「学习笔记」CSS基础CSS构造块「1. HTML的局限性」HTML满足不了设计者的需求,可以将网页结构与样式相分离,这样就可以在不更改网页结构的前提下,更换网站的样式。操作html属性不方便HTML里面添加样式带来的是无尽的臃肿和繁琐「2. CSS网页的美容师」让我们的网页更加丰富多彩,布局更加灵活自如。CSS最大的贡献:让HTML从样式中脱离,实现了HT
......
416
0
0
2023-04-06
前言一直没有系统的学习HTML,CSS,JS都是东学一点,西学一点,想着暑假得空,便系统的学习下吧,故于此记录之。2020.2.25更新:由于本专业开设了《web应用开发》课,于是乎本文档得到了进一步完善。HTML超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 您可以使用 HTML 来建
......
332
0
0
2023-02-20
写了这么一些时间的CSS,有时候觉得有些混乱,尤其是做样式修改的时候。后来觉得遵循一些书写规范和顺序来的话,一来会让自己的思路很清晰,二来修改的时候很明确,不容易被冗余的样式影响。还有很重要的一点就是,遵循浏览器渲染顺序,减少浏览器reflow(回流),提升浏览器渲染dom的性能。定位属性的修改会导致reflow,改变文字颜色、背景等会使得浏览器repain
......
318
0
0
2023-01-04
1.盒子模型盒子模型组成: > 盒子模型组成的主要有 边框border,外边距margin ,内边距padding,内容content;- 边框border:
> border可以设置元素的边距,边距有三部分,宽度,验收,颜色
> border: border-width || border-style || border-colo
......
352
0
0
2022-11-24
一个工具:前端快速开发插件EmmetEmmet 的前身就是 Zen Coding。 它是一组专门用来提高编写 HTML 和 CSS 代码速度的便利工具。将它整合进文本编辑器,可以提供一些功能和快捷方式,加快开发速度。提供包括 Eclipse、IDEA、UltraEdit、SlickEdit 的插件;CSS复合选择器CSS复合选择器是对基础选择器进行组合而成;
......
313
0
0
2022-11-24
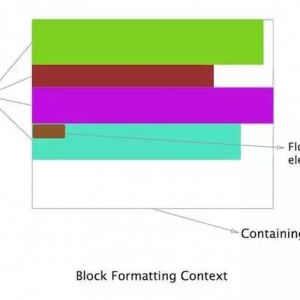
块级格式化上下文(Block Formatting Context)是网页CSS视觉渲染的一部分,并用于决定块盒子的布局。在定位体系(Positioning Scheme)中它属于常规流(Normal Flow)。根据W3C所言:浮动、绝对定位元素(position 为 absolute 或 fixed)、行内块元素 display:inline-block
......
382
0
0
2022-11-04
清除浮动,新手朋友往往不是很明白。如果不清除浮动对float进行闭合,在FF中往往会出错,网上是有很多文章讲过,我们先用一个非常简洁易用实例开始吧!给需要闭合的DIV(class为clearfix)加上如下的CSS样式即可:.clearfix:after{content:”.”;display:block;height:0;clear:both;visibi
......
326
0
0
2022-10-25
我们在使用css来布局时经常需要进行居中,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,利用css来实现对象的垂直居中有许多不同的方法,比较难的是应该选择哪种正确的方法。比如我们都知道 margin:0 auto;的样式能让元素水平居中,而margin: auto;却不能做到垂直居中……下面就css居中的一些常用方法做个集中的介绍。首先是水
......
411
0
0
2022-07-13
在面对丰富尺寸的移动端时,Iphone、安卓各种屏幕分辨率,智能手机品牌、机型如此众多的今天,各种不规则的分辨率,即使作为专业团队的我们切版网,也很难寻找到所有的真机一一去测试。无论我怎么去调试,都会有比例上的不一样的问题。这就会导致不能很好的还原设计。解决办法当然是有的,那就是使用REM!首先让我们带您一起理解一下remrem是CSS3新增的一个相对单位(
......
386
0
0
2022-06-23
好的前端必定有好的css命名,怎么算好的命名? 这是一个永恒的课题,最近看了张鑫旭博客如醍醐灌顶。精简高效CSS命名之“三无原则”无ID,无层级,无标签好的命名不仅要描述 它的功能,要直观,要简洁,对于英语不过4级的我,那简直了所以早期,我尝试过这样命名,通篇的拼音命名法/*关于页面*/.guanyu{}.guanyu_left{}.guanyu_wrap{
......
394
0
0
2022-06-16
小伙伴们,css3单位你们听说过多少?我们在前端切图项目中用到的有px,em,rem,vh,% 其他基本没用到过了。特别是vh ,特别好用。附所有css单位,应该是最全的了px:绝对单位,页面按精确像素展示em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。re
......
373
0
0
2022-06-12
最近准备重新学下CSS,找了MDN看了下基础内容,做下总结!CSS层叠所谓CSS的层叠就是指当一个元素应用了两条(或大于两条)同级别的规则时,写在最后的规则最终会生效CSS优先级在CSS中如果对同一元素应用了不同的样式,一般来讲会是最后设置的样式生效。举个例子:<h1>This is a test</h1>
h1 {
......
455
0
0
2022-05-18
content和attr属性用的不是很多,但是它们能在页面下面悄悄的使用CSS来生成内容,下面让我们看看content和attr的用法相互配合产生神奇效果的基本content用法content属性能让程序员使用CSS往页面元素里填写内容:.myDiv:after { content: "我是一个使用*content*属性生产的静态文字"; }
注意,如果想
......
401
0
0
2022-05-18
在经过前端开发的一段时间学习,想必大家对于自适应有了不少的了解,那么今天我们继续来讲讲有关于:“在前端中textarea有几种高度自适应方法?”这方面的相关内容分享!下面是小编收集整理的相关内容希望对大家有所帮助!阅读全文你将获得以下解决方案。点击长文本编辑textarea,自动获得焦点随着输入值自动伸缩高度可复制添加信息可粘贴文本可粘贴图片以下实例代码执行
......
340
0
0
2022-05-18
希望收藏了我写的文章的你同时可以关注一下“小海前端”,因为这些文章都是连载的,并且是经过我系统的归纳过的。【技术等级】初级【承接文章】《在CSS中使用background属性,调整页面和块背景,系统讲解背景属性》本文承接上一篇文章中所讲到的background属性,通过几个简单实用的小例子,学些背景效果的各种实现方式。本文属于前端开发的初级教程,适合于刚刚开
......
332
0
0
2022-05-05