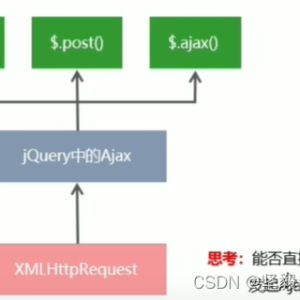
AjaxAjax 技术是 javascript 中最重要的一个组成部分,不会 Ajax,你写的就是一个死页面。Ajax 是与后台来连接数据的。Ajax 是什么?Ajax 即 “Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互网页应用的网页开发技术(用来向后台数据库请求获取数据的技术)
......
45
0
0
2024-07-03
说明 Web数据交互方式,Ajax: Ajax,Asynchronous Javascript And XML(异步Java script 和XML),2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的新方法,包括: HTML 或XHTML, CSS ,JavaScript, DOM ,XML, XSLT ,以及
......
228
0
0
2023-11-22
目录XHR的基本使用什么是XHR使用xhr发起GET请求了解xhr对象的readyState属性使用xhr发起带参数的GET请求URL编码与解码什么是URL编码如何对URL进行编码与解码使用xhr发起post请求数据交换格式什么是数据交换格式XML什么是XMLXML和HTML的区别XML的缺点JSON什么是JSONJSON的两种结构JSON语法的注意事项JS
......
221
0
0
2023-06-18
目录AJAXAJAX的作用JQueryJQuery的作用AJAX的使用方法X3倍后代码for循环后代码输入完成后单数据提交代码总结 AJAXAJAX是前端技术的集合,包括JavaScript、XML、HTML、CSS等。AJAX的作用提升用户体验。JQueryJQuery是一个兼容多种浏览器的JavaScript库。JQuery的作用JQuery简
......
229
0
0
2023-06-10
目录零、AJAX0.0 npm install express0.1 express.js0.2 GET-HTML0.3 POST-HTML一、导入模块1.1方法一、下载axios.js,并放入vue工程plugins目录下1.2方法二使用包管理器安装axios1.3方法三直接引入CDN二、实际应用2.1以为和风天气API实践:2.2数据接口如下:2.3实现
......
289
0
0
2023-06-10
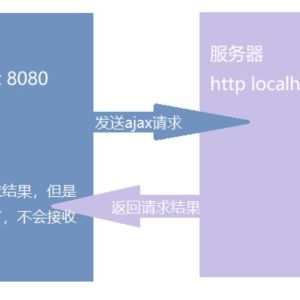
目录(一)什么是跨域(二)axios请求(1)请求方式(2)如何发送axios请求(三)配置代理解决跨域问题(1)方法一:使用vuecli配置代理服务器(2)方法二(一)什么是跨域同源请求就是指协议名、主机名、端口号三者一样跨域请求:是指协议名、主机名、端口号三者有任何一个不一样,而且跨域请求是请求发出去了,服务器接收并返回了结果,只是浏览器没有接收响应结果
......
258
0
0
2023-04-27
目录前言什么是局部刷新?优势和弊端?实现流程案列前言什么是局部刷新?简而言之,就是当我发送一个请求到后端后拿到数据后返回当前 页面不会对整个页面进行重载而只对当前请求的模块进行刷新。优势和弊端?优势:用户体验好,不需要对页面进行重载利于开发人员开发,提高开发效率前后端完全分离弊端:不利于优化!第一次从服务器端获取的内容不包含需要动态绑定的数据,所以页面的源代
......
413
0
0
2023-03-03
Ajax序列化实现简单命令工具: 我们通过定制Django,配合命令行执行功能可以实现远程命令执行页面.<!--name: index.html-->
{% extends "admin/base_site.html" %}
{% load i18n static %}
{% block content %}
<link r
......
233
0
0
2023-02-16
序列化与反序列是最常用的功能,有时我们需要将一个表单组打包成Json格式等然后再提交给服务端,这样可以提高效率节约带框,如下是Django配合Ajax实现的序列化与反序列化,文件上传等操作。Ajax序列化与反序列化: 前端Ajax通过序列化发送JSON数据,后端通过反序列化接收数据并处理数据.<!-- name: index.html -->
......
280
0
0
2023-02-15
先看效果:上传文件显示进度条:停止上传按钮和关闭缩略图按钮:限制上传文件的类型:限制上传文件的尺寸:上传成功后显示缩略图、文件名以及回传信息:点击界面上的删除按钮,界面删除,同步删除文件夹中文件。重新上传文件,界面删除,同步删除文件夹中文件,并界面显示新的缩略图、文件名等。HomeController由于需要把保存到文件夹文件的路径、文件名等回传给界面,所以
......
315
0
0
2023-02-14
第一种html<div class="row cl">
<label class="form-label col-xs-4 col-sm-2"><span class="c-red">*</span>小区地址:</label>
<div
......
351
0
0
2022-09-09
导读:最近的维护公司的一个代理商平台的时候,客服人员一直反映说的统计信息的时候有重复数据,平台一直都很正常,这个功能是最近新进的一个实习生同事写的功能,然后就排查问题人所在,发现新的这个模块的AJAX提交数据的时候没有设置防重复提交限制,所以今天把这个问题记录下来供AJAX新手童鞋学习,也防止以后再出现这样的问题。ajax诠释ajax 的全称是Asynchr
......
353
0
0
2022-09-02
导读:今天在处理一个数据请求的时候,遇到一个问题是我想让ajax之后再处理完成之后再处理后面的数据,可是每次都是先处理后面的数据然后再处理回调,一般情况我们处理的都是异步的,回调和后续执行没在太多关联的,今天处理这个数据有点特殊,所以,需要先回调再执行后续的处理,后来发现ajax中async用于控制同步和异步,当async值为true时是异步请求,当asyn
......
374
0
0
2022-09-01
ajax可以理解为在后台偷偷摸摸的刷新又不告诉你。它的工作流程是这样的:点击页面标签->发送请求到后端,拿到一个结果->把结果显示到页面那我们转换成计算机语言就应该是4步1.先实例化js的XMLHttpRequest这个内置对象var xhr = new XMLHttpRequest;2.设置open这个方法准备请求xhr.open(method
......
365
0
0
2022-08-28