(v-debounce);1.先创建一个js文件创建一个debounce.js文件,放在scr/directives文件夹里面export default (vue) => {
/**
* 绑定方法
* @param {Object} el - The element the direc
......
311
0
0
2022-10-27
常见的几个问题刷新页面空白addRoute 没有加载完成就访问 -> next() 改成 next({…to, replace: true})路由重名, 检查路由的name是否有重复路由守卫死循环添加一些条件, 比如: 判断是否已经获取到了路由数据刷新页面会跳转到404页面在动态路由添加完成后, 再添加404的路由Vite 的组件懒加载const vi
......
453
0
0
2022-10-25
来源尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通数据代理通过vm对象来代理data对象中属性的操作(读/写)通过Object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加vm上的属性都指定一个getter/setter 在getter/setter内部去操作(读/写)data中对应的属性认识Objec
......
292
0
0
2022-10-14
Vue props in emit out筆記props基本使用vue可以利用 props 將外部傳入資料到內部,props為單向數據流可以透過範例了解,建立一個子組件,將預傳入資料放在props陣列中,利用v-bind:photo-url傳入或是:photo-url,因在html中沒有區分大小寫駝峰命名需用 - 做連接。<!-- 靜態引入-->
......
295
0
0
2022-10-03
“框架是什么?为什么要有框架?在众多的框架之中,Vue独具魅力之处在哪里呢?其背后的核心思想是什么?Vue究竟火到什么程度?最近发布的Vue2.0又做了哪些改进呢?Vue和Weex又是怎样的一种合作?本文根据尤雨溪在2016 QCon 全球软件开发大会(上海)上的讲演整理而成。Tips:今天文章头图来自于两位迷妹的坚持,有颜有才,这样的程序员请再来一打!作者
......
387
0
0
2022-08-14
首先建立一个子组件<template>
<div class="Child">
</div>
</template>
<script lang='ts'>
import { Options, Vue } from 'vue-class-component';
@Opti
......
300
0
0
2022-07-27
目录一个简单vue应用的创建选择什么方式创建vue应用创建项目结构分析运行vue.js知识点的学习vue.js是怎么构成一个spa应用组件vue实例响应式模板语法vue.js细化学习过滤器——后台得到的数据格式不是你想要的?过滤器帮你!指令——还想用DOM操作节点?指令帮你实现!混合——个个组件重复写方法很麻烦?混合帮你解决!组件——如何开发出灵活的组件过渡
......
316
0
0
2022-07-18
前篇——Vue.js插件vuex由于这几天有点事,实在很难找打时间来好好写文章,今天百忙偷闲,开始写这篇文章目录ajax简介axios介绍手把手封装一个ajax封装好的ajax特点正篇ajax简介AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),在以往,我们刷新一个页面,必须要向服务器提交一个h
......
376
0
0
2022-07-16
业务需求我们需要在单页面应用中,在页面切换的过程中也保持某些输入框的状态。例如在页面A使用手机号搜索出了一个列表,从B页面切换回A页面时,还要保持手机号的输入和搜索结果。页面生命周期对于传统页面,一个页面的生命周期就是从加载网页到关闭或刷新网页,用户的操作全部都是在这个生命周期里,开发的时候考虑单个生命周期的状态及数据流动即可。页面切换会导致url变化,从而
......
362
0
0
2022-07-13