ES6的笔记## let声明变量基本用法:类似var ,但是变量只在代码块内有效 var 和 let 比较{
let x=10;
var y=15
}
console.log(y)//15
console.log(x)//报错
let不存在变量提升
暂时性死区
es6明确规定,如果区块中存在let和const命令,这个区块对这些命令声
......
50
0
0
2024-07-03
1. Vue3简介2020年9月18日,Vue.js发布版3.0版本,代号:One Piece(n经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者官方发版地址:Release v3.0.0 One Piece · vuejs/core截止2023年10月,最新的公开版本为:3.3.41.1. 【性能的提升】打包大小减少41%。初次渲染
......
86
0
0
2024-07-03
使用 vue 开发时,频繁使用到了 axios 这个网络请求库,这里对其做一个发起请求时携带参数方式的小结。一、基本使用1.1. GET 请求注意:GET请求无请求体,可以是可以有请求体body的,但是不建议带。为什么不建议带请求体?:::details 由文心大模型 3.5 生成在HTTP协议中,GET请求通常用于请求数据,而POST请求则通常用于提交数据
......
65
0
0
2024-07-03
引子欢迎来到 JavaScript 的模块化大战——这是一场被各种不同规范规定的模块横亘在我们面前带来的混乱战斗。然而,拿起你的剑吧,让我们一起跨过这段困难的旅程!在ES6(ECMAScript 2015)之前的规范JavaScript社区存在多种模块化规范和实现CommonJS ⭐⭐⭐⭐⭐AMD(Asynchronous Module Definition
......
56
0
0
2024-07-03
写在前面网上很多写ts的教程的,但是我觉得写的太繁琐了,这里我直接将基础用法写上,包括编译后的js代码,以便于你们进行对比, 包括一些常见的报错信息,你们可以对比一下报错信息, 我尽量不废话的将ts一篇文章写完!解释一下:ts全称typeScript,别名 anyScript , 是js的一个超集,你可以理解为js有的他都有,js没有的,他也有,后面会具体说
......
79
0
0
2024-06-19
前言我们前两篇介绍了TypeScript开发环境的配置,但是这个配置相对来说比较繁琐,更适合用它来做前端开发的,而对于我们只是为了为学习ArkTS做准备来说,其实并不需要如此复杂的配置文件。今天就和我一起看看如何简单高效的配置好TS的学习环境。必备软件NodeJS:这里我们就不重复介绍了,这个是通用的。VSCode:这个是我们用来写TS代码的主要工具,建议大
......
155
0
0
2024-05-28
前言TypeScript 可以说是今年的一大流行点,虽然 Angular 早就开始把 TypeScript 作为内置支持了,但是真正在中文社区火起来据我观察也就是没多久的事情,尤其是在 Vue3 官方宣布采用 TypeScript 开发以后达到了一个顶点。社区里有很多 TypeScript 比较基础的分享,但是关于 React 实战的还是相对少一些,这篇文章
......
160
0
0
2024-05-12
在看了同事推荐的ts教程后,发现自己还是有很多不会的,所以整理出一些自己学到的新知识点,希望各位也能有所收获!(我就写给自己看看,不要太当回事哈哈哈附上教程链接,看完你就是ts大神!!!写得超级详细,保证有很多你不知道的小细节。 函数如果变量被赋值为一个函数,变量的类型有两种写法。代码语言:javascript复制// 写法一
const hello =
......
137
0
0
2024-04-24
引言ES6(ECMAScript 2015)引入了许多新的功能和语法,其中一些功能可能相对较冷门,但非常实用。本文将介绍一些这样的高级技巧,包括Object.entries()Object.fromEntries()Symbol类型和Symbol属性WeakMap和WeakSetPromise.allSettled()BigIntArray.ofArray.
......
112
0
0
2024-04-02
TypeScript 是 JavaScript 的超集,一方面给动态类型的 js 增加了类型校验,另一方面扩展了 js 的各种功能。原始数据类型字符串数值布尔nullundefinedSymbolBigIntlet str: string = '周小黑'
let age: number = 18
let beautiful: boolean = true
......
118
0
0
2024-03-24
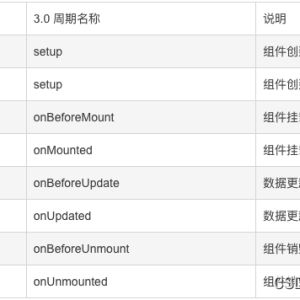
以下问题选自各国企央企面试题以及本人招人过程中涉及到比较多的题目,删除了一些比较基本以及偏门的一些问题,如果可以100%掌握,相信可以找到一份不错的工作!Good Luck!Vue1. 钩子函数 生命周期beforeCreate(创建前)
created(创建后)
beforeMount(载入前)
mounted(载入后)
beforeUpdate(
......
282
0
0
2024-02-25
1.扩展运算符扩展运算符(spread)是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。console.log(...[1, 2, 3])
// 1 2 3
console.log(1, ...[2, 3, 4], 5)
// 1 2 3 4 5
[...document.querySelectorAll(
......
134
0
0
2024-02-25
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构数组的解构赋值ES5写法let a = 123;
let b = 456;
ES6允许写法let [a,b] = [123,456];
可以从数组中提取值,按照对应位置,对变量赋值只要等号两边的模式相同,左边的变量就会被赋予对应的值eg:let [a,[[b],c]] = [1
......
143
0
0
2024-02-25
本月,Ruby on Rails 作者 DHH 宣布移除其团队开源项目 Turbo 8 中的 TypeScript 代码。他认为,TypeScript 对他来说只是阻碍。不仅因为它需要显式的编译步骤,还因为它用类型编程污染了代码,很影响开发体验。无独有偶,不久前,知名前端 UI 框架 Svelte 也宣布从 TypeScript 切换到 JavaScript
......
114
0
0
2024-02-17
一、当前一些写前端的骚操作先罗列一下见到过的一些写法吧:)1. interface(或Type)一把梭掘金上很多文章,一提到 TypeScript,那不得先用 interface 或者 type 来声明个数据结构吗?像这样:type User = {
nickname: string
avatar?: string
age: n
......
117
0
0
2024-02-04