这篇文章来实现一下js中的放大镜效果,以及如何实现模态框拖动效果 先来了解一下offset,client和scroll系列属性1.offset系列属性使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。下面在代码中实现一下更为直观<!DOCTYPE html>
<html lang="en">
<head
......
125
0
0
2024-02-28
扩展操作符 … 是ES6中引入的,将可迭代对象展开到其单独的元素中,常见的应用场景有:拷贝数组对象,合并数组,参数传递,数组去重,字符串转字符数组,解构变量等单纯的学习某个技术知识点,很容易的,但是能在实际项目中运用进去,那就不简单了的单纯的学习某个语言的语法,都相类似,但是多种技术融合起来,那就复杂了的应用场景解构参数,传递参数向后端接口传递参数,拼接参数
......
121
0
0
2024-02-10
目录前言日期字符串工具总结前言在这篇文章中,我列出了一个系列的50个 JavaScript 单行代码,它们在使用 vanilla js(≥ ES6)进行开发时非常有用。它们也是使用该语言在最新版本中为我们提供的所有功能来解决问题的优雅方式。我将它们分为以下5大类:日期字符串数字数组工具事不宜迟,我马上开始的,我希望你发现他们对你有帮助!日期1. 日期是否正确
......
202
0
0
2023-07-27
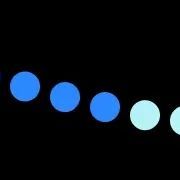
目录探索小圆球加载效果实现原理html代码如下样式代码canvas画圆的步骤模拟函数代码计算缩放比例的公式翻转动画的实现原理探索小圆球加载效果实现原理抖音的小圆球加载效果相信大家都见识过,也对其中的实现原理应该有一定的好奇心吧,下面就让我带大家来探索一下小圆球加载效果的实现原理吧。要实现两个小圆球,我们可以思考两种方案的实现,第一种就是css方案,画两个小圆
......
256
0
0
2023-05-26
前端动画实现笔记参加字节跳动的青训营时个人写的笔记。这部分是蒋翔老师讲的课。动画:动画是通过快速连续排列彼此差异极小的连续图像来制造运动错觉和变化错觉的过程。快速连续排列彼此差异极小制造错觉动画都需要定义两个基本状态,即起始状态和结束状态,然后填补两者之间的空白,让动画连贯。空白的补全方法有两种:补间动画:传统动画。主画师绘制关键帧,补间动画师补充关键帧。(
......
314
0
0
2023-03-13
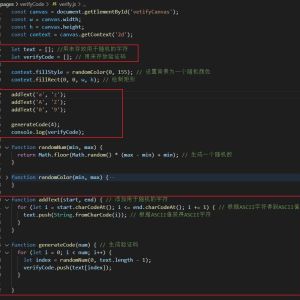
JavaScript 生成验证码和 32 位随机码1.使用 canvas 实现生成验证码功能本文的 html 文件如下图所示,实现验证码的 js 文件为 verify.js<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" /&
......
306
0
0
2023-03-13
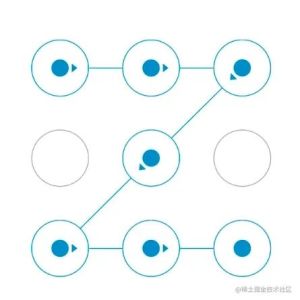
目录前言Demo需要实现的功能初始化数据和页面渲染touchstart 手指开始触摸事件touchmove 监听手指滑动事件touchend 监听手指触摸结束事件页面滚动处理连接的两颗星星之间有其他星星时前言之前在公司开发活动项目的时候,遇到一个项目需求要让用户使用手势画星位图来解锁星座运势,一看设计稿,这不就是我们平时的手机屏幕解锁吗?于是上网搜了一些关于
......
283
0
0
2023-03-01
目录引言分析实现布局如何计算y的偏移量Math.sin() 和 Math.cos()正弦曲线余弦曲线计算更多信息完善剩余完成跑马灯制作贝塞尔曲线简单封装一下方法完整示例styleSCript引言今天遇到朋友发来的一个ui图,询问我如何实现下图这样的效果【vue项目】,(听说是类似LED灯的展示效果),于是便有了今天的小demo,要实现一个类似下图的动效,上面
......
261
0
0
2023-02-26
目录前情提要代码实现完整代码前情提要Element UI的el-upload上传组件相信各位小伙伴都已经非常熟悉,最近接了一个新需求,要求在el-upload组件基础上实现分片上传功能,即小于等于5M文件正常上传,大于5M文件切成5M每片上传。那么这个功能怎么实现呢?一起看看吧代码实现首先,我们需要设置el-upload组件的http-request,这样可
......
327
0
0
2023-02-20
先将鼠标改为禁用状态,第一步body:hover{
cursor:not-allowed;
}
设置禁用NoScript<noscript><iframe class="iframe_display" src="";</iframe></noscript>
禁用掉键盘的全部按键(键盘报废)$(docu
......
298
0
0
2023-02-12
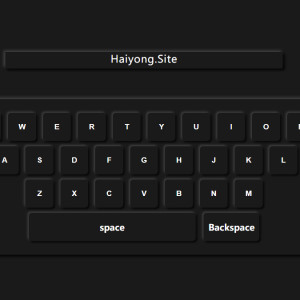
目录前言项目基本结构JavaScript 虚拟键盘的显示虚拟键盘的按钮CSS的键盘按钮设计使用 JavaScript 激活虚拟键盘前言在线演示地址项目基本结构目录结构如下:这是一个简单的 JavaScript 教程,教你如何创建JavaScript 虚拟键盘。虚拟键盘是一种屏幕输入法,如果你使用的是 Windows 操作系统,我相信你应该也使用过 Windo
......
282
0
0
2023-02-03
本文整理了一些实用的 JavaScript 单行代码,非常好用~~获取浏览器Cookie的值通过document.cookie 来查找cookie值const cookie = name => `; ${document.cookie}`.split(`; ${name}=`).pop().split(';').shift();
cook
......
287
0
0
2022-11-12
最近做一个足球赛事的功能,查询赛事需要更具 洲 - 国 - 赛事几级联动查询所以前端给的数据格式是:[{
value: '3', #洲id
label: '亚洲联赛', #洲名称
children: [{
value: '45', #国id
......
368
0
0
2022-11-05
Promise劫持catch我们知道Promise.catch会在函数发生错误的时候调用,catch是可以被reject回调函数劫持掉new Promise(() => {
throw 123
}).then(() => {}, (error) => {
console.log('reject', error)
}).cat
......
366
0
0
2022-09-29
Date1.自动补充Date单位数前的零 new Date().getMinutes().toString().padStart(2, '0')
2.比较Date大小 const date1 = '2020-10-10 23:56:23'
const date2 = '2020-10-09 23:56:23'
const diff
......
378
0
0
2022-09-29