摘要本文是一篇关于如何设计优秀的CSS网页布局框架的文章,提供了一些设计指南和具体的代码示例,以帮助读者快速搭建出优秀的网站。文章重点介绍了选择合适的CSS框架、创建网格系统、使网站响应式以及一些其他设计考虑因素。选择合适的CSS框架在设计一个CSS网页布局框架之前,需要先选择一个合适的CSS框架。有许多CSS框架可供选择,例如Bootstrap、Found
......
339
0
0
2024-04-23
[TOC]0x00 前言简述本章节,主要介绍HTML布局与区块的元素介绍, 比如头部,中部,尾部以及行内区块与行外区块等,具体讲解如下述所示。网页布局, 对改善网站的外观非常重要,请慎重设计您的网页布局。在HTML中虽然我们可以使用table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的(表格不是布局工具)。网站布局, 大多数网站会把内
......
368
0
0
2023-05-05
CSS布局(一)看面试题,看到两个没听说过的布局圣杯布局、双飞翼布局。这就来学习一波CSS布局。单列布局只需要让header,footer充满整个屏幕,header的内容区、foooter的内容区,content设置一样的宽度,然后都设置 margin: 0 auto实现居中即可。<style>
html,
body {
m
......
458
0
0
2023-04-13
0 前言#Flex布局是当下前端页面比较流行的布局之一,使垂直居中、水平居中变得尤为便捷。在日常开发中,经常可以用到,但是每次开发都要百度看一下它的一些属性细节,今天特地再进行一次系统的总结,这样以后自己就不用百度啦~~ 好的,下面开始~~~1 flex布局基本概念#我们要了解两个基本概念,分别为容器属性和项目属性。下面直接来看代码和图吧,用实战来举例子:
......
399
0
0
2023-03-18
回炉重造,css常规布局系统整理——实战开发后复盘小结#写在前面: 在了解css布局之前,我们先了解两个小概念,我认为这将对你有所帮助! 块级元素:display:bloak;占据一行,下一个元素自动换行,如div等; 行内元素:display:inline;元素没有高宽,根据元素内的内容改变大小,如span、a标签等; 行内块:displa
......
280
0
0
2023-03-18
rem 适配布局rem 单位rem 是根 em(root em)的缩写,是相对于根元素(html 元素)的字体大小。rem 作用于非根元素字体大小时,相对于根元素字体大小;rem 作用于根元素字体大小时,相对于其初始字体的大小。比如,根元素(html)设置 font-size = 12px;非根元素设置 width: 2rem;则换成 px 表示就是 24p
......
426
0
0
2023-03-13
Flex 布局介绍Flex 是 Flexible Box 的缩写, 用来为盒状模型提供最大的灵活性,也被称为”伸缩布局”,”弹性布局”,”伸缩盒布局”,”弹性盒布局”。任何容器都可以指定为 Flex 布局(包括行内元素) 设为 Flex 布局后,子元素的 float、clear 和 vertical-align 属性将失效,Flex 布局可以实现垂直居中采用
......
398
0
0
2023-03-11
响应式布局原理使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备。设备尺寸区间手机<768px平板[768px, 992px)桌面显示器[992px, 1200px)大桌面显示器(电脑)>=1200px响应式布局容器响应式布局需要一个父级作为布局容器,让子级元素实现变化效果原理:在不同屏幕下,通过媒体查询来改变布局容器的大小,再
......
421
0
0
2023-03-11
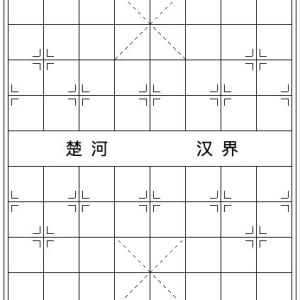
目录使用渐变实现网格利用渐变实现交叉虚线十字借助伪元素及 box-shadow 实现剩余符合最后最近,有网友问我,他们的一个作业,尽量使用少的标签去实现这样一个象棋布局:他用了 60 多个标签,而他的同学,只用了 6 个,问我有没有办法尽可能的做到利用更少的标签去完成这个布局效果。其实,对于一个页面的布局而言,标签越少不一定是好事,我们在考虑 DOM 的消耗
......
357
0
0
2023-02-28
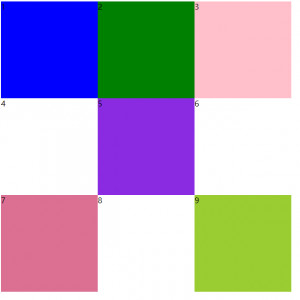
一、概述网格布局(Grid)是最强大的 CSS 布局方案。它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。上图这样的布局,就是 Grid 布局的拿手好戏。Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。Flex 布
......
345
0
0
2023-01-01
一、开启栅格布局(display:grid)–父容器栅格布局能将网页分成简单的行和列;Grid(网格)模块为display属性提供了一个新的值:grid。当你将任何元素的display属性设置为grid时,那么这个元素就是一个网格容器(grid container),他的所有直接子元素就成了网格项(grid items);如下:.box容器下 .box>
......
425
0
0
2022-10-26
本文为方便讲述重构去除了 Element、vux 库,用了最近比较火的 bulma 轻量、快捷、易读。项目截屏Layout and ComponentsLayout首先,似上图,我们思考把一个小型网站拆成三部分:页头(Header)、内容(Content)、页脚(Footer) 这几乎每个网站内都必须有的,通常把万年不变的:页头(Header)、页脚(Foo
......
256
0
0
2022-04-18
PC 端网页设计对于很多从事 UI 行业的新人来说是一个充满未知的领域,对于怎么进行基本的画布创建,规格设置,都处于两眼一抹黑的状态。虽然这是因为多数人没有系统的学习 UI 知识,它并不是一个合理的现象。接下来,我们会更新一些网页设计的干货,帮助更多 UI 设计师了解网页设计的基础知识。首先,网页设计的第一步就是画布创建了,这也是困扰我们的第一个难题。由于市
......
233
0
0
2022-04-12