引子json-server 为前端带来后端服务官网全局安装 json-server 工具yarn global add json-server
新建一个 json 文件夹cd db
{
"cart": [
{
"id": 1,
"name": "“小金龙”龙年款实战贾莫兰特男子篮球鞋",
"pri
......
59
0
0
2024-07-03
前言我们详细的讲解了普通对象和数组实现响应式的原理,但是Proxy可以做的远不止于此,对于es6中新增的Map、Set、WeakMap、WeakSet也一样可以实现响应式的支持。但是对于这部分的劫持,代码中的逻辑是完全独立的一套,这篇文章就来看一下如何基于函数劫持实现实现这个需求。为什么特殊在上一篇文章中,假设我们通过data.a去读取响应式数据data的属
......
254
0
0
2024-05-12
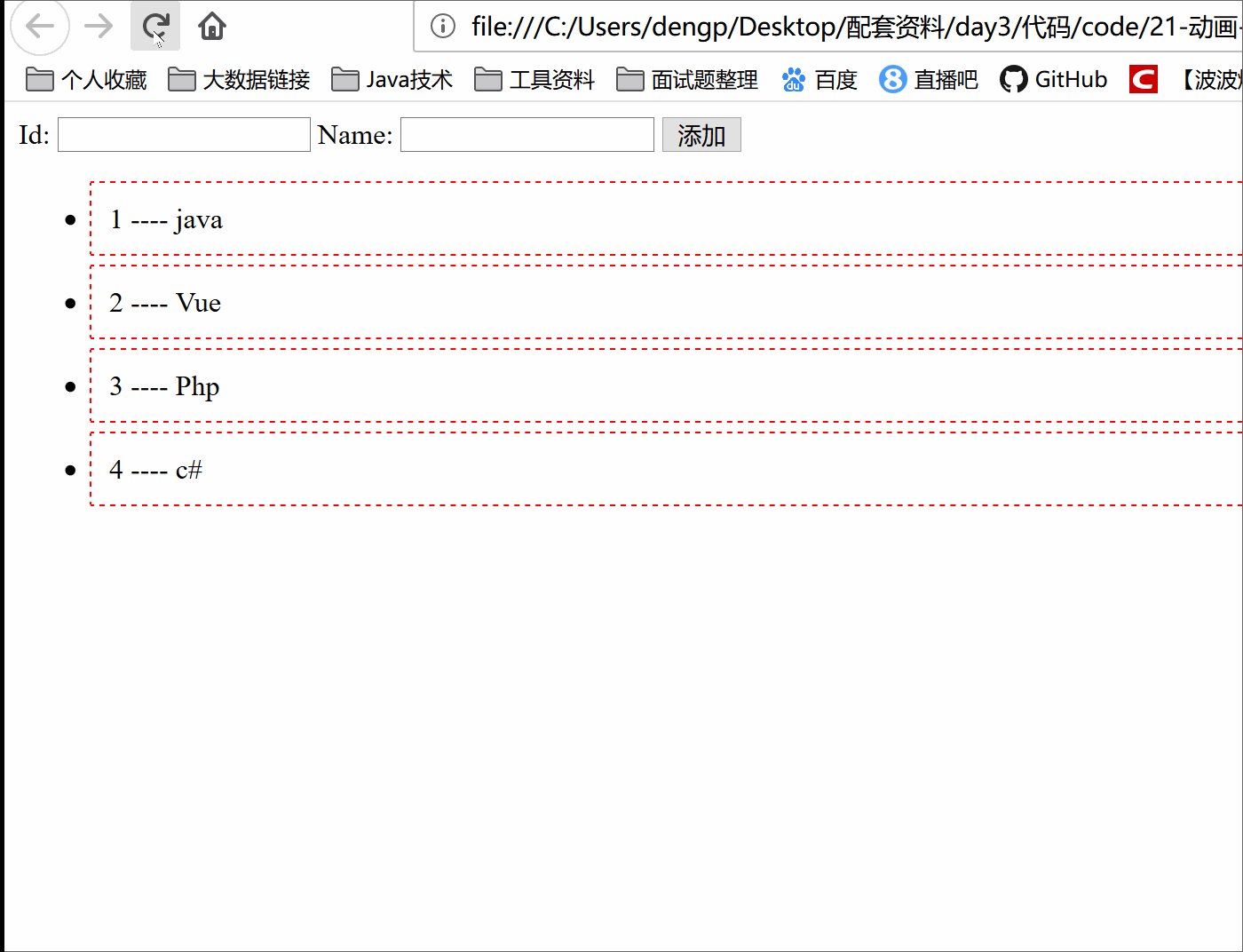
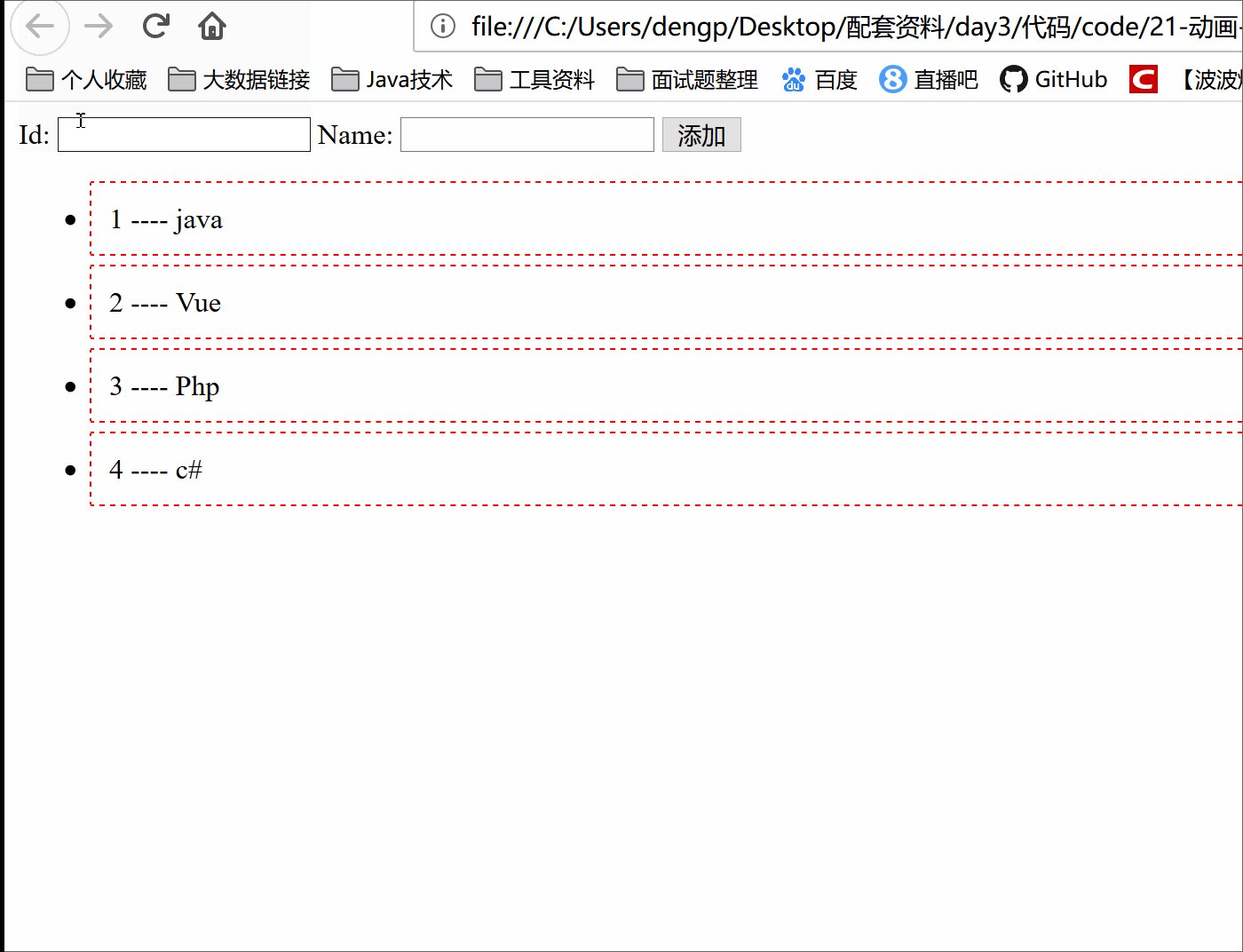
