响应式布局原理使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备。设备尺寸区间手机<768px平板[768px, 992px)桌面显示器[992px, 1200px)大桌面显示器(电脑)>=1200px响应式布局容器响应式布局需要一个父级作为布局容器,让子级元素实现变化效果原理:在不同屏幕下,通过媒体查询来改变布局容器的大小,再
......
421
0
0
2023-03-11
响应式布局简明示例,响应式布局最好同时也是自适应布局,然后再配合css3媒体查询,来达到完美的响应式布局。css3的媒体查询ie9一下是不支持的,这太遗憾了,不过幸运的是有大神已经为前端屌丝们写好了用于IE9以下的媒体查询脚本文件,引用方式如下:<!--[if lt IE 9]>
<script src
......
337
0
0
2022-11-07
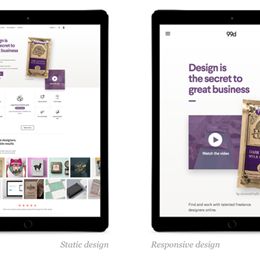
只为电脑设计网站的日子已经一去不复返了。技术的发展和移动网站的普及,推动着网站设计师去重新思考他们的工作成果将如何在不同设备上呈现。想一想,你每天在手机和电脑上浏览网页的时间哪个更长?什么是响应式设计?简单说,响应式网站设计是一种允许设计和代码响应设备屏幕大小的方法。这意味着无论你使用的是4英寸安卓手机,iPad mini,还是40英寸的影院级显示器,你都将
......
335
0
0
2022-07-23
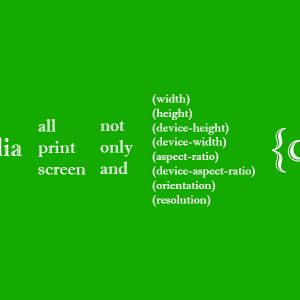
@media媒体类型查询@media 查询根据不同的设备类型和屏幕尺寸设置不同的样式。CSS 语法@media mediatype and|not|only (media feature) {CSS样式;}link语法<link rel="stylesheet" media="mediatype and|not|only (media feature)
......
293
0
0
2022-04-30
一般来说,我们在做banner切换的时候,经常用背景来代替插入img图片 ,但是图片有很好的伸缩性,但是插入背景却没有 ,如果能够让banner切换是背景图又能自适应屏幕宽高呢? 其实有办法可以解决 ,用padding-bottom 可以解决。我想起切版网几个月前给客户做的仿国外网站的web前端外包项目,刚好就用到了padding-bottom, 而它的原理
......
354
0
0
2022-04-19
大家好,我是吉礻羊。有人@我说不知道怎么写自适应的网页,今天就先不写优化的了,我把写自适应网页的方法说下。自适应的网页工具:dw网页设计软件;ps图像处理软件。方法/步骤:1,在<head></head>之间加入加入一行viewport标签。<meta name="viewport" content="width=device-
......
334
0
0
2022-04-12
背景W3C在2009年提出了一种新的布局方案:Flex 布局。Flex布局可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项属性。浏览器支持情况但对于新手来讲,盒模型或布局基础掌握不牢,会认为flex布局属性及其对应的取值太多,很难记住。为此小郭特意整理了一份前端最常用的flex布局方式,直接使用
......
268
0
0
2022-04-11
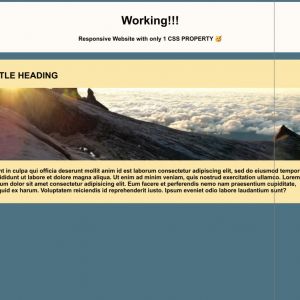
用一个CSS属性创建一个响应式网站,让我们来看看它是如何做到的。以这个模板为例,没有应用css属性。使用 clamp() CSS函数,我们可以创建仅具有一个属性的响应式网站。现在添加魔术CSSclamp(minimum, preferred, maximum);
在这里!你已经完成了✌说明clamp()的工作原理是“夹紧”或限制一个灵活的值,使其处于最小和
......
313
0
0
2022-03-29
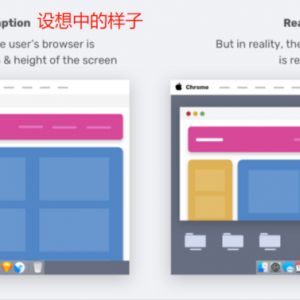
本文已经过原作者 Ahmad Shadeed 授权翻译大家看到这个标题可能会以为小智是不是又写错别字了 ,响应式高度设计?你认真的吗?因为“响应式Web设计”通常是在多个宽度和设备尺寸上检查浏览器。我们一般通过减小宽度调整水平方向的响应能力,但是我很少看到通过减小浏览器高度来进行垂直响应的考虑。此时,智米么内心可能有一丝的波动,并带有许些疑问:我们需要降低浏
......
263
0
0
2022-03-29
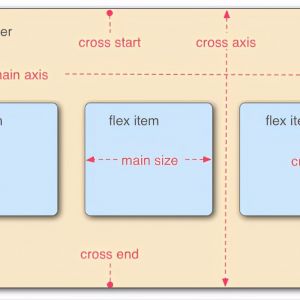
本人一开始是做移动端原生开发的程序员一枚。现在原生开发实在是不咋景气,公司现在的项目基本上都是前端的项目,所以现在被调到前端,从小白一枚的角度出发分享一部分项目开发过程中用的比较多的知识吧,今天先学习一个flex布局,这个在项目中用到的实在太多了。一、介绍什么叫做弹性布局呢,他就是根据内容多少分配多大的控件,当内容不足时会自动的换行,去适应父布局,这也是他最
......
454
0
0
2022-03-27
在这篇文章中我们将学习关于自适应图片:一种可以在不同的屏幕尺寸和分辨率的设备上都能良好工作以及其他特性的图片,并且看看HTML提供了什么工具来帮助实现它们。自适应图片仅仅只是自适应网站设计的一部分,为您奠定了自适应网页设计的良好基础。为什么要用自适应的图片?让我们来看一个典型的场景。一个典型的网站可能会有一张页首图片,这让访问者看起来感到愉快。图片下面可能会
......
310
0
0
2022-03-27