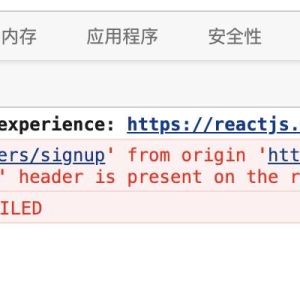
摄影:产品经理赤身盖饭我以前一直使用Vue来写前端。去年下半年接手了一个基于React + Next.js的项目,于是顺带学习了一下Next.js。由于Next.js的特点,这个项目的前后端是放在一起的。一开始没什么问题,看了半天文档就上手了。上周我们需要在另一个网页项目中,调用这个项目的后端接口,于是就需要处理跨域请求的问题。但我发现按照网上的方法,跨域问
......
128
0
0
2024-04-24
Gin CORS 跨域请求资源共享与中间件目录Gin CORS 跨域请求资源共享与中间件一、同源策略1.1 什么是浏览器的同源策略?1.2 同源策略判依据1.3 跨域问题三种解决方案二、CORS:跨域资源共享简介(后端技术)三 CORS基本流程1.CORS请求分类2.基本流程四、CORS两种请求详解1.两种请求详解2.解决跨域问题:浏览器对于这两种请求的处理
......
217
0
0
2024-03-27
什么是跨域在了解跨域之前,我们必须要了解一下同源策略。 跨域问题其实就是浏览器的同源策略造成的。同源策略同源策略限制了从同一个源加载的文档或脚本如何与另一个源的资源进行交互。这是浏览器的一个用于隔离潜在恶意文件的重要的安全机制。同源指的是:协议、端口号、域名必须一致。跨源资源共享([CORS],或通俗地译为跨域资源共享)是一种基于 [HTTP] 头的机制,该
......
134
0
0
2024-02-21
前言在前后端不分离时,我们利用前面讲过的 Spring Security 的各种知识点,就可以实现对项目的权限管控。但是在前后端分离时,尤其是在引入了Spring Security后的前后端分离时,我们从前端发来的请求,就会存在一些问题。这些问题就是跨域而导致的问题!对于前后端分离时,跨域而产生的安全问题,我们该怎么解决呢?接下来请跟着 一一哥 来学习
......
251
0
0
2023-09-04
一:SSO体系结构 SSO SSO英文全称Single Sign On, 单点登录 。SSO是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。它包括可以将这次主要的登录映射到其他应用中用于同一个用户的登录的机制。它是目前比较流行的企业业务整合的解决方案之一。体系结构 当用户第一次访问应用系统1的时候,因为还没有登录,会被引导到认
......
243
0
0
2023-08-23
目录前后端分离前后端分离的好处个人理解上存在两种解释跨域问题存在的原因跨域问题的解决方案修改浏览器配置解决跨域使用jsonp解决跨域CORS解决跨域 服务软件实现跨域基于Apache的服务基于Nignx的服务总结前后端分离前后端分离的好处最大的好处就是前端JS可以做很大部分的数据处理工作,对服务器的压力减小到最小。后台错误不会直接反映到前台,错误接
......
261
0
0
2023-08-09
前言在Web安全中有一条很重要的同源策略,规定了前端安全的基本原则。前端开发中为了能够在不同页面中进行数据传递,设计了多种跨域的数据传递方式,但是数据跨域传递在方便了开发的同时也带来了一些安全问题。同源策略1.1 定义 同源是一种约定,它定义了从一个源加载的文档或脚本如何与来自另一个源的资源进行交互,是一个用于隔离潜在恶意文件的重要安全机制,也是浏览器最核心
......
202
0
0
2023-07-28
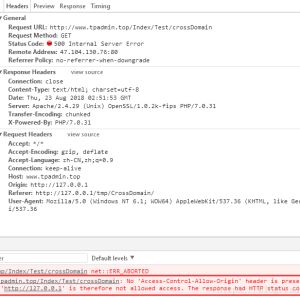
目录Java服务端解决跨域 CORS请求头解决方法CORS解决跨域的几种实现方式一、什么是跨域二、同源策略三、跨域的解决办法3.1、两种请求3.2、CORS常用解决跨域的方法Java服务端解决跨域 CORS请求头最近与前端进行本地联调时,发生了跨域的问题,无法访问我的服务端地址,使用了以下的方式进行了解决。解决方法通过fileter中写入ACCESS-Con
......
