简介CSS选择器是一种用于选择HTML元素的模式。它允许我们根据元素的标签名、类名、ID、属性等属性进行选择。CSS选择器的语法简单而灵活,是前端开发中常用的定位元素的方式。selenium中的css定位,实际是通过css选择器来定位到具体元素,css选择器来自于css语法。CSS定位有以下显著优点:语法简洁对比其他定位方式,定位效率更快对比其他定位方式,定
......
110
0
0
2024-03-02
css图片居中(水平居中和垂直居中)css图片居中分css图片水平居中和垂直居中两种情况,有时候还需要图片同时水平垂直居中,下面分几种居中情况分别介绍。css图片水平居中利用margin: 0 auto实现图片水平居中利用margin: 0 auto实现图片居中就是在图片上加上css样式margin: 0 auto 如下:<div style="tex
......
315
0
0
2023-01-16
今天我们来分享web前端CSS定位中的position:absolute绝对定位的应用场景案例的相关场景!绝对定位是CSS中非常中啊哟的知识点,接下来我我们会通过7个不同的层面结合7个不同的案例来展开讲解!绝对定位元素的特性使元素完全脱离文档流,将释放自己的位置元素的层级提升,会覆盖在其它元素上离自己最近的定位父元素进行位置调整,如果没有定位的父元素,则相对
......
310
0
0
2023-01-12
前端开发中经常用到的就是元素居中,有时候不同的元素居中方式不同就忘记了,明明已经设置了居中,但却没有效果,搞得人很懵逼,还得去搜索一下,所以今天总结了一下,方便以后查用。水平居中水平居中算是前端工程师的基本功了,它实现的是让元素在水平方向居中显示。行内元素首先看它的父元素是不是块级元素,如果是,则直接给父元素设置 text-align: center; 。&
......
309
0
0
2022-12-02
静态定位:静态定位是默认值,就是之前认识的标准流。 代码:postion:static 静态定位不能通过方向偏移值来改变。相对定位:自恋型定位,相对于自己之前的位置进行移动。 代码:postion:relative需要配合访问属性来移动相对于自己原来的位置进行移动在页面中占位置→没有脱标应用场景 :配合绝对定位组cp(子绝父相),用于小范围的移动。绝对定位:
......
278
0
0
2022-12-02
把一个div里面的文字居中,大家都很清楚,不就是写css,text-align:center;和line-height:盒子的高度;<div id="box">我要居中</div>
#box{
width:200px;
height:200px;
border:2px solid red;
m
......
316
0
0
2022-08-09
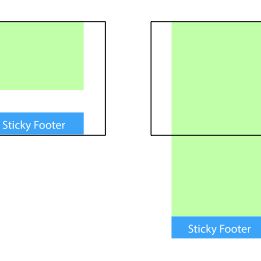
页脚置底(Sticky footer)就是让网页的footer部分始终在浏览器窗口的底部。当网页内容足够长以至超出浏览器可视高度时,页脚会随着内容被推到网页底部;但如果网页内容不够长,置底的页脚就会保持在浏览器窗口底部。实现方法1. 将内容部分的底部外边距设为负数这是个比较主流的用法,把内容部分最小高度设为100%,再利用内容部分的负底部外边距值来达到当高度
......
394
0
0
2022-07-30
每当给移动端写网页的时候就会出现要兼容各种屏幕大小的情况。了解的rem之后,觉得挺不错的,决定尝试一下。原理提一下:1rem的长度等于 html的font-size大小,默认浏览器的html的font-size是16px,所以正常情况下1rem = 16px(chrome默认字体大小下限是12px);要想让网页内容随屏幕大小而等比放大和缩小,首先我得找个基准
......
564
0
0
2022-07-21
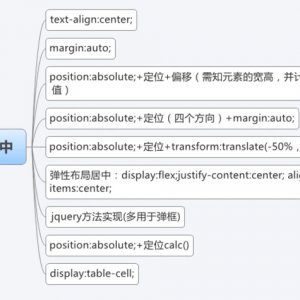
大家好,今天要给大家分享的是CSS实现垂直居中的几种方法,相信大家对元素的水平居中都非常了解了,如果是一个行内元素,就对它的父元素应用 “text-align:center”;如果是一个块级元素,就对它自身应用“margin:auto”。但是要对一个元素进行垂直居中,你能想到哪些方法呢?下面我给大家介绍几种基于不同场景实现元素垂直居中的方法,希望能对你有所帮
......
357
0
0
2022-07-19
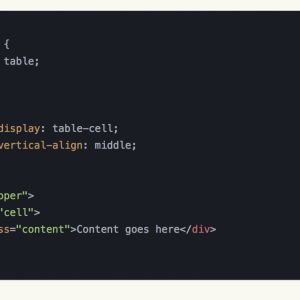
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的7种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短解释。)1. 方法一这个方法把一些 div 的显示方式设置为表
......
357
0
0
2022-04-19
在实际工作中,经常会遇到容器居中问题,而CSS容器水平和垂直居中的方法,网络上已经有很多相关文章,在这里,我也对工作中用到的一些居中方法进行了总结,并加入了一些自己的观点,如有错误欢迎指正。假设有如下html和样式,我们需要将inner容器居中:一、绝对定位:首先让outer相对定位relative,其次让inner绝对定位absolute,同时left和t
......
295
0
0
2022-04-14
在前端的学习中我们可以选择的框架是比较多的,我们可以根据不同项目的特点来进行选择适合的框架,那么今天我们就来说说有关于:“bootstrap如何垂直居中?”的这个问题吧!下面是小编收集整理的相关资料希望对大家有所帮助。一、图片的垂直居中我们来看下面这段代码:<div class="container"><div class="nav fle
......
551
0
0
2022-04-03
1.直角三角形(1)等边直角三角形制作 <style>
.box1 {
/* 盒子的宽度、高度、行高、字体大小都设置为0 */
width: 0;
height: 0;
line-height: 0;
font-size: 0;
/* 利用边框的四个边的宽度、线型、颜色属性,设置三角形 */
/*
......
342
0
0
2022-03-27