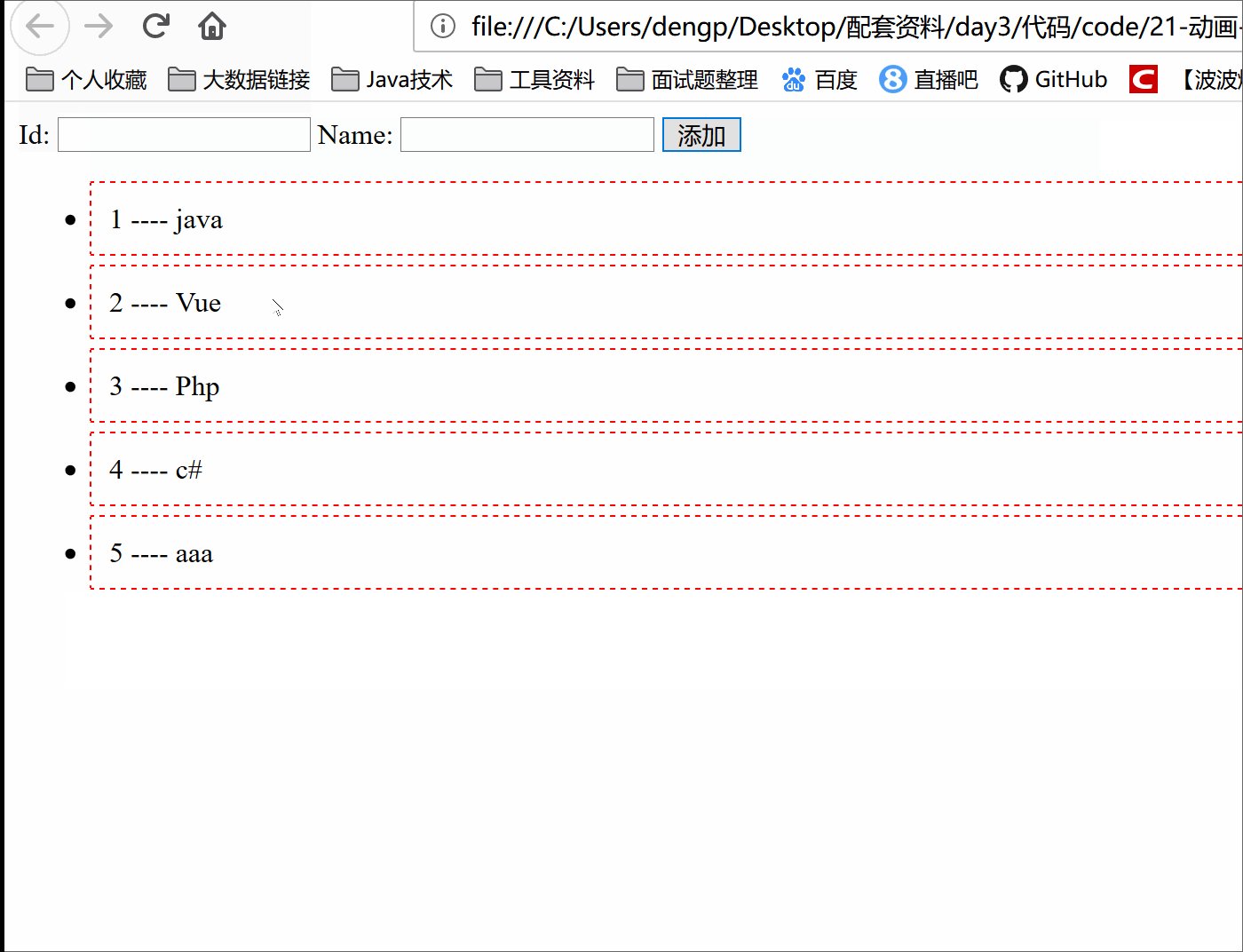
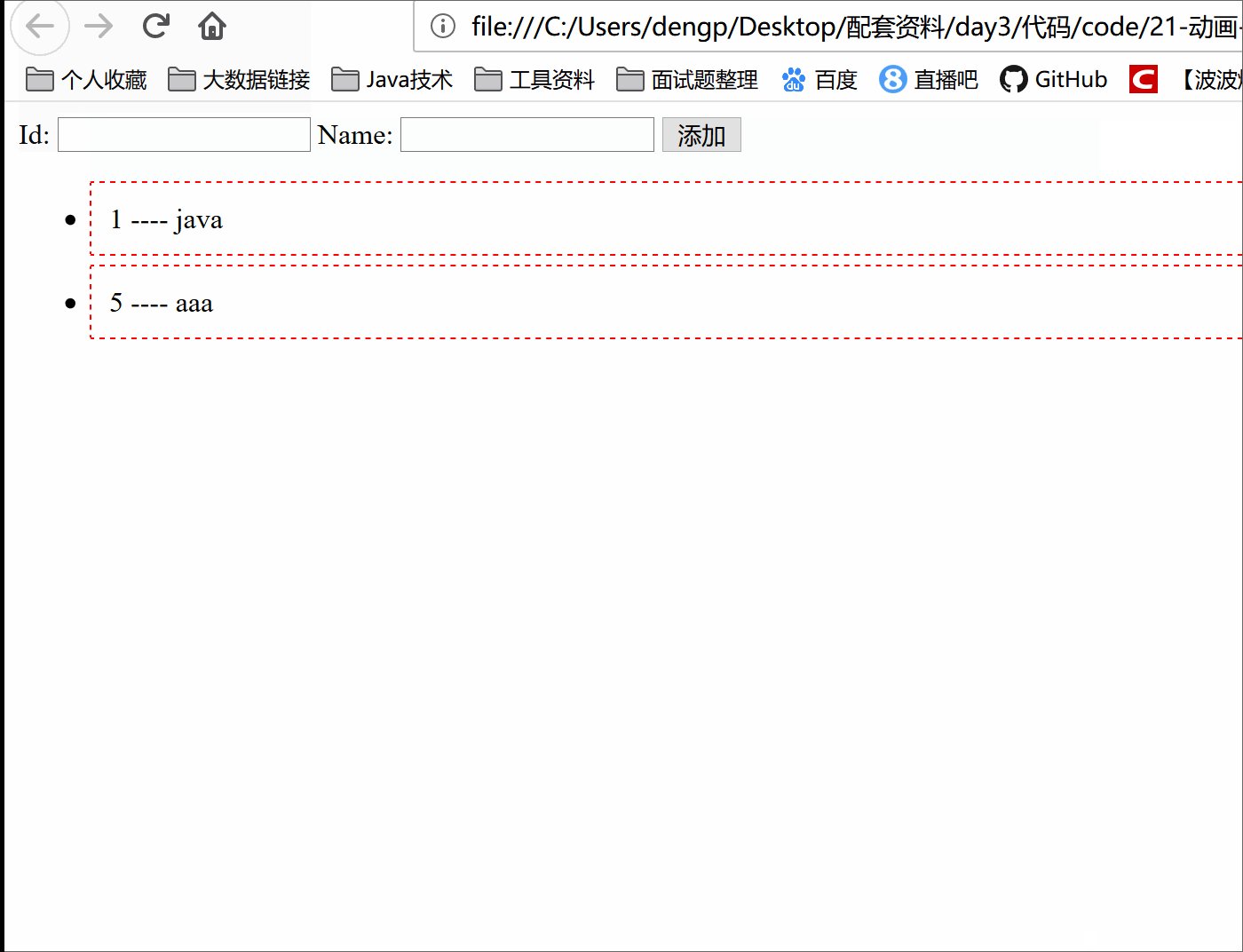
前面给大家介绍了动画的基本使用,本文我们来实现一个动画的简单案例,效果如下 在这里插入图片描述 Vue动画案例1.基础页面 最基础的页面如下: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<met
......
248
0
0
2024-03-24
示例代码安装photo-sphere-vieweryarn add -D photo-sphere-viewer
组件引入插件import { Viewer } from 'photo-sphere-viewer';
import 'photo-sphere-viewer/dist/photo-sphere-viewer.css'; // 引入样式
i
......
177
0
0
