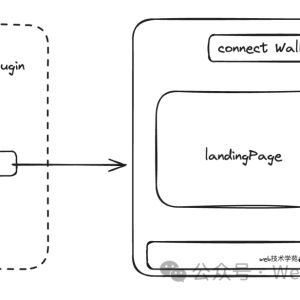
在chrome插件中,我们通常会看到在插件端登录操作会跳转到第三方独立的web去登录,一旦web登录,返回到插件端,一刷新页面,插件就自动登录了。这是如何实现的呢?本文是插件与web端的单点登录的一篇总结笔记,希望看完在项目中有所帮助。本文主要会从以下几点思考插件的单点登录web端与插件如何通信插件与web端如何信息共享内部插件与content通信机制pos
......
170
0
0
2024-04-24
在现代网络开发中,浏览器提供的调试工具已经成为不可或缺的一部分。以谷歌Chrome浏览器为例,它内置了一套名为DevTools的开发者工具,极大地提高了开发者的工作效率。无论是调试TypeScript、Deno、Node.js还是React Native应用,DevTools都能提供强大的支持。想象一下,你正在使用Chrome浏览器调试一款网络应用。这时,你
......
108
0
0
2024-03-14
前言chrome.storage 和 localStorage 都是在浏览器中用于存储数据的机制,下面我们一起聊聊它们是什么,区别以及使用示例。localStorageHTML5标准中,Web Storage API 提供了可以存储键值对的机制,包含 sessionStorage 和 localStorage 分别对应临时存储和永久存储。sessionSto
......
154
0
0
2024-02-20
Chrome 拓展(Chrome Extension)是什么Chrome Extension 实际上就是大多数人所说的 Chrome 插件,但是从标准上来说 Chrome 插件是浏览器更底层的拓展功能开发,而我们使用的应该叫 Chrome 拓展(Chrome Extension)。Chrome 拓展是为 Chrome 浏览器设计和开发的小型软件程序,用于增强
......
152
0
0
2024-02-20
在chrome[1]插件开发中我们知道,background.js是独立于浏览器的,在background.js中主要负责popup与content.js的交互,在某些时候,也许你需要在一个插件的设置页与content进行实时通信,此时你能想到什么样的方式吗?本文是在插件业务通信总结的一篇笔记,希望看完能在实际业务中带来思考和帮助正文开始...在插件通信中,
......
143
0
0
2024-01-31
前言近期,我开发了一款能够自动发布文章到微信公众号的程序。在该程序中,我使用了自动化框架 selenium,同时需要使用到驱动程序 chromedriver。然而,其中一个问题是随着 Chrome 浏览器的自动更新,chromedriver 驱动程序的版本可能无法与之保持一致。为了解决这个问题,我花了一些时间编写了下面的小程序,以确保 Chrome 浏览器和
......
142
0
0
2024-01-05
目录简介效果图自定义最小化、最大化、关闭按钮布局实现结语简介Microsoft官网关于 WindowChome 的介绍截取Microsoft文章的一段话:若要在保留其标准功能时自定义窗口,可以使用该 WindowChrome 类。 该 WindowChrome 类将窗口框架的功能与视觉对象分开,并允许你控制应用程序窗口的客户端和非客户端区域之间的边界。 通过
......
376
0
0
2023-03-23
链接:zhihu.com/question/64829125/answer/628250714今天给大家推荐一些常用的 chrome 的插件,还是非常不错的,大家可以用起来看看。❝文末送书,不要错过哦~前言相信很多人都在使用 Chrome 浏览器,其流畅的浏览体验得到了不少用户的偏爱,但流畅只是一方面, Chrome 最大的优势还是其支持众多强大好用的扩展程
......
