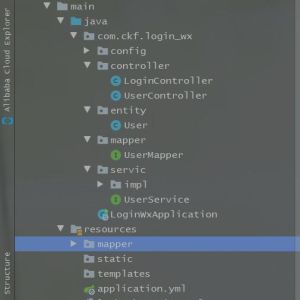
优质文章,及时送达项目描述:在微信小程序中通过与Springboot操作数据库实现简单的增删改查,其中我是用springboot整合mybatis-plus 和 mysql 使用的1. 开发前准备1.1 前置知识Java 基础Spring boot 简单基础知识1.2 环境参数开发工具:IDEA基础环境: Maven +JDK8主要技术:SpringBoot
......
224
0
0
2023-09-17
一、前言 现在微信小程序越来越火了,相信不少人都通过各种途径学习过微信小程序或者尝试开发,作者就是曾经由于兴趣了解开发过微信小程序,所以现在用这篇博客记录我之前开发的一些经验和一些心得吧。 二、主要内容springboot后端架构构建 小程序项目构建 小程序api调用 后台resetful接口编写 小程序调用后台接口 免费的https申请 linux下部署
......
335
0
0
2023-08-29
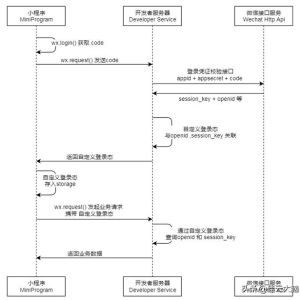
作者 | 邓维-java来源 | urlify.cn/aEB3Qj66套java从入门到精通实战课程分享微信小程序登录流程 微信小程序登录流程涉及到三个角色:小程序、开发者服务器、微信服务器三者交互步骤如下: 第一步:小程序通过wx.login()获取code。 第二步:小程序通过wx.request()发送code到开发者服务器。 第三步:开发者服务器接
......
213
0
0
2023-08-25
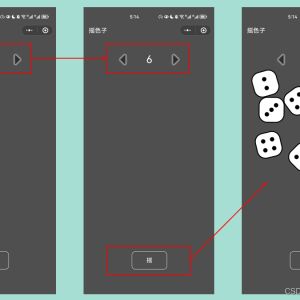
目录一、项目展示二、核心代码三、效果图一、项目展示摇色子是一款简易的游戏类小程序用户可以投出1-9个色子二、核心代码dice.wxml<!--pages/dice/dice.wxml-->
<import src="dice/dice-template.wxml" />
<view id="header">
&l
......
314
0
0
2023-07-25
起因:因公司项目需要网上充值功能,从而对接微信支付,目前也只对接了微信支付的小程序支付功能,在网上找到的都是对接微信支付V2版本接口,与我所对接的接口版本不一致,无法使用,特此记录下微信支付完成功能,使用Django完成后端功能,此文章用于记录使用,以下代码仅供参考,如若直接商用出现任何后果请自行承担,本人概不负责。功能:调起微信支付,微信回调代码:1、准备
......
257
0
0
2023-07-23
目录小程序简介概念小程序与普通网页开发的区别微信开发者工具小程序代码构成项目结构JSON 配置文件WXML 模板WXSS 样式JS 逻辑交互小程序的宿主环境宿主环境简介通信模型运行机制组件常用的视图容器类组件常用的基础内容组件其它常用组件API协同工作小程序成员管理小程序的发布小程序的版本发布上线基于小程序码进行推广查看小程序运营数据的两种方式总结小程序简介
......
245
0
0
2023-07-16
目录前言先看uniapp官网对背景图片的说明错误用法解决方式动态将图片转base64手动将图片转base64作为参数使用总结前言首先要说明,使用HBuilder或者vs Code工具开发的时候,在微信开发者工具调试的时候,我们使用本地图片是OK的,但是一旦放到真机上调试的时候,图片就显示不出来。先看uniapp官网对背景图片的说明错误用法<templa
......
398
0
0
2023-07-12
目录写在开头开通相关API权限项目初始化API 配置声明选取学校位置获取用户的地理位置信息经纬度转化成具体地址计算两个经纬度坐标之间的距离总结写在开头哈喽,隔了几天没写文章,小编又回来了(✪ω✪)。最近接了一个校园的需求,主要功能是希望学生每天进行定位打卡,帮助班导确认学生是否在校的情况。上面图片是大致的交互过程,定位打卡是个比较常见的功能了,只是很多时候都
......
619
0
0
2023-06-19
目录零、前言一、软件环境二、相关分析及实现uniapp编译微信小程序时对于事件的处理分析源Vue模板及编译产物wxml对照微信小程序自定义组件Component分析事件对象并编写事件处理器劫持函数eventProxy三、完整代码结构四、后记零、前言最近接到需求,领导希望使用微信开放平台上免费的We分析进行数据埋点,但又不希望在现有uniapp开发的微信小程序
......
