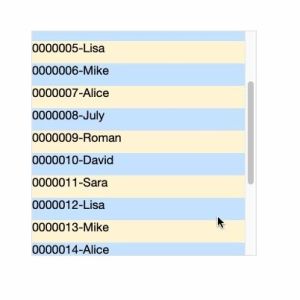
目录应用场景效果预览思路剖析原生代码实现迁移到React总结应用场景懒加载列表或叫做无限滚动列表,也是一种性能优化的方式,其可疑不必一次性请求所有数据,可以看做是分页的另一种实现形式,较多适用于移动端提升用户体验,新闻、资讯浏览等。效果预览思路剖析设置临界元素,当临界元素进入可视范围时请求并追加新数据。根据可视窗口和滚动元素组建的关系确定数据加载时机。con
......
190
0
0
2023-09-07
目录界面隐藏懒加载React实现原始代码放入新的DIV状态设置样式设置事件设置事件优化延迟显示悬浮框悬浮框内容懒加载完整代码界面隐藏一个容器放置视频,默认情况下display: none;
z-index:;
transform: transformd(10000px, true_y, true_z);
y轴和z轴左边都是真实的(腾讯视频使用绝对定位,
......
215
0
0
2023-06-18
webpack ensure相信大家都听过。有人称它为异步加载,也有人说做代码切割,那这个家伙到底是用来干嘛的?其实说白了,它就是把js模块给独立导出一个.js文件的,然后使用这个模块的时候,webpack会构造script dom元素,由浏览器发起异步请求这个js文件。这样解决整个项目打包成同一个非常大js、css,首屏加载慢。其实和我们加载百度统计代码类
......
327
0
0
2023-05-02
目录背景说明实现原理1. placeholder 的实现很细致和灵活2. 添加图片缓存3. 事件监听使用节流4. 监听事件不止滚动事件5. 事件列队的方式来处理懒加载6. 支持 data-srcset7. 自定义控制可视区的判定范围待完善1. 没有解决布局抖动2. 跳过已经加载图片的判断方式3. 局部懒加载4. 性能不是很好5. observer 模式配置简
......
278
0
0
2023-03-28
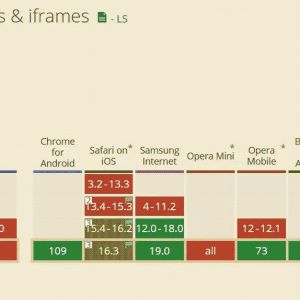
目录背景原理方案方案一:img的loading属性设为“lazy”使用方法优点兼容性缺点方案二:通过offsetTop来计算是否在可视区域内优化优点缺点方案三:通过getBoundingClientRect来计算是否在可视区域内方案四:使用IntersectionObserver来判断是否在可视区域内兼容性优点缺点问题布局抖动响应式图片SEO不友好插件背景懒
......
358
0
0
2023-03-28
目录引言1.涉及到的主要知识讲解1.1 Vue2 中自定义指令1.1.1 指令对象的钩子函数1.1.2 钩子函数参数1.2 使用事件总线进行模块之间的通信1.3 使用到的 Web API1.3.1 Element.clientHeight1.3.2 Element.getBoundingClientRect()2.图片懒加载指令的基本介绍2.1 最终的实现效
......
324
0
0
2023-03-01
什么是懒加载?在Web开发中经常会遇到一些性能问题,有很多原因就是因为一次性请求过多导致的,而懒加载是一种在不影响原有界面,当界面需要展现给用户才进行加载和请求,常见的就是图片的加载,在很多电商页面中最常见,通过懒加载的方式提升了页面的性能,用户体验也会更好了。为什么使用lozad.js现有的延迟加载库依赖窗体的滚动事件,或者使用定期计时器并调用在需要延迟加
......
470
0
0
2022-04-14
首先 小学生在这里 祝大家 元旦快乐!!!!!懒加载使用场景在一些图片量比较大的场景(电商首页,小程序首页等),如果我们打开页面时就加载所有的图片,那势必会导致页面的卡顿以及白屏,给用户不好的体验,导致用户流失。但是我们仔细想一下,用户真的需要我们显示所有图片一起展示吗?其实并不是,用户看到的只是浏览器可视区域的内容。所以从这个情况我们可以做一些优化,只显示
......
399
0
0
2022-04-06
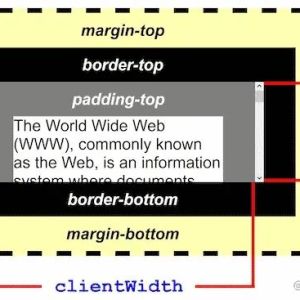
作者: 山月行懒加载,顾名思义,在当前网页,滑动页面到能看到图片的时候再加载图片故问题拆分成两个:如何判断图片出现在了当前视口 (即如何判断我们能够看到图片)如何控制图片的加载本篇文章原文地址: 如何实现图片懒加载,另存到 我的每日一题方案一如何判断图片出现在了当前视口clientTop,offsetTop,clientHeight 以及 scrollTop
......
290
0
0
2022-04-05
关于延迟加载以及为什么要使用它在过去的几十年中,全球范围内的网络不断发展,如今的网站不仅包含文字和颜色,还包含无数媒体内容。最重要的图像。<img src="/path/to/your/image.jpg" alt="Awesome image" />
但是,这与延迟加载有什么关系?延迟加载是一种在页面加载时推迟非关键资源加载的技术。而是在需要
......
361
0
0
2022-03-27