477
0
0
2023-01-27
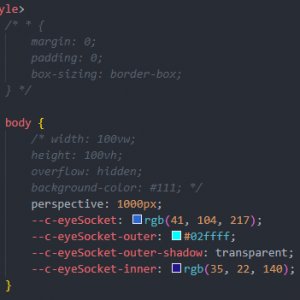
灵感来源这周刚好看到一个大眼的玩具,感觉非常有意思。但是只能放在自己的网页上又感觉缺乏使用场景。因此我想到能把他翻成chrome插件,注入到平常浏览的网页上,这样使用场景就丰富了。开始翻译chrome插件使用的还是h5一套,因此改动并不算大。首先将代码全部复制下来,echart的源码也下载下来。然后做一些小改动。首先考虑到我们要把大眼插入进网页,那么首先我们
......
332
0
0
2023-01-25
01—前言作为一名开发者,选择一个好的开发工具可以起到事半功倍的作用,正所谓:工欲善其事必先利其器!Google Chrome作为广大网民的一款首选浏览器,又不仅仅局限于浏览器,还自带或扩展了很多协助开发人员的插件和工具,帮助开发者们大大的提高了开发效率和便利。Google Chrome除了本身极快速的响应外,还有很多插件和功能值得推荐使用的,下面就粗略介绍
......
342
0
0
2023-01-17
大家推荐了许多实用的工具,水母整理了大家的分享,推荐给大家。The Great Suspender:节省内存利器。它可以休眠掉那些你暂时不用的 Chrome 标签,从而释放出更多的内存和资源,让你做更重要的事情。Tampermonkey:一款用户脚本管理器,可以通过挂载 js 脚本以实现某些页面功能。你可以在 GreasyFork、 OpenUserJS 等
......
345
0
0
2022-11-10
注:本文大图较多,建议WIFI下观看,土豪随意,前段时间写了一片关于Firebug的内容,今天我们研究一下强大的Chrome开发工具。正文开始:顾名思义Chrome开发工具就是一个工具,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。有了这个工具,你可以做很多有趣的事情:调试界面的问题使
......
283
0
0
2022-10-30
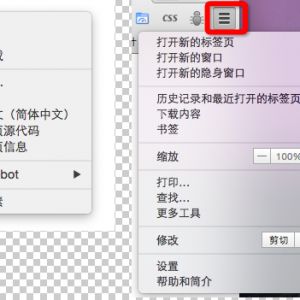
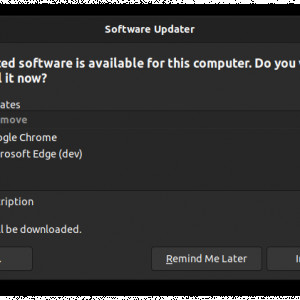
你设法在你的 Ubuntu 系统上安装了谷歌 Chrome 浏览器。现在你想知道如何让浏览器保持更新。在 Windows 和 macOS 上,当 Chrome 上有可用更新时,你会在浏览器中收到通知,你可以从浏览器中点击更新选项。Linux 中的情况有所不同。你不会从浏览器更新 Chrome。你要使用系统更新对其进行更新。是的。当 Chrome 上有可用的新
......
391
0
0
2022-10-26
Chrome开发工具是一个Web开发者的利器,使用她你可以实现:这里将列出一些非常实用的使用技巧,帮助你更加高效的工作1. 快速编辑HTML元素选择开发工具面板的Elements在Elements下的元素编辑器中选择一个DOM元素双击选中的DOM元素标签,然后进行编辑完成相应的编辑之后,页面会立即发生相应改变。2. 快速定位到行打开开发工具面板,快捷键Ctr
......
291
0
0
2022-10-23
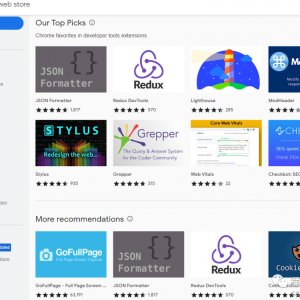
点击左上角"FeiZous",获取更多精彩内容。Adblock PlusFull Page Screen CaptureSpeed Dial 21. Adblock Plus:免除广告困扰几乎所有浏览器都应该安装这款扩展应用,可以帮助你屏蔽几乎大部分网页广告,如果存在漏网之鱼,还可以手动添加到屏蔽列。而且可以屏蔽几乎所有视频网站的广告。你可以在 Chrome
......
446
0
0
2022-09-24