本文将探讨实用的 JavaScript 文件优化技术、如何处理与 JavaScript 文件相关的性能问题以及帮助优化过程的工具。你将获得提升web应用程序速度的相关知识,从而为你的用户提供无缝体验。JavaScript 文件是web应用程序的重要组成部分,但网站速度和用户体验对网站的成功至关重要。因此,优化 JavaScript 文件以确保无缝体验至关重要
......
115
0
0
2024-02-29
前言call、apply和bind都是JavaScript中Function对象的原型方法,它们的作用主要是改变函数的执行上下文(即this的值)以及传递参数。什么是js上下文在讲解这三个方法之前,我先需要了解一下什么是js的上下文。执行上下文是JavaScript中的一个重要概念,它是一段代码被执行时的环境。它包含了当前执行环境中的所有信息,如变量、函数声
......
145
0
0
2024-02-21
二、同步代码和异步代码的应用1. 同步代码的应用同步代码的应用主要是在一些简单的操作中,比如数组的遍历、字符串的操作等。这些操作不需要等待其他操作的结果,可以按照代码的顺序依次执行。例如,下面的代码展示了一个简单的同步代码的例子。代码中,首先定义了一个数组,然后使用for循环遍历数组中的元素,并输出每个元素的值。var arr = [1, 2, 3, 4,
......
123
0
0
2024-02-21
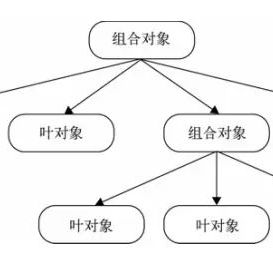
目录设计原则什么是设计模式一、单例模式二、策略模式三、代理模式四、迭代器模式五、发布-订阅模式六、命令模式七、组合模式八、模板方法模式九、享元模式十、职责链模式十一、中介者模式十二、装饰者模式十三、状态模式十四、适配器模式十五、外观模式在程序设计中有很多实用的设计模式,而其中大部分语言的实现都是基于“类”。在JavaScript中并没有类这种概念,JS中的函
......
205
0
0
2023-05-21
目录正文1.属性描述符2.Reflect3.Proxy3.1 创建空代理3.2 定义捕获器3.3 捕获器不变式3.4 可撤销代理4.代理捕获器与反射方法4.1 get()4.2 set()4.3 has()4.4 deleteProperty()4.5 apply()4.6 construct()正文总所周知,Vue2 => Vue3 时,数据响应式方
......
278
0
0
2023-03-19
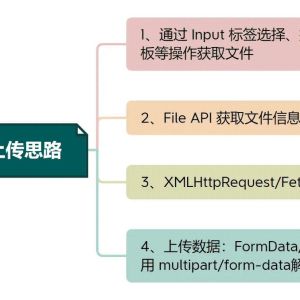
目录文件下载1.通过a标签点击直接下载2.open或location.href3.Blob和Base64文件上传文件上传思路File文件上传单个文件-客户端上传文件-服务端多文件上传-客户端大文件上传-客户端大文件上传-服务端文件下载1.通过a标签点击直接下载<a href="https:xxx.xlsx" rel="external nofollow
......
265
0
0
2023-03-12
之所以要写这篇,是因为曾经面试被要求在白纸上手写bind实现结果跟代码一样清晰明确,一阵懵逼,没写出来!下面,撸起袖子就是干!~把call、apply、bind一条龙都整一遍!~~call定义与使用Function.prototype.call(): developer.mozilla.org/zh-CN/docs/…// Function.prototyp
......
288
0
0
2022-11-23
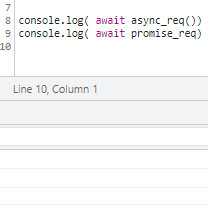
async和promise区别没区别,都是一个东西(promise)。因此两个的声明方式可以互相代替。
// async方式声明
var async_req = async () => 'async方式声明'
// Promise方式声明
var promise_req = Promise.resolve('Promise方式声明')
......
349
0
0
2022-10-31
注:小编是一个有轻微处女座情节的人,所以很多内容为了方便阅读和格式美观,我都做成了图片,上传后头条都压缩了图片质量,但是不影响大家阅读,因为可以点击放大,哇哈哈!" JavaScript 可以……""嘛,不就是操作一下 DOM,可以让元素飞来飞去吗""JavaScript 是……""不就是用 jQuery 让网页动起来,顶多就是再用用 Ajax 和后端进行一
......
297
0
0
2022-10-30
你可能知道,Javascript语言的执行环境是"单线程"(single thread)所谓"单线程",就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推。这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假
......
280
0
0
2022-10-23
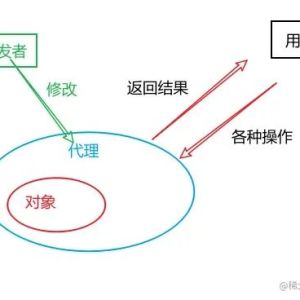
前言Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”。语法var proxy = new Proxy(target, handler);
Proxy 对象的所有用法,都是
......
2201
0
0
2022-08-25
1.使用FileReader实现前端图片预览<input type="file"><br><img src="" height="200" alt="Image preview area..." title="preview-img">
var fileInput = document.querySelector('in
......
404
0
0
2022-05-02
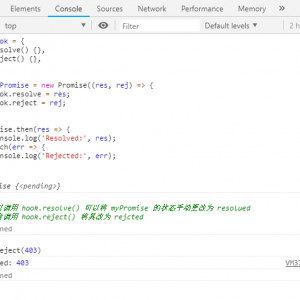
关键在于创建Promise对象的时候,需要对外暴露两个参数。示例代码如下var hook = {
resolve() {},
reject() {},
}
var myPromise = new Promise((res, rej) => {
hook.resolve = res;
hook.reject
......
292
0
0
2022-04-12
划重点 前端19 个 JavaScript 简写方法!新手们赶紧学起来!1.三元操作符当想写 if...else 语句时,使用三元操作符来代替。简写:也可以嵌套2.短路求值简写方式当给一个变量分配另一个值时,想确定源始值不是null,undefined或空值。可以写撰写一个多重条件的if语句。或者可以使用短路求值方法:3.声明变量简写方法简写方法:4.if存
......
309
0
0
2022-04-11
一:背景1. 讲故事await,async 这玩意的知识点已经被人说的烂的不能再烂了,看似没什么好说的,但我发现有不少文章还是从理论上讲述了这两个语法糖的用法,懂得还是懂,不懂的看似懂了过几天又不懂了,人生如戏全靠记是不行的哈,其实本质上来说 await, async 只是编译器层面上的语法糖,在 IL 层面都会被打成原型的,所以在这个层面上认识这两个语法糖
......
316
0
0
2022-03-31