绝大多数移动应用都是针对浏览信息的需求,无论是阅读新闻、读文章、看视频、听音乐、刷社交软件、查看电子邮件、购物等等。受移动端尺寸的限制,在移动端浏览和选择远比输入来的方便,所以在移动端用于浏览的内容视图样式比web更为丰富。列表列表视图可以说是移动应用中最常见的组织内容的方式。你打开每个应用几乎都能找到列表形式的内容展示。一条列表里可以是纯文字形式(信息展示
......
445
0
0
2022-08-23
从前年就开始学习html5,陆陆续续也学到了很多,html5新增的标签、css3新属性、js中和html5相关的部分;可是每到项目实战的时候,总还是感觉底气不足,很多时候还会有无从下手的感觉;静下心来仔细分析下,最近遇到的项目中,以前学的很多东西都好像没用上,而真正有用的,却一直没学;接下来大致总结下吧,希望以后的项目能够更加顺利;第一部分、喊得很响但暂时不
......
347
0
0
2022-07-04
《一款APP设计的从0到1》这是一篇系列文章干货,上次U妹讲的是关于APP项目立项和预估时间篇,今天U妹来说一下,APP界面设计和iPad界面设计规范。往期回顾:《一款APP设计的从0到1之:项目立项篇》《一款APP设计的从0到1之:项目预估时间篇》这次U妹接着上次的茬继续,继续之前先来看看整个目录(满满的干货)U妹列了一个小小的目录:一、项目立项二、项目预
......
434
0
0
2022-06-25
今天巴巴哥给大家收集到一个超精细的移动端APP设计规范信息图,内容最全,强烈推荐值得收藏~一共分为20多个不同章节,具体分为:APP色彩规范、APP控件规范、APP文字和排版规范三个方面。来跟大家举例说明了在实战当中一套严格APP设计规范包含哪些内容。
......
453
0
0
2022-05-22
一.设计常用尺寸PS设计常用尺寸750x1334,如果使用Sketch建议375*667,如果用的是PS画图标的时候一定要是矢量图,方便后续的修改和切图。二.ios常用屏幕尺寸三.切图1.切图最好都是偶数,要放大看,是否对齐到每个像素的边界,那样就不用担心虚边的问题了。2.切图输出web格式的png24位或jpg,不确定的情况下可以和开发沟通。3.同一模块内
......
425
0
0
2022-05-01
特别的UI给特别的你们!排名不分先后,快速上手的移动端UI汇总(部分可能不那么简单),希望对你有帮助,资源获取方式在文末 Ionic2 ionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid Mobile App Framework )。 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体
......
284
0
0
2022-04-19
现在很多APP登录界面设计都较为简洁。那还有什么样式较为适合呢?于是我对登录界面的设计样式进行了梳理,我主要从三个方面入手:1、如何进行参考收集?2、参考收集完后怎么办?3、如何选择符合产品的设计样式?一、如何进行参考收集?参考收集大家也可以理解为寻找参考,不管是样式参考还是版式参考,在设计前期一定是会经历收集的过程。收集可以分为网上资源和项目资源,网上资源
......
451
0
0
2022-04-17
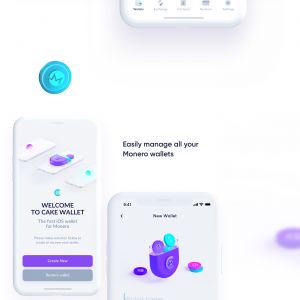
CakeWallet - First Open Source Monero Wallet设计师:Michal Sambora、Krzysztof Krupa转载至Behance欢迎收藏、评论、关注
......
305
0
0
2022-04-14
了解移动端页面与PC端页面开发的区别,学习移动端页面的开发流程。移动端与PC端页面布局区别视口视口是移动设备上用来显示网页的区域,一般会比移动设备可视区域大,宽度可能是980px或者1024px,目的是为了显示下整个为PC端设计的网页,这样带来的后果是移动端会出现横向滚动条,为了避免这种情况,移动端会将视口缩放到移动端窗口的大小。这样会让网页不容易观看,可以
......
384
0
0
2022-04-12
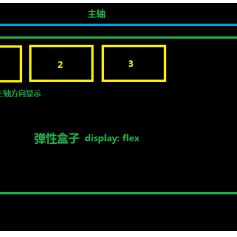
各位已经入坑的前端小伙伴,前面咱们已经给大家分享了移动端开发时候流式布局的应用场景及注意事项,今天再次给大家分享一个布局叫弹性布局,接下来咱们从如下几个方面,全方位的给大家介绍弹性布局的使用.一:什么是弹性布局?弹性布局(flex container),页面中任何一个元素只要设置了display:flex属性,那么当前盒子都称为弹性盒子.弹性盒子默认有两条轴
......
292
0
0
2022-04-08
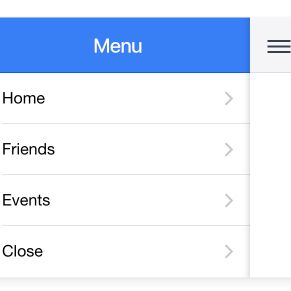
优秀的APP导航设计,能够合理地完美展示产品的功能,并快速引导用户使用,增强用户的识别度。合理的导航设计,会让用户轻松达到目的而又不会干扰和困扰用户的选择。网上对介绍导航文章已经有很多,有部分已过时,今天自己再重新整理一遍,方便自己也方便更多人理解。 为什么需要导航? 1、我可以去哪?导航为了清晰指引用户完成任务。建立合理的导航系统,设计顺畅的任务路径,让用
......
374
0
0
2022-04-02