301
0
0
2023-06-16
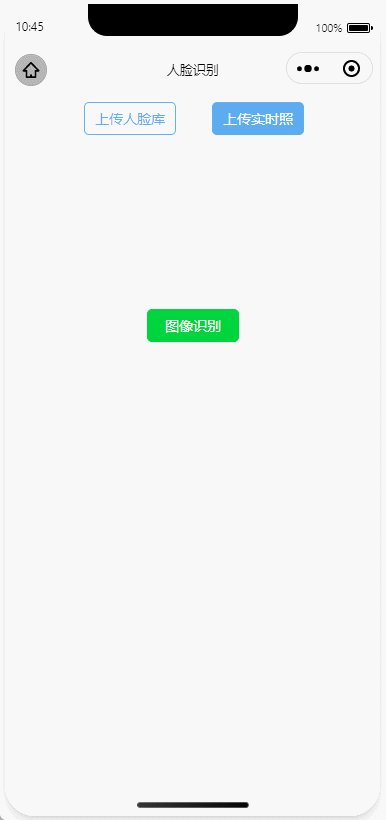
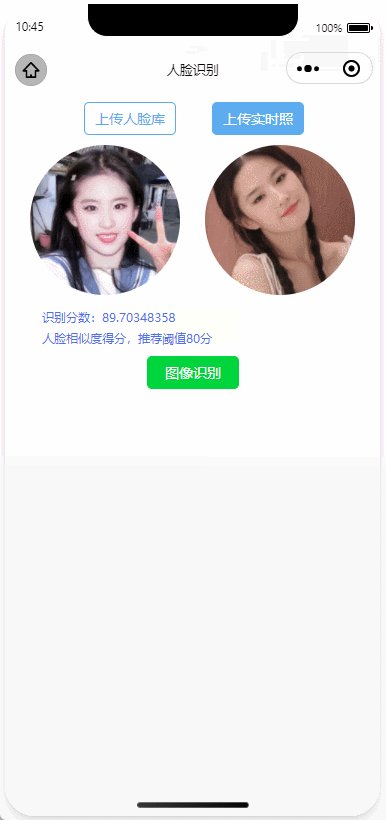
一、文章前言此文主要通过小程序实现对比人脸相似度,并返回相似度分值,可以基于分值判断是否为同一人。人脸登录、用户认证等场景都可以用到。二、具体流程及准备2.1、注册百度开放平台及微信公众平台账号。2.2、下载及安装微信Web开发者工具。2.3、如需通过SDK调用及需准备对应语言的开发工具。三、开发步骤3.1、访问百度开放平台选择人脸识别并领取免费资源。3.2
......
452
0
0
2023-06-04
> 本文一把大部分源码罗列出来了,收录至我的GitHub精选文章,欢迎Star:
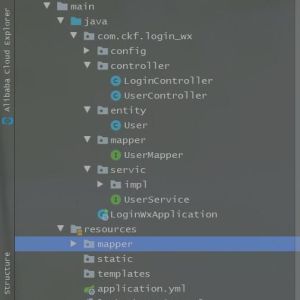
项目描述:在 微信小程序 中通过与Springboot操作数据库实现简单的增删改查,其中我是用springboot整合mybatis-plus 和 mysql 使用的1. 开发前准备1.1 前置知识Java 基础SpringBoot简单基础知识1.2 环境参数开
......
284
0
0
2023-05-28
目录背景1.实现效果2.实现步骤2.1 scroll-view实现tab列表2.2 swiper+scroll-iew 实现内容列表3.实现代码背景👏 swiper+scroll-view实现滑动/点击切换Tab,以及scroll-left的使用~1.实现效果2.实现步骤2.1 scroll-view实现tab列表scroll-view:可滚动视图区域。使用
......
316
0
0
2023-05-12
最近想在在做的微信小程序加一个计时器功能,就是可以设置一个时间,可以开始倒计时,暂停,最终实现结果(图1,2所示),可能这个配色及样式有点糟糕毕竟css太难了 ,可以在这个基础上进行扩展,如果时间到了会弹出图片或者播放音乐等等图1图21. block.wxml编写,写出计时器大概骨架wxml中编写出大体需要的组件,代码如下:<!--index.wxml
......
377
0
0
2023-02-12
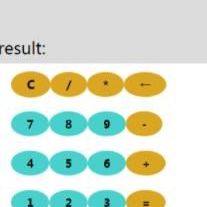
一个初入IC的硅农,硬件编程经验3个月。偶然接触了微信小程序编程,然后自己写了一个计算器,希望得到改进意见。功能:1、计算 + - * /和%;2、主要是当得出结果的时候,可以显示原来的数都是什么。用手机上的计算器都是一按等于号,我的两个操作数也没了,很烦。所以自己写的时候就在得到结果的时候操作数不变。计算器样子就是下面这样子:样子不太会设计,主要是js部分
......
374
0
0
2023-02-12
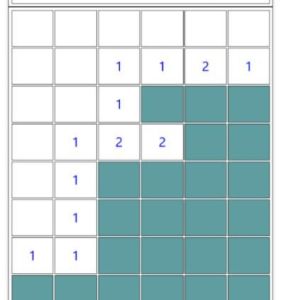
本文实例为大家分享了微信小程序实现扫雷游戏的具体代码,供大家参考,具体内容如下实验小提醒,打开微信小程序模板时,一定要看清楚,要选js模板,不要选ts模板,因为ts中对数据类型检查更严格,同样的代码在ts中可能无法运行!实验内容:编写如下扫雷游戏,基本要求如下:(1)方块数为10行7列;(2)有游戏计时(计时单位为秒);(3)有一个“开始游戏”按钮,按该按钮
......
403
0
0
2023-02-11