199
0
0
2023-06-22
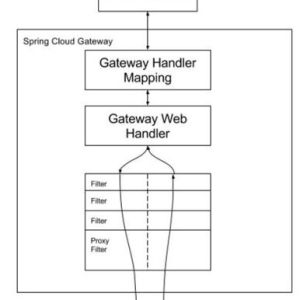
为什么会有跨域问题 常见的跨域解决方式 1.在控制层加入允许跨域的注解 @CrossOrigin 2.使用 HttpClient ,不依赖浏览器 3.使用网关 getway 注解:@CrossOrigin 在控制层加入允许跨域的注解,即可完成一个项目中前后端口跨域的问题 网关整合 Spring Cloud Gateway作为
......
204
0
0
2023-06-18
目录常见配置选项实际项目中的简化写法并发请求多个请求接口实际项目生命周期中使用axios数据存入data()模块封装拦截器axios的post的请求头Content-Typeaxios 全局配置接口函数的封装配置设置代理解决请求跨域vue前端跨域axios : 基于http客户端的promise,面向浏览器和nodejs axios 依赖原生的 ES6 Pr
......
285
0
0
2023-06-11
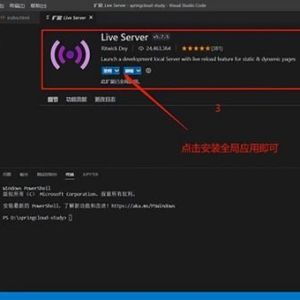
文章目录 :partly_sunny:跨域的解决方法 :hourglass_flowing_sand:安装Live Server 为html开启端口启动 三、跨域问题的解决方案 :black_nib: Spring Boot 跨域解决方案:hotsprings:SpringCloud Alibaba Gateway 跨域解决方案 一、什么是跨
......
250
0
0
2023-06-04
目录前言:什么是跨域?1、JSONP方式解决跨域:2、CORS方式解决跨域:3、搭建Node代理服务器解决跨域:4、Nginx反向代理解决跨域:5、postMessage方式解决跨域:6、Websocket方式解决跨域:总结:前言:什么是跨域?跨域就是当在页面上发送ajax请求时,由于浏览器同源策略的限制,要求当前页面和服务端必须同源,也就是协议、域名和端口
......
312
0
0
2023-05-13
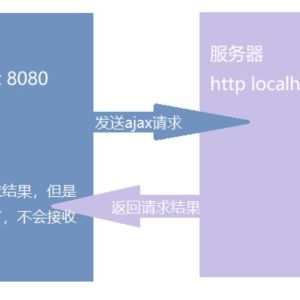
目录(一)什么是跨域(二)axios请求(1)请求方式(2)如何发送axios请求(三)配置代理解决跨域问题(1)方法一:使用vuecli配置代理服务器(2)方法二(一)什么是跨域同源请求就是指协议名、主机名、端口号三者一样跨域请求:是指协议名、主机名、端口号三者有任何一个不一样,而且跨域请求是请求发出去了,服务器接收并返回了结果,只是浏览器没有接收响应结果
......
258
0
0
2023-04-27
跨域问题及解决方案一、介绍在前后端分离项目中,跨域问题是一定会遇到的。跨域问题的出现,会导致css、js或者ajax对后端请求等资源无法访问的情况。要想解决跨域问题,首先先得了解什么是跨域问题。问题:什么是跨域跨越问题是由于浏览器的同源策略,是浏览器强制要求的安全策略,所以想要了解跨域,首先得了解同源。所谓同源是指,协议、域名、端口均一致,只要以上三者有一个
......
301
0
0
2023-03-28
目录一、了解跨域👉何为跨域👉何为同源二、跨域解决方案JSONP(JSON with Padding)🤜简单实现🤜流程图🤜封装🤜优缺点CORS(Cross-Origin Resource Sharing)简单请求请求过程复杂请求扩展缺点一、了解跨域👉何为跨域跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了那为什么拦截
......
293
0
0
2023-03-19