2024-02-10
具体实现安装echarts在终端下安装echartsnpm install -D echarts
安装echarts-gl在终端下安装echarts-glnpm install -D echarts-gl
earth3D组件earth3D.vue<template>
<div class="globe3d-earth-cont
......
202
0
0
2024-02-10
cityfenbu.vue<template>
<div >
<el-card class="seriesmap-box-card">
<div slot="header" class="clearfix">
<span
......
231
0
0
2024-02-10
前言Three.js是一款基于原生WebGL封装通用Web 3D引擎,在小游戏、产品展示、物联网、数字孪生、智慧城市园区、机械、建筑、全景看房、GIS等各个领域基本上都有three.js的身影。本文需要对 threejs 的一些基本概念和 api 有一定了解。如果对 threejs 这部分还不了解的可以看下官方文档和一些中文文档进行学习。官方文档地址:thr
......
298
0
0
2024-02-08
今日心血来潮,想起我们使用Vue开发单页面项目基本会用到 vue-router 路由插件,通过改变Url,在不刷新页面的情况下,更新页面视图。那么 vue-router 它是怎么实现路由跳转页面的呢? 好吧,没人理我就自己玩:joy:。我(们)先来回忆下路由的配置: router/index.js
import Vue from 'vue'
......
240
0
0
2023-09-16
vue动态添加表单validateField验证,代码如下所示:<template>
<el-form ref="form" :model="form" :rules="rules" label-width="px">
<div v-for="(input, index) in inputs" :key=
......
