目录使用正则校验文本框为正整数校验数字的正则表达式校验字符的正则表达式特殊需求正则表达vue正整数校验规则及说明使用正则校验文本框为正整数封装一个指令,简单粗暴,不需要在input上加上一大堆的方法或正则那么麻烦。1.创建一个js文件,用来注入Vue全局指令// 移入Vue
import Vue from 'vue';
// 通过Vue的指令方法,定义指
......
208
0
0
2023-06-04
目录正则表达式的定义和用途创建正则表达式方式一:使用构造函数创建方式二:使用字面量创建正则表达式的语法匹配字符简写模式修正符贪婪匹配断言正则表达式的使用搜索第一个符合条件的字符串 search()搜索所有符合条件的字符串 match()字符串拆分成数组 split() 字符串替换 replace()过滤HTML标签 去除空格常用正则表达式
......
273
0
0
2023-03-16
目录正则表达式的概述什么是正则表达式正则表达式的作用正则表达式的特点正则表达式在js中的使用创建正则表达式测试正则表达式 test正则表达式中的特殊字符正则表达式的组成边界符字符类量词符预定义类正则表达式的替换开发中常用正则表达式小结正则表达式的概述什么是正则表达式正则表达式( Regular Expression ) 是用于匹配字符串中字符组合的模式。在j
......
232
0
0
2023-02-01
为您收集了常用的正则表达式(Regular Expression),程序开发中,经常用到的正则表达,方便您快速使用,节省宝贵的时间,提高程序开发效率,以下正则表达式经过多次测试,并不断增加,因为不同程序或工具的正则表达式略有区别,大家可以根据需要进行简单修改使用说明正则表达式网址(URL)[a-zA-z]+://[^\s]*IP地址(IP Address)(
......
406
0
0
2022-12-26
问题因项目需要,需要将项目中所有的中文改为英文版本。故需要搜索项目中所有中文。用到的IDE为vscode和IntelliJ IDEA。解决方法使用正则表达式进行匹配。经查询中日韩统一表意文字(CJK Unified Ideographs)unicode范围是4E00到9FFF。另一个常需要进行匹配的是中文的标点符号,经过查询,中文标点符号的范围是FF00到F
......
256
0
0
2022-12-15
很多不太懂正则的朋友,在遇到需要用正则校验数据时,往往是在网上去找很久,结果找来的还是不很符合要求。所以最近把开发中常用的一些正则表达式整理了一下,在这里分享一下,给大家做个参考。一、校验数字的表达式1.数字:^[0-9]*$2.n位的数字:^\d{n}$3.至少n位的数字:^\d{n,}$4.m-n位的数字:^\d{m,n}$5.零和非零开头的数字:^(0
......
335
0
0
2022-07-17
一、校验数字的表达式1,数字:^[0-9]*$
2,n 位的数字:^\d{n}$
3,至少 n 位的数字:^\d{n,}$
4,m-n 位的数字:^\d{m,n}$
5,零和非零开头的数字:^(0|[1-9][0-9]*)$
6,非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$
7,带1-2位小数的正数
......
343
0
0
2022-05-11
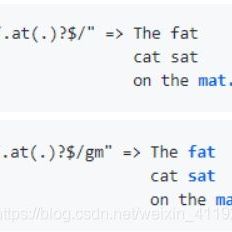
最近在学习JS正则表达式,个人感觉比较抽象,而在一些地方使用频率又比较高,因此整理了一些在某些场景下正则表达式的写法。废话不多说。图片来源于网络匹配结尾的数字 用正则表达式取出字符串最后一组数字, 如30CAC0040 取出403SFASDF92 取出92正则如下://d+$/g判断字符串是不是由数字组成 正则如下:/^/d*$/;电话号码正则 验证电话号码
......
380
0
0
2022-05-04
正则表达式是很多程序员,甚至是一些有了多年经验的开发者薄弱的一项技能。大家都很多时候都会觉得正则表达式难记、难学、难用,但不可否认的是正则表达式是一项很重要的技能,所有我将学习和使用正则表达式时的关键点整理如下,供大家参考。什么是正则表达式?正则表达式(Regular Expression 或 Regex),是用于定义某种特定搜索模式的字符组合。正则表达式可
......
273
0
0
2022-03-27
许多时候我们在制作表单时需要限制文本框输入内容的类型,下面我们用正则表达式限制文本框只能输入数字、小数点、英文字母、汉字等各类代码。 1.文本框只能输入数字代码(小数点也不能输入) <input onkeyup="this.value=this.value.replace(/\D/g,'')" o
......
412
0
0
2022-03-22
JS判断只能是数字和小数点 0.不能输入中文1)<input onpaste="return false;" type="text" name="textfield" style="width:400px; ime-mode:disabled" value="">2)<script>function chkIt(frm){
......
660
0
0
2022-03-22