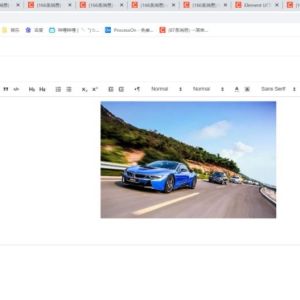
目录效果展示:(可以上传图片及其视频)第一步、首先安装富文本编辑器插件第二步、然后在main.js文件中,全局注册第三步、在vue界面中使用quill-editor第四步:配置video.js(要有上传视频且回显的功能需要配置)总结效果展示:(可以上传图片及其视频)可以拖拽图片大小及其位置第一步、首先安装富文本编辑器插件cnpm install vue-qu
......
456
0
0
2023-03-20
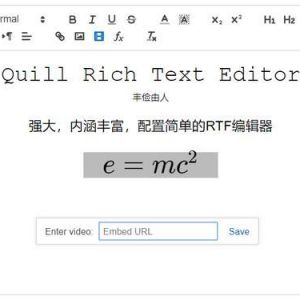
今天来说下富文本编辑器,众所周知,富文本编辑器已经是互联网不可或缺的一部分,市场上玲琅满目,各种各样的都有。不过说quill依旧是一枝独秀,特别它的代码<code>功能,一直是最好的,即便在2019年已停止维护,最终quill1的版本定格在1.3.7,看下截图:我们再来看github上star的数量,都2年多了,依旧还是排在第一位,可见当年是多么
......
369
1
1
2023-02-11
前瞻:tinymce富文本编辑器上传多媒体默认是复制视频链接,不能本地直接上传,下面的方法是拉起本地上传后把链接赋值到链接编辑Dcatadmin集成的editor$form->editor('content')->options([
'file_picker_types'=> 'media',
......
414
0
0
2022-11-14
安装依赖npm i tinymce @packy-tang/vue-tinymce
全局引入将 node_modules 下的 tinymce目录复制到 public 中;在 public 下的 index.html 中引入 tinymce.min.js 文件。<script src="./tinymce/tinymce.min.js"><
......
330
0
0
2022-11-14
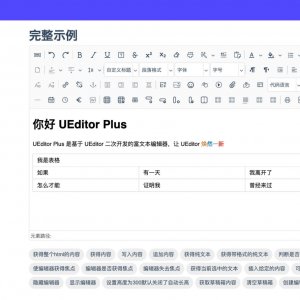
UEditor是由百度开发的所见即所得的开源富文本编辑器,基于MIT开源协议,该富文本编辑器帮助不少网站开发者解决富文本编辑器的难点。UEditorPlus 是有 ModStart 团队基于 UEditor 二次开发的富文本编辑器,主要做了样式的定制,更符合现代浏览器的审美。在开发过程中解决了部分使用上的Bug,期待更多伙伴一期加入维护。v2.4.0亮点介绍
......
311
0
0
2022-11-14
先普及一下基本知识:什么叫在线HTML编辑器?说得简单点,在线HTML编辑器就是在网上发帖子、写博客的那个带编辑功能的框框,可以进行图文排版等操作。当年本菜鸟做网站的时候,曾经自己用javascript编写过一个比较简单的在线HTML编辑器,用于文本内容的排版。但是因为水平有限,很多功能都无法实现。后来有了eWebEditor,功能确实强大,但这个编辑器是个
......
405
0
0
2022-08-02
simditor是一个开源(MIT协议)的富文本编辑器,支持IE10+、Chrome、Firefox、Safari浏览器,只需要简单的配置就可以使用,功能精简,加载快速。https://github.com/mycolorway/simditor/releases在以上地址下载zip文件,你也可以使用npm和bower安装Simditor:npm insta
......
410
0
0
2022-04-28
在laraveL blade视图页面也适用编辑器官方文档:www.wangeditor.com/doc/pages/02-%E...<script src="https://cdn.jsdelivr.net/npm/wangeditor@latest/dist/wangEditor.min.js"></script>
// 工具
......
456
0
0
2022-04-19
summernote是一款界面简单且功能强大的富文本编辑器,他的功能可以通过配置来添加。您可以把它用到任何需要文本编辑的地方。同时,它支持多国语言,这对于多语言项目是个不错的选择。官网首页官网地址:https://summernote.org/Github地址:https://github.com/summernote/summernote安装方法:JS/C
......
347
0
0
2022-04-11
介绍ContentTools是一个美观小巧的网页内容工具(一个JS库),具备所见即所得(WYSIWYG)的编辑器功能,只需几个简单的步骤,即可将ContentTools添加到任何HTML页面。如下图所示页面通过实时ContentTool的弹出层实现实时编辑功能。用小而美来形容它最好不过了!Github地址https://github.com/GetmeUK
......
358
0
0
2022-04-09
最近项目里常听产品们谈到后台的文本编辑器就烦恼,吐槽样式难看,说后台效果和前台展示不一样,还有吐槽操作不方便功能不全没有自定义功能的问题。头疼也要解决,假若用着用着被迫换编辑器,用户和团队估计要件要崩溃。本着开源世界解决一切的宗旨,我又开始逛荡这github大市场了。以Github stars数为主要的评估依据,兼顾最新更新日期和提交数量,以保证框架能够让我
......
618
0
0
2022-04-05
有多简洁?无任何依赖,一个js文件包含富文本编辑器所有功能。介绍iceEditor是一款简约风格的富文本编辑器,体型十分娇小,无任何依赖,基于javascript开发的Web富文本编辑器,轻量、简洁、易用、开源免费,一个少有的全新的设计风格开源编辑器。特点设计简洁,一个富文本编辑器该有的功能都有,没有其他复杂多余的按钮;使用它不需要引用jQuery、font
......
315
0
0
2022-04-03
最近在用vue + element-ui对公司的后台管理系统进行重构,听说这个后台管理系统是零几年的产物,历史悠久,看界面就看得出是前后端不分离时期,PHP后端工程师做的,不符合我们95后程序员的审美,而且里面的富文本编辑器也是很老的,而且很难用,没有视频上传功能,而且也没有上传图片功能,文本插入图片是用base64插入的,难用界面还丑。在重构管理后台,我一
......
394
0
0
2022-03-31
今天给大家分享一个实用的Vue实现移动端图文编辑器VueHtml5Editor。vue-html5-editor 基于Vue2.x构建的富文本编辑器组件。支持自定义工具条参数,简洁灵活可扩展。安装$ npm i vue-html5-editor -S
引入组件import Vue from 'vue'
import VueHtml5Editor from
......
886
0
0
2022-03-30
前言介绍一款 markdown富文本编辑器源码https://gitee.com/pingfanrenbiji/markdown-nice
这里要感谢一些开源作者 这位大佬的微信公众号是本地启动yarn start
http://localhost:3000/
编译打包yarn build
编译之后的静态文件将项目静态文件上传到w
......
336
0
0
2022-03-30