434
0
0
2023-09-16
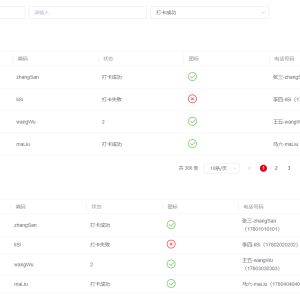
目录前言一、先上页面最终效果二、创建目录yxt-table如下图二、数据自动获取和刷新三、自定义列配置四、根据搜索条件进行搜索更新表格数据五、加载中状态和空数据状态 六、完整代码:总结前言很多中后台业务的系统中,表格是最高频的组件之一,其中一般包括搜索条件、表格展示、表格操作列、分页等。那么我们二次封装的这个表格组件就需要包含以下几个功能点:1、数
......
382
0
0
2023-09-12
最近做vue项目遇到一个需求,就是前端实现上传word或pdf文件后,后端返回文件对应的文件流,前端需要在页面上展示出来。word预览简单一些,pdf预览我试过pdfjs,vue-pdf总是报各种奇奇怪怪的bug,但最终总算解决了问题,先看一下页面最终呈现效果吧:页面上传pdf文件效果如下:页面预览pdf文件效果如下:页面上传word文件效果如下:页面预览w
......
721
0
0
2023-09-09
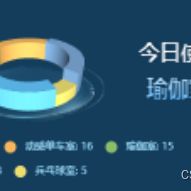
目录效果图:(移动上去也会有效果的那种哦)第一步:vue中安装echarts和echarts-gl第二步:在vue文件中引入第三步:实现具体代码(完整的)第四:我想说一下注意事项哈总结 效果图:(移动上去也会有效果的那种哦)第一步:vue中安装echarts和echarts-glnpm install echarts
npm install ec
......
359
0
0
2023-09-06
目录前言vue-element-admin 官方实现的方式参考文档:webpack-theme-color-replacer 插件的实现方式总结前言最近基于 ElementUI 的项目上需要实现动态换肤的功能,这里提供两种方式:vue-element-admin 官方实现的方式webpack-theme-color-replacer 插件
......
528
0
0
2023-08-07
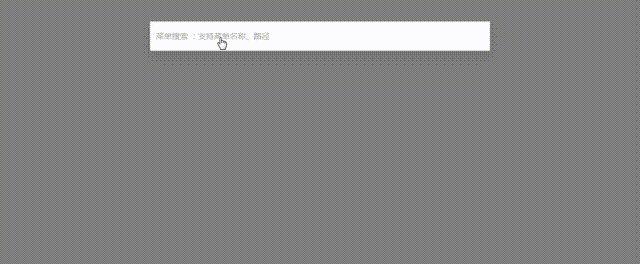
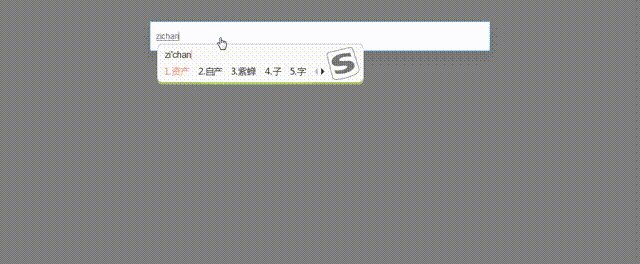
目录前言一、过滤路由二、搜索框展示路由三、雏形出现但有缺陷四、优化搜索方式五、完整代码展示结论前言本篇文章分享一下我在实际开发 Vue 项目时遇到的需要 —— 全局菜单搜索。全局菜单搜索本质是 router 的使用,该功能已经实现,接下来分享一下开发心得。一、过滤路由首先需要过滤出符合条件的路由信息,过滤的条件包含两个:路由可以显示出现(hidden: fa
......
358
0
0
2023-08-05
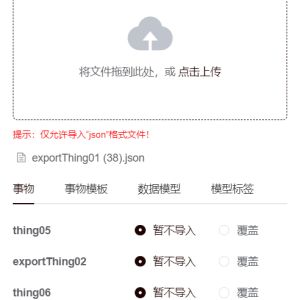
目录一、Java后端使用MultipartFile二、Java后端直接从request中读取并转换为字符串三、Java后端直接从request中读取并存入本地文件四、前端使用el-upload1.el-upload使用2.on-change验证文件内容3.效果截图总结一、Java后端使用MultipartFile@PostMapping(value = "/
......
245
0
0
2023-08-03