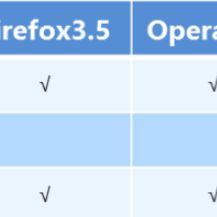
HTML与CSS进阶本文主要介绍H5新增内容以及CSS3中的新特性。在H5方面主要介绍拓展了哪些内容,CSS3方面介绍动画及转换。H5新增内容「1. 什么是HTML5」定义:HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML。两个概念:是一个新版本的HTML语言,定义了新的标签、特性和属性拥有一个强大的技术集,这些技术
......
353
0
0
2023-04-06
现在实现前端的效果是越来越多,对于Web前端开发人员的要求也越来越高。在本文中小编向大家主要展示在Web前端开发中一些免费但是非常有用的代码,Web前端开发人员可以下载它们来简化工作流程。在这个集合中的所有代码都是经过精挑细选的,对于开发人员来说非常有用。在开发一个网站时,这些代码将节省大量的开发时间。下面源码时代web前端培训小编将为大家介绍10个Web前
......
352
0
0
2022-08-10
Javaweb技术分享在我们日常的Java web前端开发的过程中呢,程序员们会遇到各种各样的要求,所以不每天学的东西感觉自己都退步了,都更不上时代的发展了。每天应对各种需求,每天活在疑问中就是我们程序员的真是写照。但我们还是一样热爱生活,热爱Java,HTML ,JSP。在昨天的文章中,我写了关于Javascript中null 与 undefined 的区
......
359
0
0
2022-08-06
1、垂直对齐如果你用CSS,则你会有困惑:我该怎么垂直对齐容器中的元素?现在,利用CSS3的Transform,可以很优雅的解决这个困惑:.verticalcenter{
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-o-tran
......
308
0
0
2022-04-12
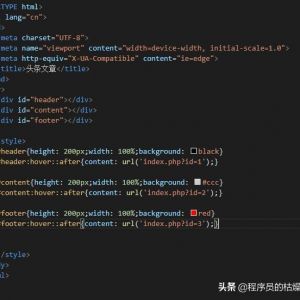
一个客户的需求想知道单页面用户哪一块儿停留的时间长,有没有反复的看,于是做了个简单demo。比较精简前端只写了个简单的框架,原理是css伪元素去访问后端接口。css前端部分:通过建立伪元素,当页面访问,鼠标移入时就会访问到接口,接口在记录下动作就可以。后端用了php写日志的形式,没有入库,正常可以入库并计算时间在后台统计出来。php部分:当访问不同的区块就会
......
294
0
0
2022-04-11
哈喽大家好,我是作者“未来”,本期分享的内容是Web前端系列课程,本系列总共29个阶段,坚持学习3个月蜕变为Web前端高手哦!志同道合的小伙伴跟我一起学习交流哦!第二阶段 CSS317 CSS溢出文字隐藏所谓的界面样式,就是更改一些用户操作样式,比如更改用户的鼠标样式,表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了,防止表单域拖
......
289
0
0
2022-04-11
radio、checkbox和switch应该是一个比较常用的html标签,尤其是在中后台ERP系统里面更为常见。不过浏览器自带的样式不怎么好看,而且不同浏览器效果也不一样。出于美化和统一视觉效果的需求,自定义样式就被提出来了。实现思路纯css实现的主要手段是利用label标签的模拟功能。label的for属性可以关联一个具体的input元素,即使这个inp
......
817
0
0
2022-03-27