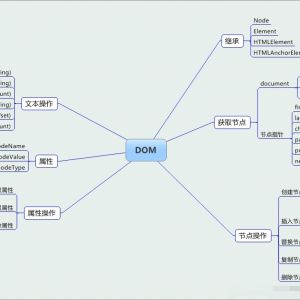
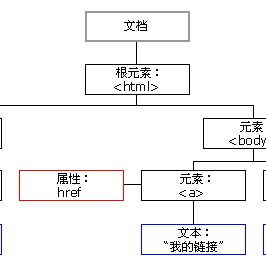
目录一、前言二、DOM框架三、认识DOM节点四、JS访问DOM1、获取节点2、改变 HTML3、改变 CSS4、检测节点类型5、操作节点间的父子及兄弟关系6、操作节点属性7、创建和操作节点总结一、前言DOM:Document Object Model(文档对象模型),定义了用户操作文档对象的接口,可以说DOM是自HTML将网上相关文档连接起来后最伟大的创新。
......
223
0
0
2023-06-23
目录一、获取元素的两种方式1.利用DOM提供的方法获取元素2.利用层级关系获取元素二、节点概述三、节点层级1.父级节点2.子节点3.第一个子元素和最后一个子元素4.小案例(新浪下拉菜单)5.兄弟节点6.创建添加节点7.删除节点8.复制节点一、获取元素的两种方式我们获取元素通常用两种方式:1.利用DOM提供的方法获取元素1.document.getElemen
......
239
0
0
2023-06-04
JavaScript DOM(二)案例只留下案例名称,需复习的话,下载素材,按名字搜索后可找到文件节点操作通过上文可知获取元素可以来利用 DOM 提供的方法来获取元素,如 getElementById、querySelector 等方法,但是也可以利用节点关系来获取元素节点概述节点层级利用 DOM 树可以把节点划分为不同的层级关系,如父子层级、兄弟层级父节点
......
363
0
0
2023-03-11
JavaScript DOM(一)整理一下学习的 DOM 部分知识,首先小复习一下知识点”预解析”。.案例只留下案例名称,需复习的话,下载素材,按名字搜索后可找到文件预解析运行 js 会分为两步。预解析代码执行预解析:js 引擎会把 js 里面所有的 var 和 function 提升到当前作用域的最前面预解析分为:变量预解析(变量提升)把所有的变量声明提升
......
287
0
0
2023-03-11
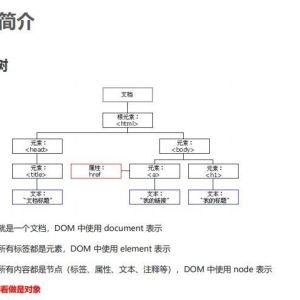
DOM(Document Object Model)文档对象模型概念将标记语言文档(HTML,XML…)的各个部分,封装为对象,可以使用这些对象,对标记语言文档进行CRUD动态操作W3C 文档对象模型 (DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”W3C DOM标准被分为 3 个不同的部分核心DOM-针对任何结
......
356
0
0
2022-12-15
document.wirte()document.write('<div>345</div>');
直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘即加载一个新的html页面,且只包含写入的内容。<body>
<button>点击按钮</button>
......
270
0
0
2022-12-03
前言相信我们很多同学都经常会使用到 Node(节点)和 Element(节点)的概念,那么这两者到底有何区别,不知道有多少人能够答得上来这个问题?今天,我在这里尝试着解释一下 Node 和 Element 的区别。准备工作在正式开始介绍 Node 和 Element 区别之前,我们先准备以下代码:<div id="parent">
Th
......
322
0
0
2022-09-01
Element:父子元素节点属性:childElementCount:返回子元素节点的个数children:返回当前元素的子元素节点的集合firstElementChild:返回第一个子元素节点lastElementChild:返回最后一个子元素节点nextElementSibling:返回同级的下一个元素节点previousElementSibling:返
......
319
0
0
2022-06-25
DOM是Document Object Model的缩写,意思是文档对象模型。根据W3C DOM规范,DOM是一种与浏览器、平台、语言无关的接口,使用该接口可以轻松地访问页面中所有的标准组件,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。dom树一般来说,DOM操作分为3个方面,即DOM Core(核心)、HTML-DOM和CSS-DOM。DOM1
......
448
0
0
2022-06-12
昨天我发表了一篇文章JS之DOM案例之tab栏切换封装,今天继续深入学习DOM,带来一个左右互选栏案例(GIF图如下)。该案例分为上中下三版,分别对应简单,封装,优化版本。左右互选栏HTML CSS部分<body>
<select name="" id="sel1" size="10" multiple>
<option v
......
381
0
0
2022-06-03