✨简介:在这个数字时代,爱情表白方式也随之改变。在过去,我们可能会写情书或亲自表达情感,但现在,我们可以利用互联网和编程技术来创造独特而有趣的方式来表达爱意。本篇博客将介绍如何使用HTML、CSS和JavaScript创建一个令人惊喜的爱心表白网页。✨前言:最近天气一直在下雨,本来是像写一个有着下雨效果的网页的,我也不知道怎么写着写着就开始表白了(●'◡'●
......
62
0
0
2024-06-29
// 从地址栏获取参数
const url=location.href;
let name = getParamFromUrl(url, "name");
let role = getParamFromUrl(url, "role");
let remote = getParamFromUrl(url, "remote"); // answer no
......
138
0
0
2024-04-10
目录一、canvas 简介二、Canvas基本使用2.1 <canvas> 元素2.2 渲染上下文(Thre Rending Context)2.3 检测支持性2.4 一个简单的例子三、绘制形状3.1 栅格 (grid) 和坐标空间3.2 绘制矩形四、绘制路径 (path)4.1 绘制线段4.2 绘制三角形边框4.3 填充三角形4.4 绘制圆弧4
......
275
0
0
2023-07-09
在网页中观看和分享视频内容是一个很常见的功能,多年来,视频嵌入网页的方式发生了变化。现在,我们在现代浏览器中使用 <video> 标签就可以添加视频文件到网页上,该标签支持多个视频格式。当使用 <video> 标签时的主要警告是渲染的视频播放器会因浏览器而异,如果你想提供一致的用户体验,使用原生操作并不理想。这就是为什么构建自定义控件
......
458
0
0
2023-04-05
目录一、详情标签二、内容可编辑三、地图四、标记内容五、data-* 属性六、输出标签七、数据列表八、范围(滑块)九、Meter十、Inputs必需的自动对焦使用正则表达式验证颜色选择器HTML5 是 HyperText Markup Language 5 的缩写,HTML5技术结合了HTML4.01的相关标准并革新,符合现代网络发展要求,在2008年正式发布
......
365
0
0
2023-04-03
一、不要使用section作为div的替代品 人们在标签使用中最常见到的错误之一就是随意将HTML5的<section>等价于<div>——具体地说,就是直接用作替代品(用于样式)。在XHTML或者HTML4中,我们常看到这样的代码:<!-- HTML 4-style code --><div id="wrapper
......
349
0
0
2023-03-23
前言一直没有系统的学习HTML,CSS,JS都是东学一点,西学一点,想着暑假得空,便系统的学习下吧,故于此记录之。2020.2.25更新:由于本专业开设了《web应用开发》课,于是乎本文档得到了进一步完善。HTML超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 您可以使用 HTML 来建
......
332
0
0
2023-02-20
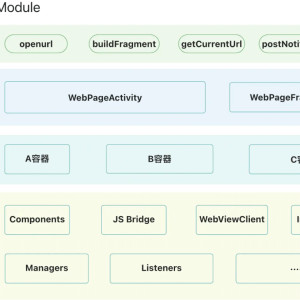
目录背景术语对齐探索如何优雅地提供接口调用?怎样封装多个不同类型的H5容器容器?整体架构通用容器框架容器基础组件这样的架构能带来什么样的好处?背景大家如果经历过Hybrid项目的开发,即项目中涉及到H5与Native之间的交互,那么很有可能会遇到各种各样的H5容器。为什么会有那么多各种各样的容器呢...这也是轮子多的通病了,轮子多到业务方不知道选哪个。当然,
......
442
0
0
2023-02-04
前言使用HTML5,通过创建cache manifest文件,可轻松创建web应用的离线版本;HTML5引入了应用程序缓存,这意味着web应用可进行缓存,并可在没有网络时进行访问。应用程序缓存为应用带来三个优势离线浏览—用户可在离线时使用速度—已经缓存的资源加载的更快减少服务器负载—浏览器将只从服务器下载更改过的资源原理和环境如上面提到的HTML5的离线存储
......
377
0
0
2023-01-17
HTML5本文为我观看遇见狂神说的讲解视频的个人学习笔记,侵删。基本信息<!--DOCTYPE:用的是什么规范(告诉浏览器),默认html-->
<!DOCTYPE html>
<html lang="en">
<!--网页头部-->
<head>
<!-- meta 描述
......
475
0
0
2022-12-01
概述: HTML(5)+CSS(3)HTML遵循W3C的标准html的元素,属性,结构流行写法:DIV+CSS布局方式技巧:熟悉规范(命名规范,书写规范)基本结构headmeta元素:提供有关页面的元信息,比如"关键词",content是其必需属性 <meta name="keywords" content="HTML,ASP,PHP,SQL">
......
384
0
0
2022-11-23
最近做项目时,经常遇到需要图片缓慢放大的效果。我做的时候想到了几种方法,所以来总结一下。1、利用css改变图片的宽高,做出视觉上的放大。首先,将图片写入html页面中,给定宽高。箭头所指向的就是我们需要变化的图片。我们需要给定图片父级盒子的宽高,如上图。Tips:transition用于设置四个过渡属性。这四个属性分别为:这个属性要设置在做动画的元素上。就是
......
445
0
0
2022-11-09
移动互联网产品以惊人的速度和创新能力受到全球瞩目,随着移动智能终端和云计算技术的发展,移动互联网应用得到了空前的发展和繁荣。目前,移动互联网应用主要以两种方式展现,一种是需要安装在手机终端上的本地应用,一种是依赖于浏览器,不需要本地安装的Web应用。HTML5技术的出现,增强了Web应用的能力,逐渐模糊了本地应用和Web应用之间的界限;混合了本地应用和Web
......
335
0
0
2022-11-09
虽说人生茫茫,但时间可从不等人,也许转眼就已沧海桑田,说长说短,回望过去都是那么一瞬。所以,如果能把生活中那些特殊的时刻记录下来,做为曾经心动、痛苦、开心过的证明则再好不过了。幸运的是,科技的飞速进步让我们拥有非常多的选择,便捷操作的照片、音乐、视频应用,都可以成为你的工具不过,假如你认为这些都不足够,还有另外一个选择——初页,个人便捷制作简版 H5 的应用
......
364
0
0
2022-11-08
什么是Canvas?Canvas元素是HTML5的一部分,允许脚本语言动态渲染位图像。Canvas由一个可绘制地区HTML代码中的属性定义决定高度和宽度。JavaScript代码可以访问该地区,通过一套完整的绘图功能类似于其他通用二维的或三维API,从而生成动态的图形。这就是html5 中的CanVas;我们能用Canvas做些什么?1. 游戏开发:这个很容
......
345
0
0
2022-11-08